こんにちは朱夏です。
今回は、ポートフォリオ作成第二回です。
ワイヤーフレームを作成するということで、Adobe XDに初挑戦しました。
お世話になったしもむらさんの動画はこちら。
Adobe XDは初めてのツールということもあり、動画を繰り返し見ながら必死に学習した感じです。
つまずいたポイントや、よく使っていた操作方法などもこの記事で紹介していきます。
それではやっていきましょう。
ワイヤーフレーム公開
基本的な操作方法
あとがき
ワイヤーフレーム公開
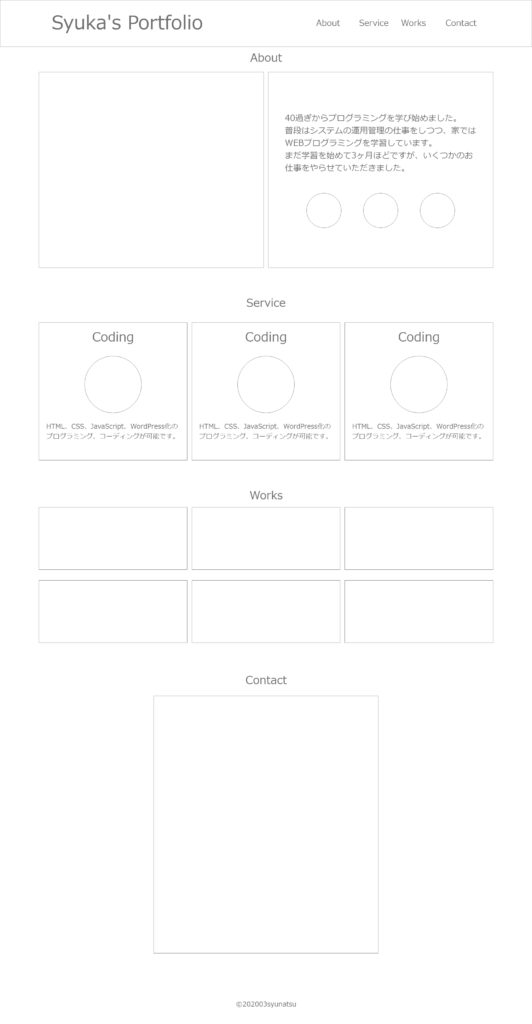
今回作成したワイヤーフレームの画像を公開します。


PC版とスマホ版を作成しました。
動画を視聴された方なら解ると思いますが、ほぼそのまま模写しています。
この枠線と文字だけのワイヤーフレームを作成するのに2時間ほどかかりました。
時間がかかった原因は、馴染みのない操作感があったからだと感じます。
Windowsユーザーだと保存一つとっても困惑するかも知れません。
次の項で、そんなAdobe XDの基本的な操作方法を紹介したいと思います。
基本的な操作方法
ワイヤーフレームを作る上で最低限必要になりそうな7つの基本操作を紹介したいと思います。
- キャンバスのサイズ変更
- グリッド表示
- 四角の書き方
- 文字の書き方
- 正円の書き方
- リピートグリッド
- キャンバスの追加
これだけあれば、今回作成したワイヤーフレームは作成できると思います。
1つずつ紹介していきます。
1.キャンバスのサイズ変更
編集画面に表示されたキャンバスの事を、Adobe XDではアートボードと呼ぶ様です。
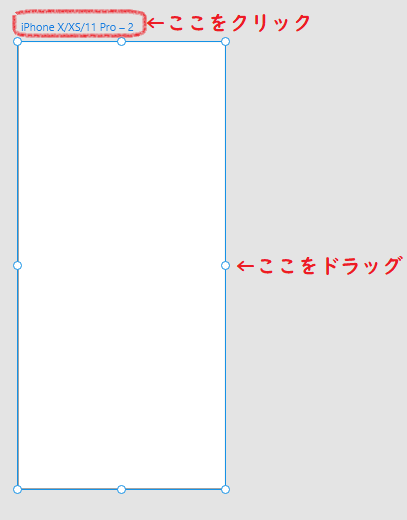
アートボードのサイズを変更する時は、編集したいアートボードの左上にある名前をクリックします。
すると、対象のアートボードの外枠が青く選択されます。
外枠が選択された時に表示されるポイント(点)をドラッグする事で、サイズの変更をする事が出来ます。

2.グリッド表示
グリッドと呼ばれる縦のラインを表示させる事が出来ます。
これを配置のバランスなどに使用する事が出来ます。
表示方法は、画面右側のプロパティからグリッドにチェックを入れるだけです。

図形やテキストを書き込むとき、このグリッドに吸い付いてくれるので、微妙なサイズ調整で時間を取られたりすることが少なくなります。
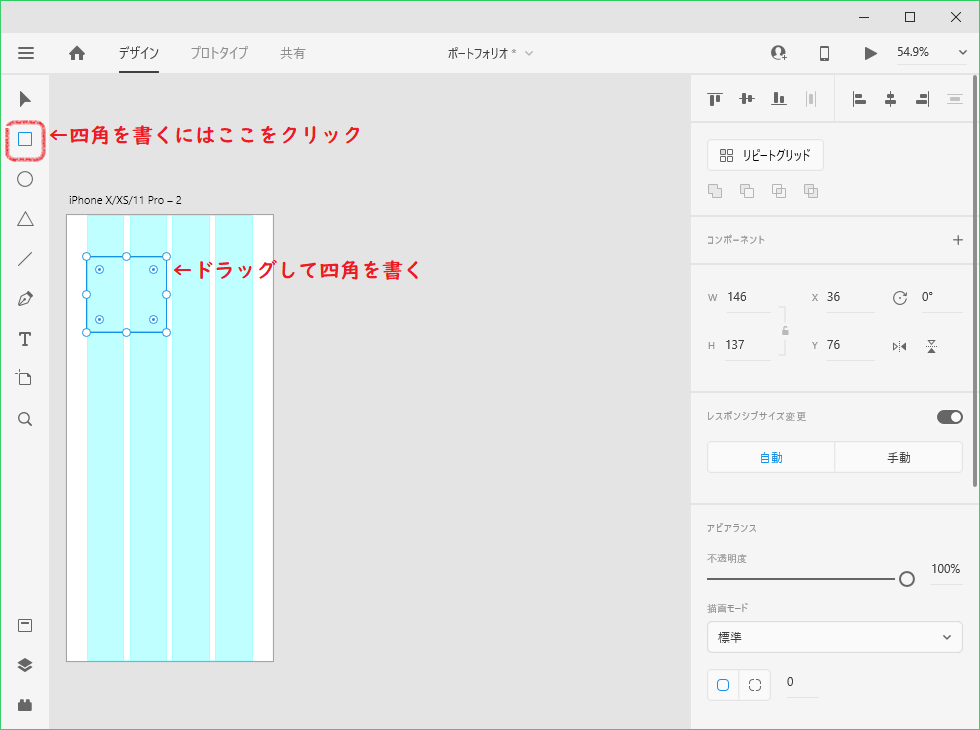
3.四角の書き方
四角を書くには、画面左側にある□アイコンをクリックします。

一度書いた資格は、選択するとあとからサイズ変更する事が出来ます。
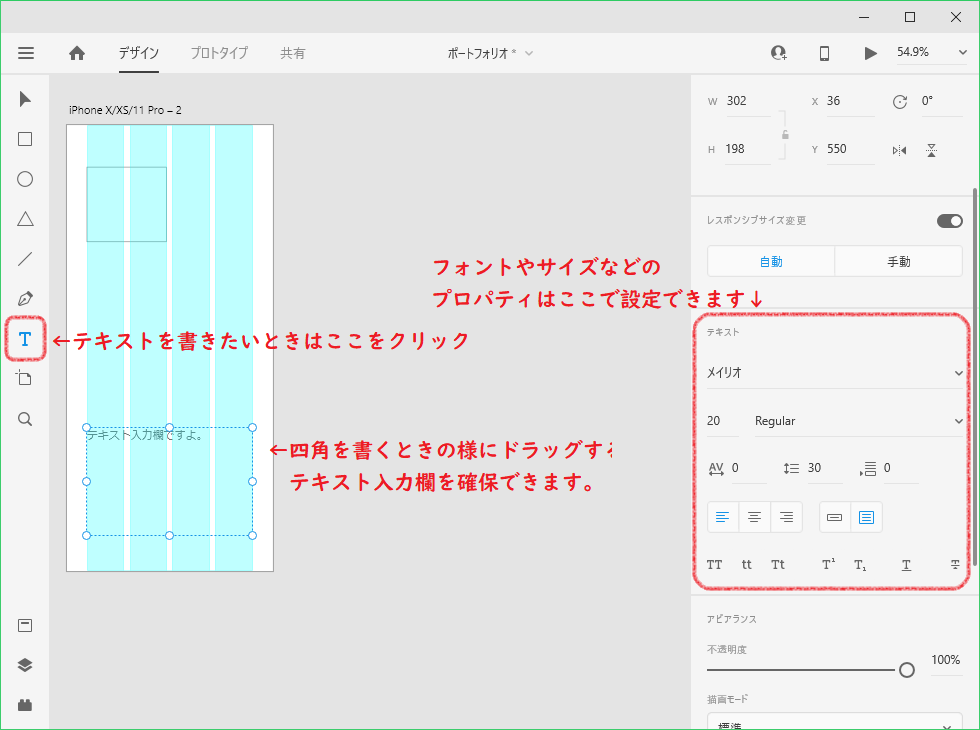
4.文字の書き方
テキストを書くときはTマークのツールを使います。
テキスト入力欄を確保するには四角を書くときの様にドラッグして確保します。

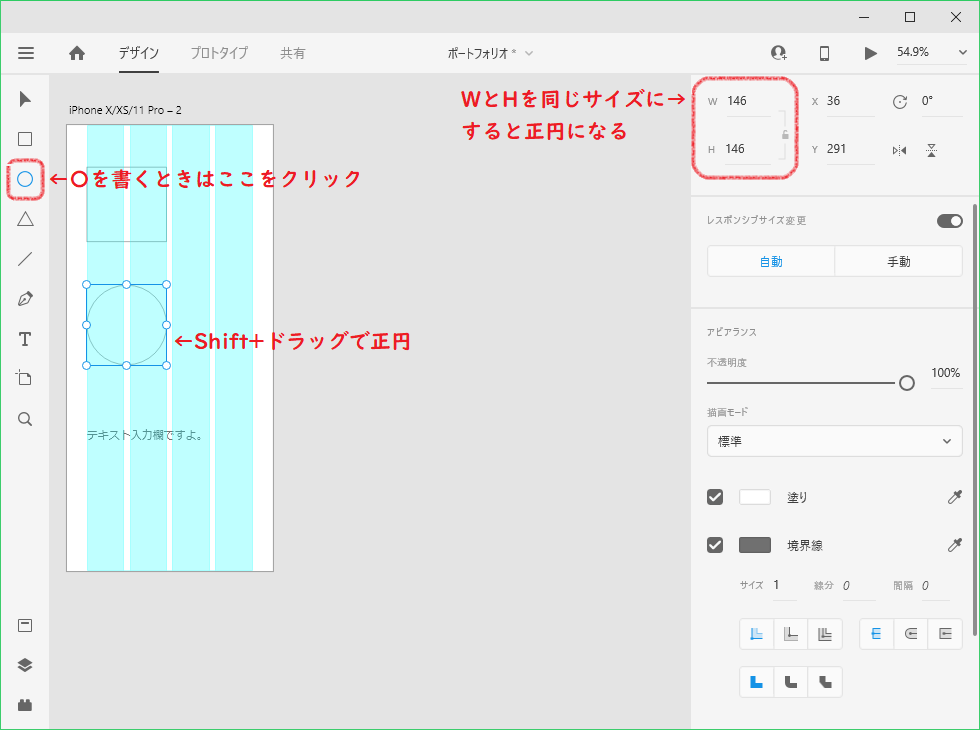
5.正円の書き方
正円を書くときは、〇アイコンを選択した状態で「Shift + ドラッグ」で書けます。
または、適当に円を書いて、右側の「W」と「H」のサイズを同じにすると正円になります。

本来のShift + ドラッグの機能は、「縦横比を固定したまま拡大 or 縮小」する事です。
応用で正方形も書けます。
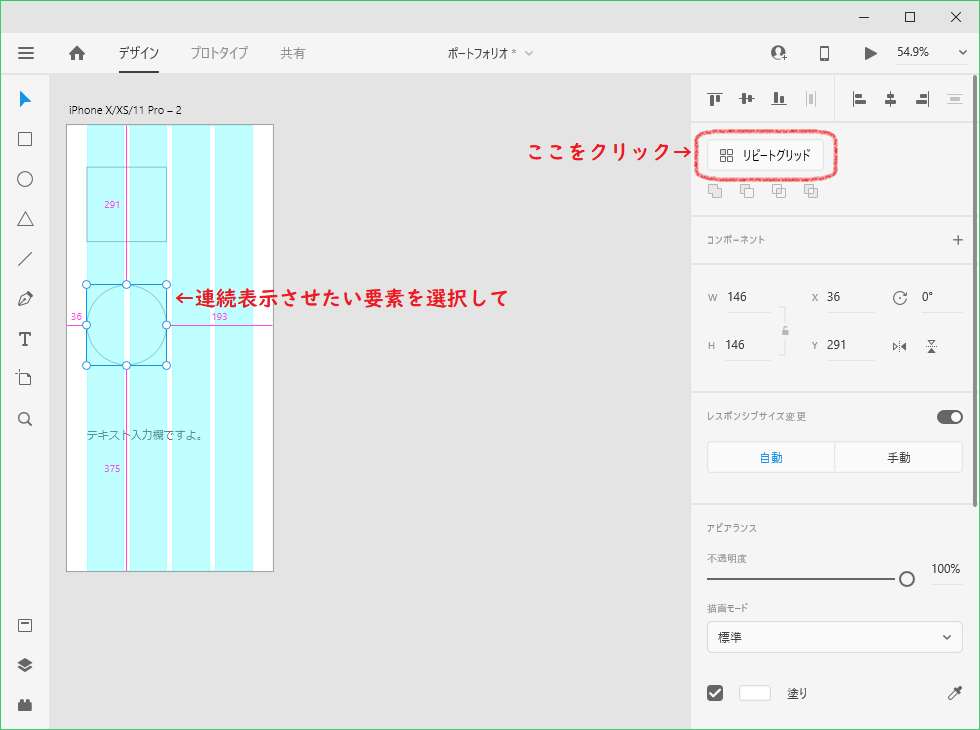
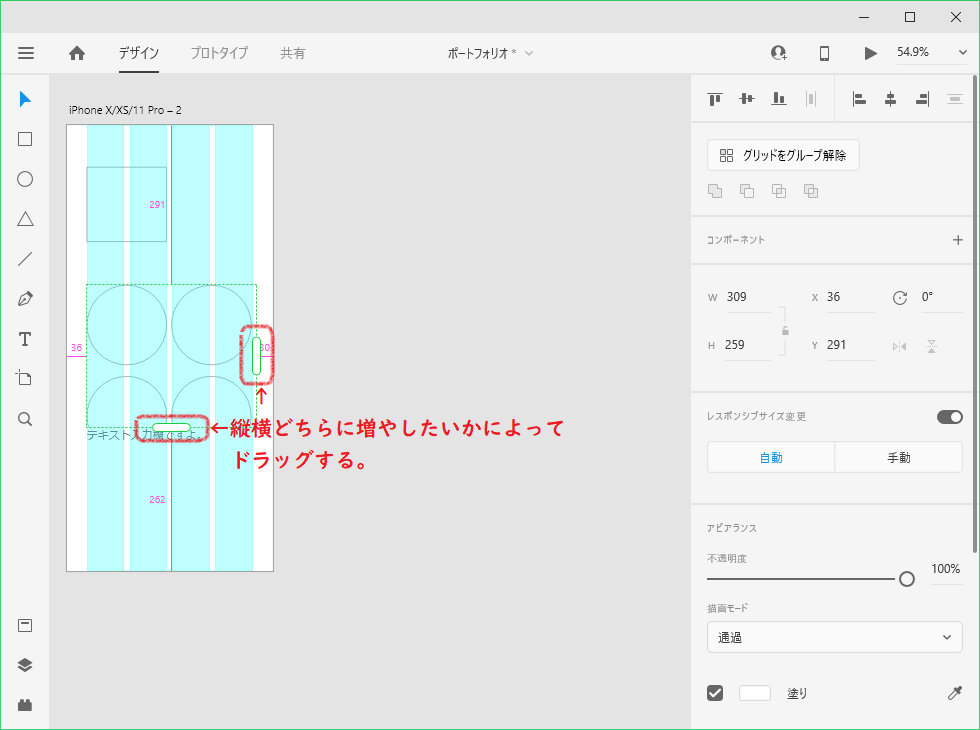
6.リピートグリッド
リピートグリッドとは、同じ要素を連続表示させる機能です。
使用方法は、連続表示させたい要素を選択して、右側の「リピートグリッド」ボタンをクリック。

するとリピートグリッド状態になるので、右か下、増やしたい方向へドラッグします。

作成したワイヤーフレームの場合だと、ナビゲーションリンクの均等配置などいくつかに使用しています。
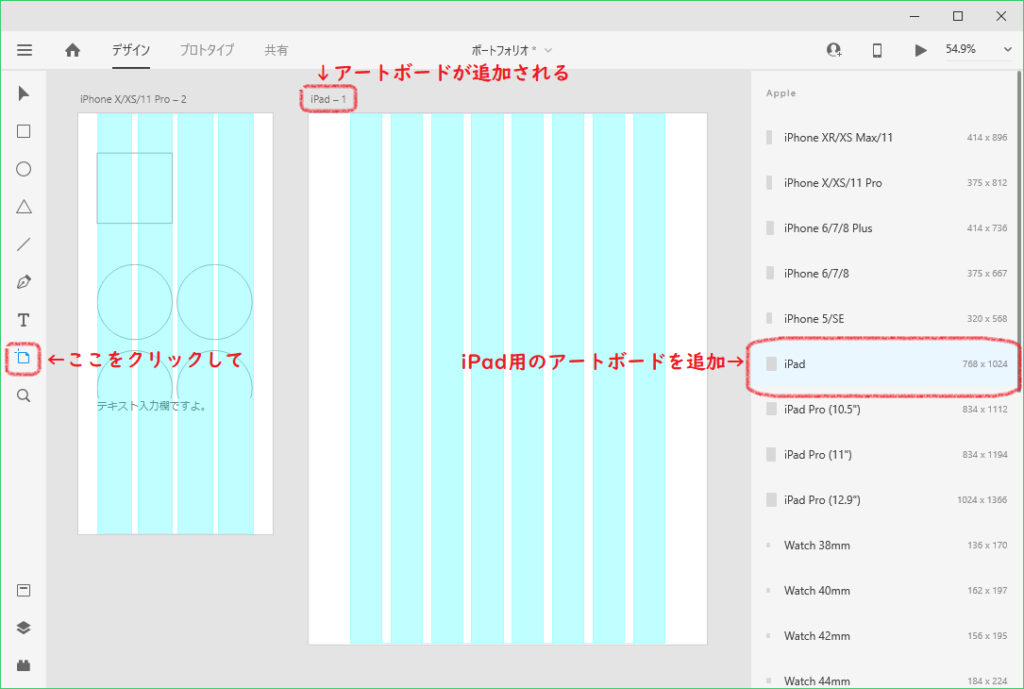
7.キャンバスの追加
キャンバス(正確にはアートボード)を追加するには、左側のアートボードアイコンをクリックします。
すると、右側にサイズの選択候補が表示されるので、作成したいサイズの端末を選択します。

この機能のおかげで、1つのファイルでPC版とスマホ版、両方のサイトデザインを管理する事が出来ます。
あとがき
というわけで、Adobe XDを使ってワイヤーフレームを作成してみました。
今回のまとめはこちら。
- Adobe XDはワイヤーフレーム作成ツール
- グリッド機能でバランスを取りやすい
- 1ファイルで複数のデザインを管理できる
良くも悪くもWEBサイトデザインに特化したツールですね。
まだまだ基本的な使い方しかできませんが、繰り返し使って慣れていきたいと思います。
今回は以上です。
次回もよろしくお願いします。