こんにちは朱夏です。
今回は、モバイルで表示した時、PC表示がそのまま縮小されて表示される問題について調べてみました。

Bootstrapでレスポンシブ対応をちゃんとした。
スマホで見やすいデザインに切り替わるはずなのに何故?
言語化が難しい問題なので、私がググった時も情報を引き出すのに何度も検索条件を変えて調べました。
試したキーワードは以下の様なもの。
発見したサイトでは、モバイル表示で文字が縮小されている場合の対策として記載されていました。
それではやっていきましょう。
結論
解説
あとがき
発生していた問題
この問題について、実際にどういった現象が起こっているのか画像で説明します。
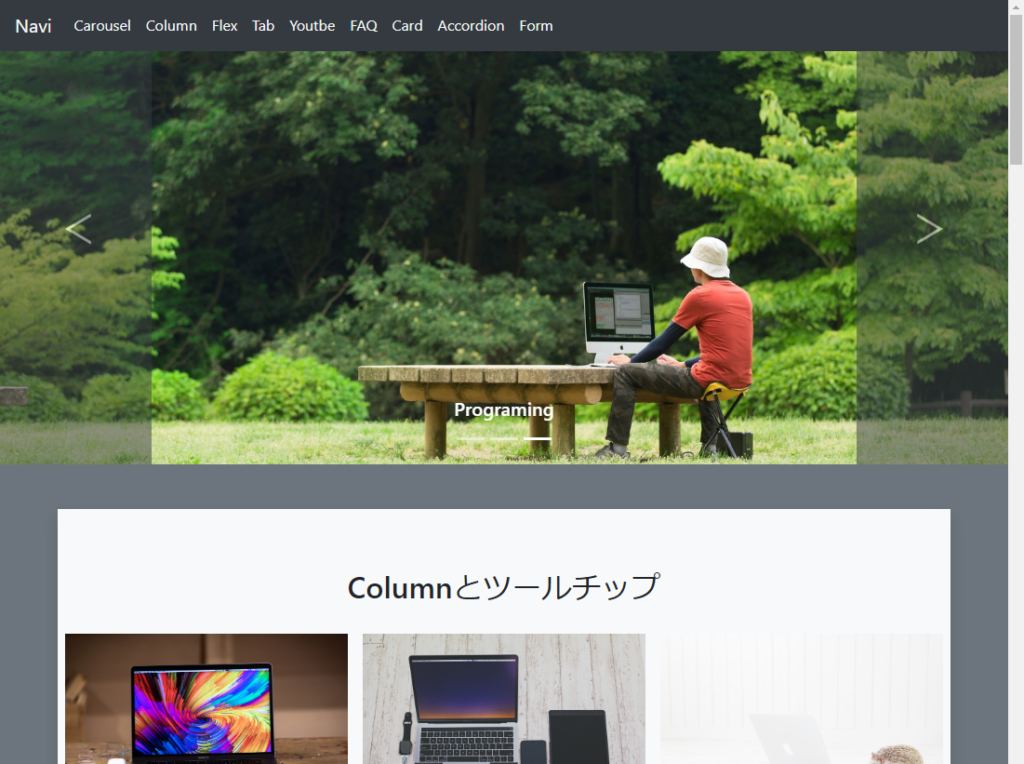
参考に使用するのは以前作成した以下のサイトです。

このサイト、レスポンシブ対応しているので通常だと以下の様に表示されるはずです。

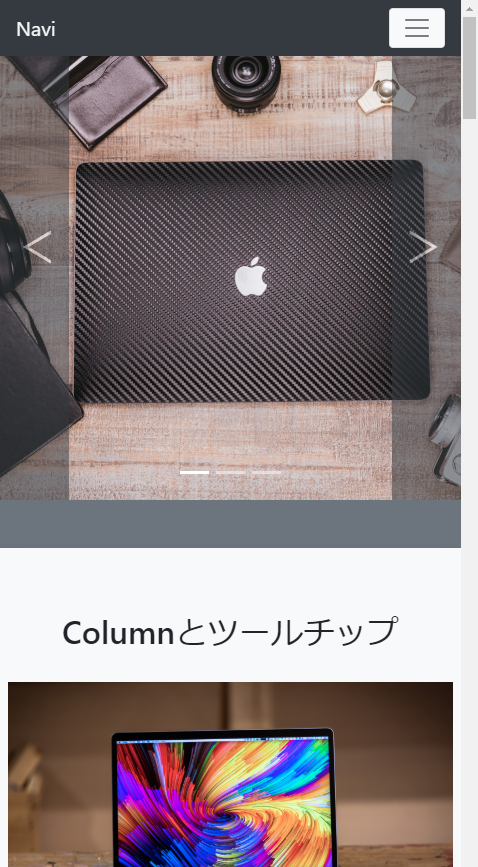
しかし、実際には以下の様に表示されたのです。

前者の画像はブラウザの横幅を調節して確認したもの、後者の画像はChromeのデベロッパーツールでモバイル表示を確認したものになります。
今回は、この理想と現実の乖離を正していきます。
結論
早速結論を書きます。
解決方法は、<head>タグ内に以下のコードを書くだけです。
<meta name="viewport" content="width=device-width,initial-scale=1">
これだけ。
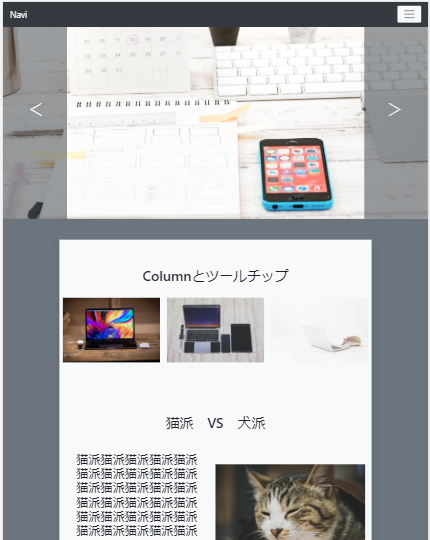
これで、理想と全く同じ様に表示されました。
なぜこれだけで問題が解決できたのか、次で解説していきたいと思います。
解説
今回追記したコード、viewportというものになります。
これは画面表示に関するもので、contentでいくつかの表示設定を行う事が出来ます。
今回設定したものを説明します。
width=device-width
これはwidth(横幅)を指定しています。
device-widthはスマホなどの画面の横幅です。
なので、横幅を端末画面の横幅と同じにするという設定ということになります。
initial-scale=1
これは表示倍率を示しています。
1は100%なので、画面表示は縮小せずに表示するという設定になります。
あとがき
というわけで問題解決です。
今回のまとめとしてはこちら。
- モバイル表示がうまくいかない時はviewportを設定する
です。
因みに、何故これを行わないと縮小されてしまったのか、原因を調べたところ、<head>タグで読み込んでいたBootstrapやjQueryなどのいずれかが影響していたようです。
初期の設定ではモバイル表示の時に縮小は起こらないんですね。
というわけで今回は以上です。
次回もよろしくお願いします。