こんにちは朱夏です。
今回はJavaScriptの関数について、調べたことを書いていこうと思います。

関数って何のためにあるんだろう?
書き方が良く解らないんだよなぁ。
結論から言うと、簡単なコードの場合だと使用する必要はないものです。
しかし、プログラミングのスキルアップをするのであれば覚えるべきものではあります。
それではいってみましょう。
関数は何のためにある?
関数の書き方、使い方
あとがき
関数は何のためにある?
関数が何のためにあるのかというと、「複数の処理をまとめる為」です。
まとめたい処理を関数として宣言すると、その関数を指定するだけで同じ処理を使いまわす事が出来るようになります。
なので、簡単な処理を書くだけの場合だと、わざわざ関数として宣言する必要はないのです。
スキルレベルが上がって来て、複雑なコードを書くようになった時に、繰り返し使う処理を関数として宣言する事で、コードをきれいに書く事が出来るようになります。
関数の書き方、使い方
それでは、関数の書き方を説明していきます。
基本のコードはこちら。
// 関数を宣言
function sample() {
// ここに処理内容を書く
}
// 関数を使う(呼び出す)とき
sample();
関数を使うには「宣言」と「呼び出し」の2つのコードを書く必要があります。
「宣言」は、変数の様に特定の関数名(今回の場合はsample())を指定して、その中に処理を書いていきます。
そして関数を使うときは宣言した関数名を書きます。
すると、関数の宣言で書いた処理を呼び出して実行します。
関数のコードを書く上でもう一つ疑問があると思います。

宣言した関数の後ろの()は何?
これが最初に理解するのが難しいポイントでした。
このかっこの中は、呼び出しをする時に値を入力したい場合などに使います。
この受け渡しに使うものを引数といいます。
使い方はこんな感じです。
// 関数hello、引数nameを宣言
function hello(name) {
// 引数nameを受け取って処理
console.log("こんにちは" + name + "さん");
}
// 呼び出しで引数nameに値"朱夏"を渡す
sample("朱夏");
関数を呼び出して使うとき、引数を渡して処理の中で使う事が出来ます。
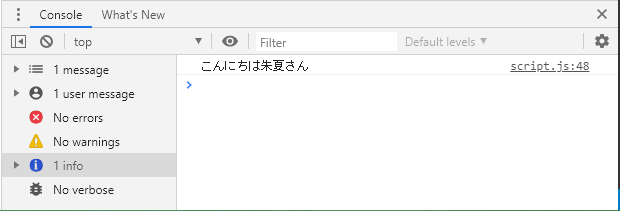
実行結果はこんな感じになります。

呼び出しの時に渡す値を変えることで、処理のたびに別の値を使って実行する事が出来るのです。
あとがき
というわけで関数について調べてみました。
今回のまとめはこちら。
- 関数で処理をまとめる
- 引数で値の受け渡しができる
- 「宣言」と「呼び出し」はセットで使う
先ずはこの基本を押さえましょう。
発展形として、「宣言」では、変数に関数を直接代入する事で関数名を指定しない「無名関数」というものがあったり、「呼び出し」では、ページ読み込み時に呼び出されるonload、HTML側のコードでクリックしたときに呼び出されるonclickがあったりします。
私の場合は全部一気に覚えようとしてごちゃっとしてしまったので、一つずつ積み上げていくことをお勧めしておきます。
今回は以上です。
次回もよろしくお願いします。