こんにちは朱夏です。
今回は、CSSで画像や背景を切り抜く方法を3つ紹介したいと思います。

画像を色んな形に切り抜いて使ってみたい。
テキストで切り抜きが出来たらお洒落なロゴなどが作れそう。
webサイトのほとんどのコンテンツは、画像を含め四角で構成されています。
これから紹介する3つの方法を使えば、もっと自由なwebデザインが出来るようになります(多分)。
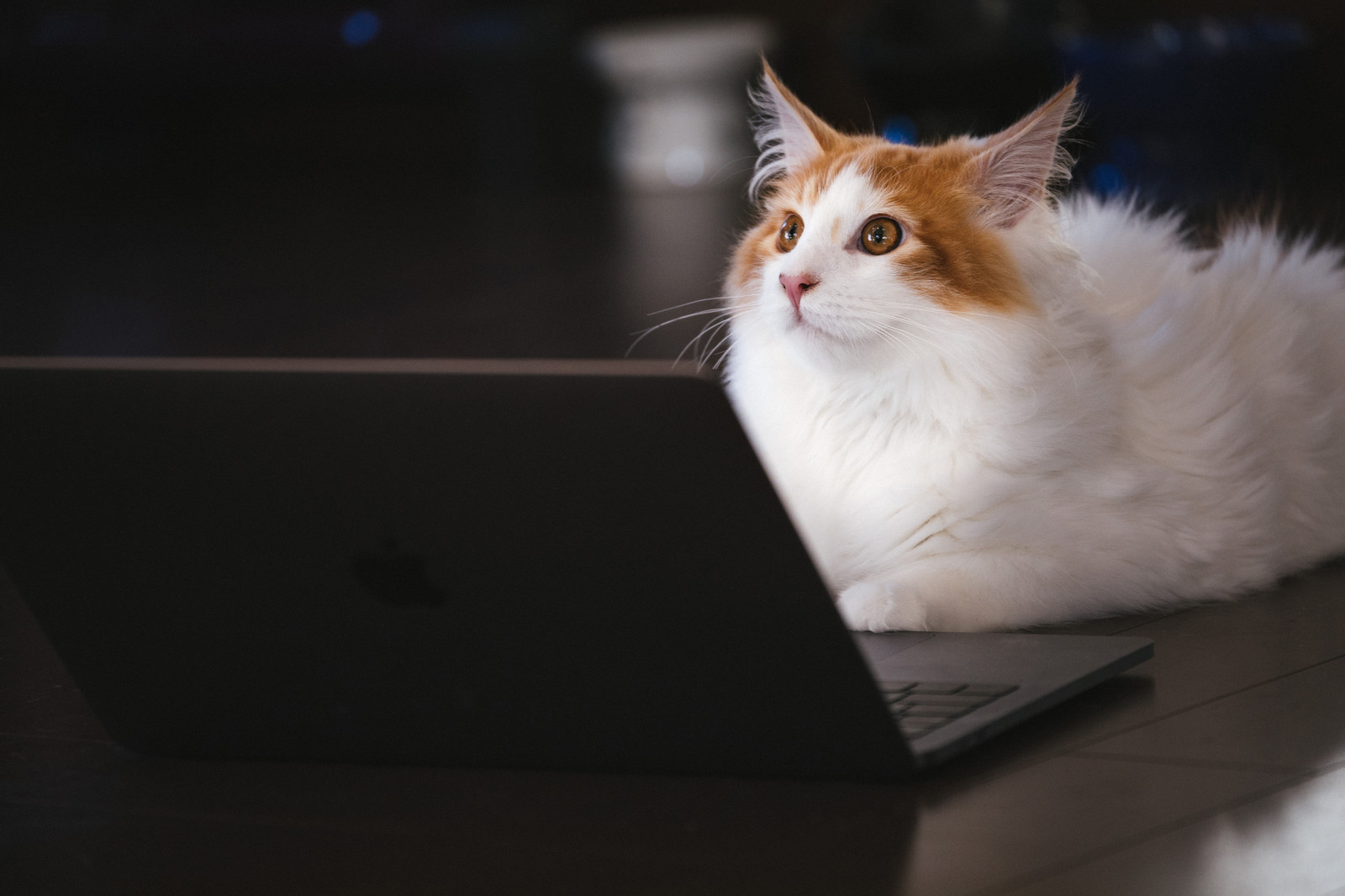
今回の例では、それぞれの方法でトップの画像を切り抜いてみたいと思います。
というわけでやっていきましょう。
1.「mask」プロパティで切り抜き
2.「clip-path」プロパティで切り抜き
3.テキストの形に切り抜ける「background-clip」プロパティ
あとがき
1.「mask」プロパティで切り抜き
「mask」プロパティで切り抜く場合、画像を使って好きなシルエットの形に切り抜く事が出来ます。
切り抜きの型として星型の画像を用意しました。

画像は透過pingで用意してください。
jpgなどの場合、画像サイズそのままに四角く切り抜かれることになります。
そしてコードはこちらになります。
※codepenで上手く表示されなかったのでコードと実行結果を分けて表示しています。
HTML
<img class="star" src="https://syunatsu.work/wp-content/uploads/2020/02/cat126IMGL6511_TP_V.jpg" alt="猫">
CSS
.star {
mask: url('https://syunatsu.work/wp-content/uploads/2020/03/star.png') left top / 30px 30px;
-webkit-mask: url('https://syunatsu.work/wp-content/uploads/2020/03/star.png') left top / 30px 30px;
}
今回は30px 30pxの小さな★マークにして、連続で切り抜いています。
結果こちら。

もちろん★のサイズは調整可能ですし、繰り返すか繰り返さないかも指定できます。
2.「clip-path」プロパティで切り抜き
「clip-path」は円や多角形など指定した形に画像を切り抜く事が出来ます。
今回は楕円と六角形に切り抜いてみます。
コードはこちらです。
See the Pen
RwPEYwM by 朱夏 (@syunatsu1)
on CodePen.
位置や大きさ、形を自分の好きなように切り抜くことができます。
3.テキストの形に切り抜ける「background-clip」プロパティ
これまでは画像や図形で切り抜く方法でしたが、「background-clip」プロパティはフォントの形に切り抜く事が出来るプロパティです。
コードはこんな感じ。
※こちらもcodepenでうまく実行できませんでした。
HTML
<span class="background-clip">CAT</span>
CSS
.background-clip {
font-size: 20em;
font-weight: bold;
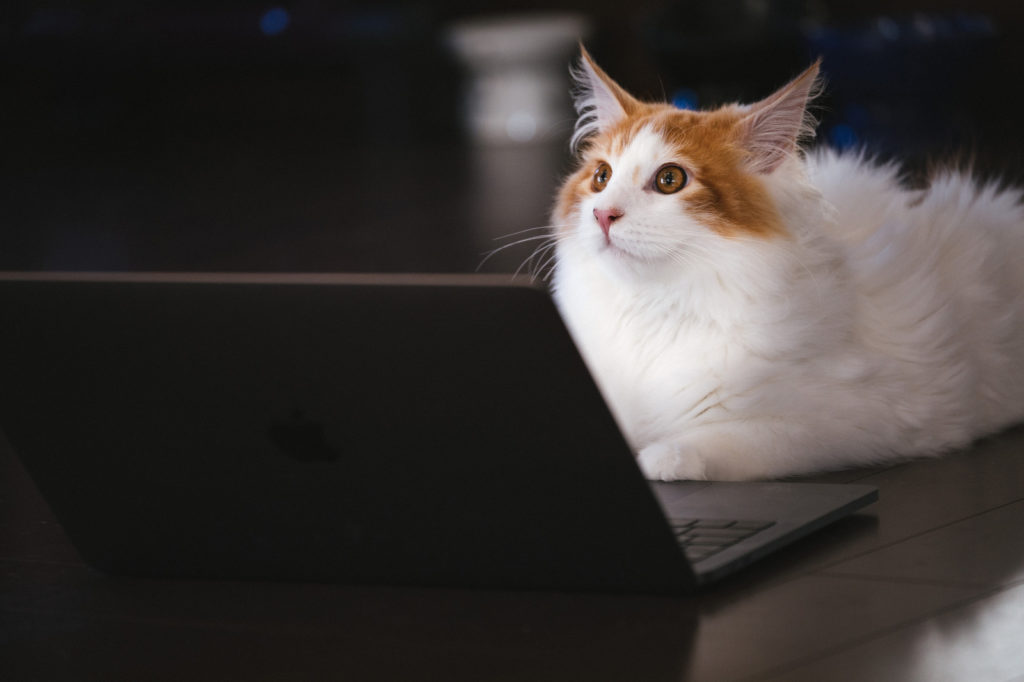
background: url('https://syunatsu.work/wp-content/uploads/2020/02/cat126IMGL6511_TP_V-1024x682.jpg') no-repeat center center/cover;
background-clip: text;
-webkit-background-clip: text;
color: transparent;
}
実行結果はこちらになります。
こんな感じで文字の部分だけ画像が表示されます。
ポイントは、切り抜きに使うテキストを「color: transparent;」で透過する事です。
あとがき
というわけで、画像を切り抜く方法を3つ紹介してみました。
今回のまとめはこちら。
- 「mask」は画像で切り抜ける
- 「clip-path」は図形で切り抜ける
- 「background-clip」はテキストで切り抜ける
それぞれに特徴があるので、自分がやりたいことを実現できる方法を選んで使用すると良いと思います。
今回は以上です。
次回もよろしくお願いします。