こんにちは朱夏です。
今回はCSSで影を付ける方法についてまとめてみました。

要素に影を付けるにはどうしたらいいんだろう?
CSSで影を付ける3種類の方法から、それぞれの特徴、書き方や使い所といったものをまとめています。
要素に影を付けることができれば、立体的な表現をする事が出来て、デザインの幅も広がります。
それではいってみましょう。
影を付ける方法
1.「box-shadow」
2.「filter: drop-shadow();」
3.「text-shadow」
あとがき
影を付ける方法
影を付けるには以下の3つの方法があります。
- 「box-shadow」を使う
- 「filter: drop-shadow();」を使う
- 「text-shadow」を使う
それぞれの特徴について書いていきます。
1.box-shadow
要素へ影を付ける一番基本的な方法になります。
書き方は以下。
実行サンプルは以下です。
See the Pen
abOgNvv by 朱夏 (@syunatsu1)
on CodePen.
実行結果を見てもらうと解るのですが、<span>タグに「box-shadow」を使用しても、spanという「箱」に対して影が付きます。
「箱」そのものの形が「border-radius」などで変わっている場合は、それに合わせて影を付けてくれます。
See the Pen
ZEGdWdO by 朱夏 (@syunatsu1)
on CodePen.
2.filter: drop-shadow();
「filter」プロパティで指定できる関数「drop-shadow()」を使う方法です。
「drop-shadow()」の()の中に、影の情報を書いていきます。
書き方はこんな感じ
「filter: drop-shadow();」で指定する場合、「影の広がり」は殆どのブラウザでは使えない様です。
「影の広がり」を指定した場合、対応していないブラウザでは影自体が表示されませんでした(Chromeで検証)。
また、この方法では「inset」は使用できませんでした。
実行結果のサンプルはこちらです。
See the Pen
vYOqGep by 朱夏 (@syunatsu1)
on CodePen.
「box-shadow」と同じ様な影を付けることは出来ました。
しかし、設定できる値は少ない為、自由度は低いかと思います。
しかも、<span>に影を付けようとした場合、「箱」に色を付ける必要がありました。
それでは、「filter: drop-shadow();」が何のためにあるのか?
それは、透過png画像に影を付ける時に使う事が出来るからです。
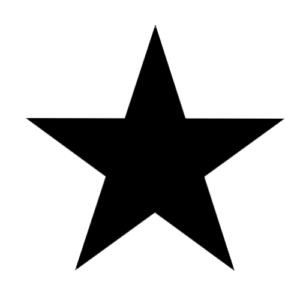
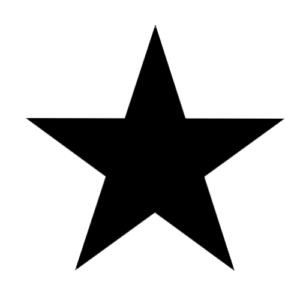
例えば以下の様な透過png画像に影を付ける場合を見てみます。
「box-shadow」で影を付けた場合

「filter: drop-shadow();」で影を付けた場合

こんな感じで、「filter: drop-shadow();」は透過png画像の不透明部分を、自動で認識して影を付けてくれます。
「filter: drop-shadow();」は透過png画像に影を付ける事が出来る唯一の方法かと思います。
3.text-shadow
「text-shadow」は、その名の通りテキストに影を付けるプロパティです。
書き方は以下です。
実行結果のサンプルはこちらです。
See the Pen
ZEGdWmQ by 朱夏 (@syunatsu1)
on CodePen.
こんな感じで、要素自体に影は付かず、テキストに影が付きます。
ロゴなどのインパクトのあるフォントを使用した場合に併せて使うと効果的だと思います。
あとがき
というわけで、CSSで影を付ける方法について書いてみました。
今回のまとめはこちら。
- 「box-shadow」は要素に影を付ける時に
- 「filter: drop-shadow();」は透過png画像に影を付ける時に
- 「text-shadow」はテキストに影を付ける時に
- insetが使えるのは「box-shadow」のみ
- 「filter: drop-shadow();」だけ使い方が違うので注意
今回は以上です。
次回もよろしくお願いします。


