こんにちは朱夏です。
WordPressテーマ作成やっていきます。
今回はまだWordPress化出来ていない以下の項目をWordPress化していきます。
-
- 人気記事
- 検索窓
- プロフィール
- About(テキスト)
大きく分けてサイドバーとフッターの2か所の作業ですね。
それではやっていきます。
勉強させていただいている動画はこちら。
サイドバーに表示している人気記事です。
これはfunctions.phpへの記述とindex.phpへの記述の2つが必要です。
コードはこちらのサイトを参考にしています。
functions.php
参考ブログからのコピペで行けます。
ブログに丸写しは流石にまずいのでここにはコードは貼りません。
index.php
<!-- 人気記事一覧 -->
<div class="row bg-light shadow align-items-center">
<div class="col-12 border-bottom">
<h3 class="pt-3 px-3 text-center">人気記事</h3>
</div>
<?php
// views post metaで記事のPV情報を取得する
setPostViews(get_the_ID());
// ループ開始
query_posts('meta_key=post_views_count&orderby=meta_value_num&posts_per_page=5&order=DESC'); while(have_posts()) : the_post(); ?>
<!-- サムネイルの表示 -->
<div class="py-3 col-md-4 col-12">
<a href="<?php echo get_permalink(); ?>">
<?php if ( has_post_thumbnail() ) : ?>
<?php the_post_thumbnail( '', array( 'class' => 'img-fluid' ) ); ?>
<?php else : ?>
<img src="<?php echo get_template_directory_uri(); ?>/img/bg_digital_pattern_blue.jpg" class="card-img" alt="...">
<?php endif; ?>
</a>
</div>
<!-- タイトルの表示 -->
<div class="col-md-8 col-12 align-middle">
<p class="p-0 m-0">
<a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
</p>
</div>
<?php endwhile; ?>
</div>
<!-- 人気記事一覧 END -->
index.php側はこんな感じです。
人気記事を取得する仕組みの部分をお借りして、表示するスタイルの部分などは変更を加えています。
残りの項目はウィジェットを使用して実装していきます。
何故ウィジェットを使うかというと、管理画面から編集できるようになるからです。
最初にfunctions.phpへウィジェット追加の書き込みをします。
// ウィジェットの登録
function my_widgets_init() {
register_sidebar( array(
'name' => 'サイドバー検索',
'id' => 'sidebar_widget01',
'before_widget' => '<div class="row bg-light shadow align-items-center p-3">',
'after_widget' => '</div>',
) );
register_sidebar( array(
'name' => 'サイドバーTwitter',
'id' => 'sidebar_widget02',
'before_widget' => '<div class="row bg-light shadow align-items-center"><div class="p-3">',
'after_widget' => '</div></div>',
'before_title' => '<div class="col-12 border-bottom"><h3 class="text-center">',
'after_title' => '</h3></div>',
) );
register_sidebar( array(
'name' => 'フッタープロフィール',
'id' => 'footer_widget01',
'before_widget' => '<div class="col-lg-4 p-5">',
'after_widget' => '</div>',
'before_title' => '<h4 class="font-weight-bolder text-center text-light border-bottom">',
'after_title' => '</h4>',
) );
register_sidebar( array(
'name' => 'フッターAbout',
'id' => 'footer_widget02',
'before_widget' => '<div class="col-lg-4 p-5 text-light">',
'after_widget' => '</div>',
'before_title' => '<h4 class="font-weight-bolder text-center text-light border-bottom">',
'after_title' => '</h4>',
) );
}
add_action( 'widgets_init', 'my_widgets_init' );
実装する項目ごとにIDを付けています。
-
- サイドバー検索:sidebar_widget01
- サイドバーTwitter:sidebar_widget02
- フッタープロフィール:footer_widget01
- フッターAbout:footer_widget02
index.phpから呼び出すときに、IDと紐づけして呼び出すことになります。
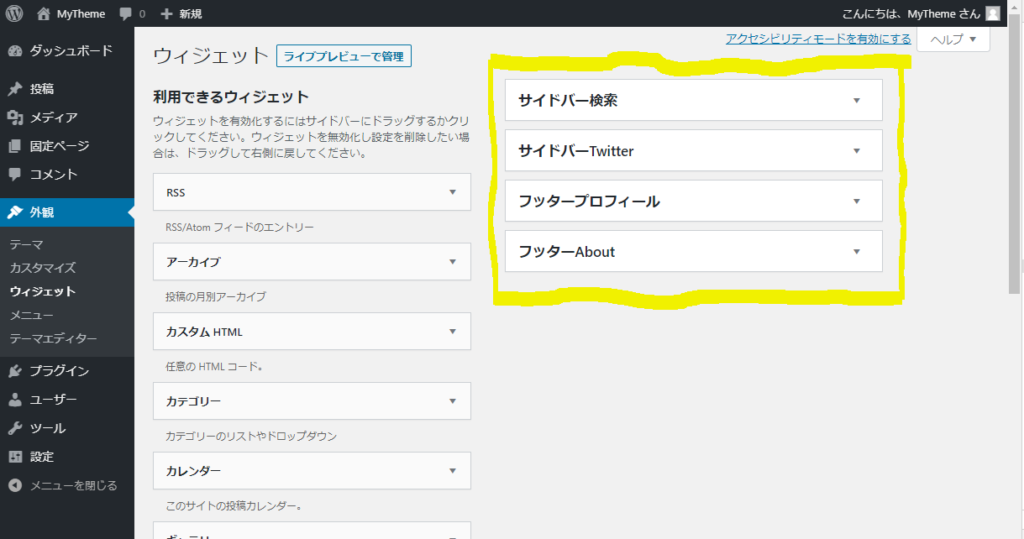
function.phpを追記することによって、管理画面からウィジェットを追加、変更できるようになります。
管理画面はこんな感じです。

この追加された項目を編集して、サイドバー、フッターに機能を追加していきます。
Twitterの埋め込みをウィジェットを使っての実装へ変更します。
作成したサイドバーTwitterのにウィジェット「カスタムHTML」を追加して埋め込み用のコードを書きます。
カスタムHTMLの追加方法は、管理画面左列の利用できるウィジェットから、カスタムHTMLを「サイドバーHTML」へドラッグ&ドロップするだけです。
追加したカスタムHTMLを展開すると、HTMLを記述できるので、そこに埋め込み用のコードを張り付ければ終わりです。
※埋め込み用のコードはこちらから取得できます。
次にindex.phpでウィジェットを表示するコードを書いていきます。
Twitter部分の書き換えは以下のようになりました。
<変更前>
<!-- Twitter -->
<div class="py-3">
<div class="shadow">
<a class="twitter-timeline" data-height="500" data-theme="light" href="https://twitter.com/syunatsu1?ref_src=twsrc%5Etfw">Tweets by syunatsu1</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
</div>
</div>
<!-- Twitter END -->
<変更後>
<!-- Twitter -->
<div class="py-3">
<div class="shadow">
<?php dynamic_sidebar( 'sidebar_widget02' ); ?>
</div>
</div>
<!-- Twitter END -->
これで、ツイッターの埋め込みを実装出来ました。
検索窓はウィジェットの機能があるのでそれを追加します。
追加方法は、管理画面左列の利用できるウィジェットから、検索を「サイドバー検索」へドラッグ&ドロップするだけです。
index.phpの記述を書き換えます。
<変更前>
<!-- 検索窓 -->
<div class="pb-3">
<div class="">
<form class="form-inline my-2 my-lg-0">
<input type="search" class="form-control mr-sm-2" placeholder="検索..." aria-label="検索...">
<button type="submit" class="btn btn-outline-success my-2 my-sm-0">検索</button>
</form>
</div>
</div>
<!-- 検索窓 END -->
<変更後>
<!-- 検索窓 -->
<div class="pb-3">
<div class="">
<?php dynamic_sidebar( 'sidebar_widget01' ); ?>
</div>
</div>
<!-- 検索窓 END -->
検索窓のデザインが変わってしまったので、Bootstrapのデザインを使えるようにします。
設定方法は以下です。
-
- searchform.phpファイルを作成
- 以下のコードを張り付け
<form class="form-inline my-2 my-lg-0" method="get" action="<?php home_url(); ?>">
<input class="form-control" type="text" name="s" placeholder="検索">
<button type="submit" class="btn btn-outline-success my-2 my-sm-0">検索</button>
</form>
以上です。
これでTHMLで作成した時と同じデザインに戻す事が出来ました。
フッターに表示するプロフィールをウィジェットから呼び出せるようにします。
実装方法は、ウィジェットに作成したフッタープロフィールにカスタムHTMLを追加して、HTMLでコードを書くだけです。
カスタムHTMLの追加方法は左列の利用できるウィジェットから、カスタムHTMLをフッタープロフィールの上にドラッグ&ドロップするだけです。
そして、HTMLでコードを書いていきます。
<div class="p-3"> <img class="img-fluid rounded-circle" src="http://mytheme.local/wp-content/themes/mytheme/img/snap1.jpg" alt="プロフィール画像"> </div> <div class="text-center"> <h4 class="d-inline-block border-bottom border-info text-light">朱夏</h4> </div> <p class="text-light p-3">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<div class="col-lg-4 p-5">
<h4 class="font-weight-bolder text-center text-light border-bottom">プロフィール</h4>
<div class="p-3">
<img class="img-fluid rounded-circle" src="<?php echo get_template_directory_uri(); ?>/img/snap1.jpg" alt="">
</div>
<div class="text-center">
<h4 class="d-inline-block border-bottom border-info text-light">朱夏</h4>
</div>
<p class="text-light p-3">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>
<変更後>
<?php dynamic_sidebar( 'footer_widget01' ); ?>
ファイル内の記述はがっつり減りましたが、その分カスタムHTMLに移しているだけです。
これでプロフィールが実装出来ました。
About(テキスト)の項目を管理画面から編集できるようにします。
実装方法は、今までと同じく利用できるウィジェットから、テキストを「フッターAbout」へドラッグ&ドロップするだけです。
タイトルをAboutoへ変更して、本文にテキストを書いていきます。
次に、index.phpを変更します。
<変更前>
<!-- テキスト -->
<div class="col-lg-4 p-5">
<h4 class="font-weight-bolder text-center text-light border-bottom">About</h4>
<div class="py-3">
<p class="text-light">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>
</div>
<!-- テキスト -->
<変更後>
<!-- テキスト --> <?php dynamic_sidebar( 'footer_widget02' ); ?> <!-- テキスト END -->
これで、実装完了です。
テキスト部分を変更すれば、管理画面からいくらでも変更する事が出来ます。
というわけで、結果表示画面はこちらになります。
見た目はほとんど変わりませんね。
これで成功です。
HTMLで作成した時と同じ様にWordPress化できるのが一番です。
今回で、トップページのWordPress化はほぼ完了です。
あと残っている作業は、ヘッダー、サイドバー、フッターの分割くらいですかね。
ここまででもかなりできることが増えました。
カルーセルの実装とか、今回の検索窓のBootstrapデザイン使用とかは前回は出来ていなかったことです。
しもむらさんの動画には本当に感謝しかありません。
動画では、次回リンク先のページが表示されるようにしていく様です。
全体的にもだいぶ完成に近づいてきているので、毎回楽しみです。
今回はここまでです。
次回もよろしくお願いします。


