こんにちは朱夏です。
今回は、Bootstrapの機能を使ってリンクカードのデザインを3つほど作ってみたいと思います。
お品書き
1.画像とテキストの組み合わせ(縦)
2.画像とテキストの組み合わせ(横)
3.画像に重ねてテキスト
それでは、順番に作っていきます。
基本的なデザインということでこちらを作ってい観たいと思います。
一般的なリンクカードはこのデザインではないでしょうか。
代表的なものだとTwitterなどで採用されていますね。
というわけでコードはこちらです。
<div class="card m-5 shadow" style="width: 20rem;">
<img class="card-img-top" src="<画像パス>" alt="燻製" style="height: 200px;">
<div class="card-body">
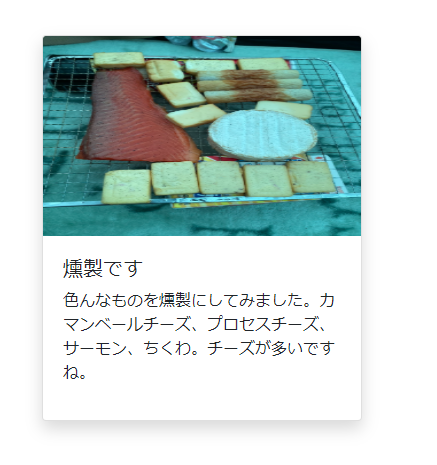
<h5>燻製です</h5>
<p><a href="#" class="stretched-link"></a>色んなものを燻製にしてみました。カマンベールチーズ、プロセスチーズ、サーモン、ちくわ。チーズが多いですね。</a></p>
</div>
</div>
こちらを表示させるとこんな感じになりました。
(スクリーンショットです。)

次は、左に画像、右にテキストの組み合わせで作ってみます。
横長で1列に並んだカードならレスポンシブ対応もあまり気にせず使い勝手は良さそうです。
このブログの投稿記事一覧などが近いデザインですね。
それでは、コードはこちらです。
<div class="card m-5 shadow" style="max-width: 600px;">
<div class="row no-gutters">
<div class="col-md-4">
<img class="card-img" src="<画像のパス>" alt="焼肉まん">
</div>
<div class="col-md-8">
<div class="card-body">
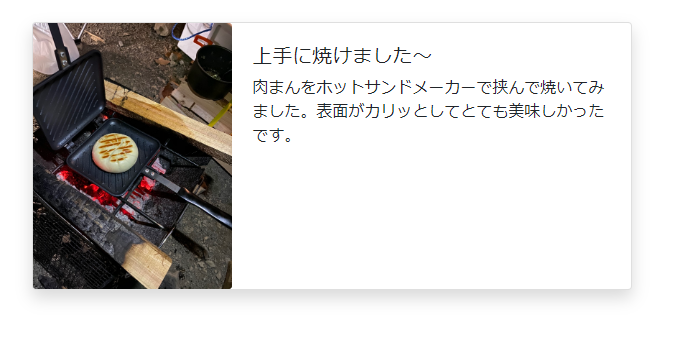
<h5>上手に焼けました~</h5>
<p><a href="#" class="stretched-link"></a>肉まんをホットサンドメーカーで挟んで焼いてみました。表面がカリッとしてとても美味しかったです。</a></p>
</div>
</div>
</div>
</div>
実行結果はこちらです。

サイトによってサイズ調整を行えばすっきりして良い感じではないでしょうか。
個人的にお洒落だなと思っているリンクカードです(個人的に)。
画像エリアとテキストエリアを分けなくて済むので、一言コメント付きのサムネイル一覧ページなんかも作れそうです。
そんなわけで、コードはこちらになります。
<div class="card bg-dark text-white m-5 shadow" style="max-width: 600px;">
<img class="card-img" src="<画像パス>" alt="雲">
<div class="card-img-overlay d-flex flex-column justify-content-end" style="background: linear-gradient(rgba(0,0,0,0) 50%, rgba(0,0,0,1));">
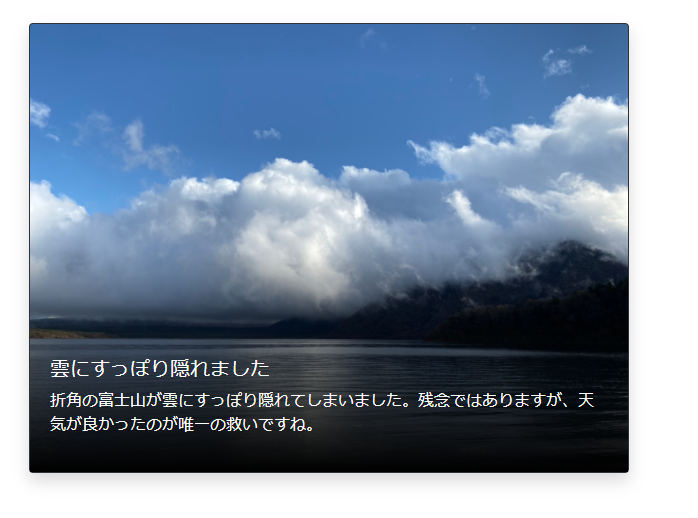
<h5>雲にすっぽり隠れました</h5>
<p><a href="#" class="stretched-link"></a>折角の富士山が雲にすっぽり隠れてしまいました。残念ではありますが、天気が良かったのが唯一の救いですね。</a></p>
</div>
</div>
こちらの実行結果はこんな感じになります。

いい感じにできたのではないでしょうか。
いかがだったでしょうか。
個人的には3が気に入っているのですが、並べると少し画面が煩いかもしれませんね。
使い勝手で言うと、2が使いやすいのかもしれません。
画像とテキストは上下左右逆に配置することも可能なので、色々試してみると楽しそうです。
ポラロイド写真風のリンクカードなんかも良さそうです。
今回はここまでです。
次回もよろしくお願いします。

