こんにちは朱夏です。
今回は、最初に考えた構成のうち、最後の要素であるナビゲーションバーを作り込んでいきます。
ナビゲーションバーでやりたいことは次の3つです。
- レスポンシブ対応
- メニューから追加、削除
- 見た目の改善
それでは、やっていきます。
レスポンシブ対応
具体的にどんな感じにしたいかというと、一定の幅でハンバーガーメニューになる様にしたいです。
ハンバーガーメニューというのは、スマホサイトでよく見る三本線のメニューボタンですね。
実装には、Bootstrapを使います。
参考サイトはこちら。
そしてコードがこちらです。
<nav class="navbar navbar-expand-lg m-0 p-2 navbar-light bg-warning">
<a class="navbar-brand" href="#">メニュー</a>
<button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="レスポンシブ">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<!-- ここにメニュー項目 -->
<a href="#">リンク1</a>
<a href="#">リンク2</a>
<a href="#">リンク3</a>
<!-- メニュー項目ここまで -->
</div>
</nav>
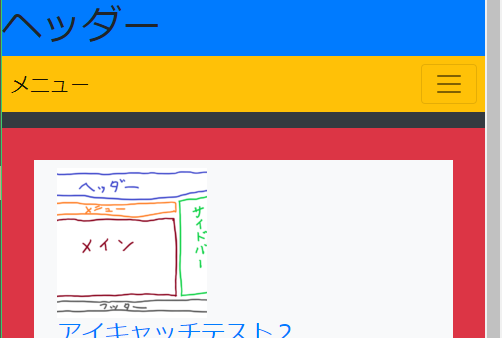
これで画面を小さくした時の表示が変わりました。

右側のハンバーガーメニューを押すと、黄色い部分が下に伸びて、隠れていたリンクが縦に並んで出てきます。
もう一度押せば元に戻ります。普通にCSSで書こうと思ったら長々と書く必要が出てくるのに、Bootstrapなら、ページの記述にこれだけ書けば実現できます。
メニューからの追加、削除
メニューからの追加、削除を行うには、functions.phpを修正します。
アイキャッチ機能をONにしたときに書いた設定部分に、メニュー機能をONにする記述を書きます。
<?php function simple01_setting() {
// 設定
add_theme_support( 'post-thumbnails' ); //これはアイキャッチ
add_theme_support( 'menus'); //これはメニュー
// 設定
}
add_action( 'after_setup_theme', 'simple01_setting');
?>
サイドバーを作っている時に書いたものは残しておいて、アイキャッチの行の下に、メニューの行を追記しました。
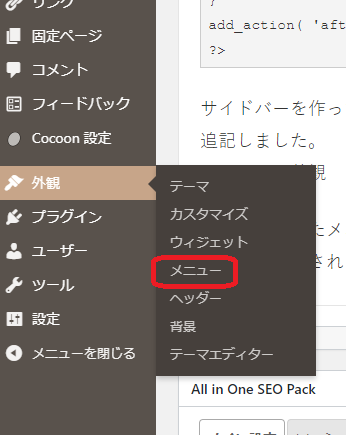
これで、 外観 > メニュー が選択できるようになりました。
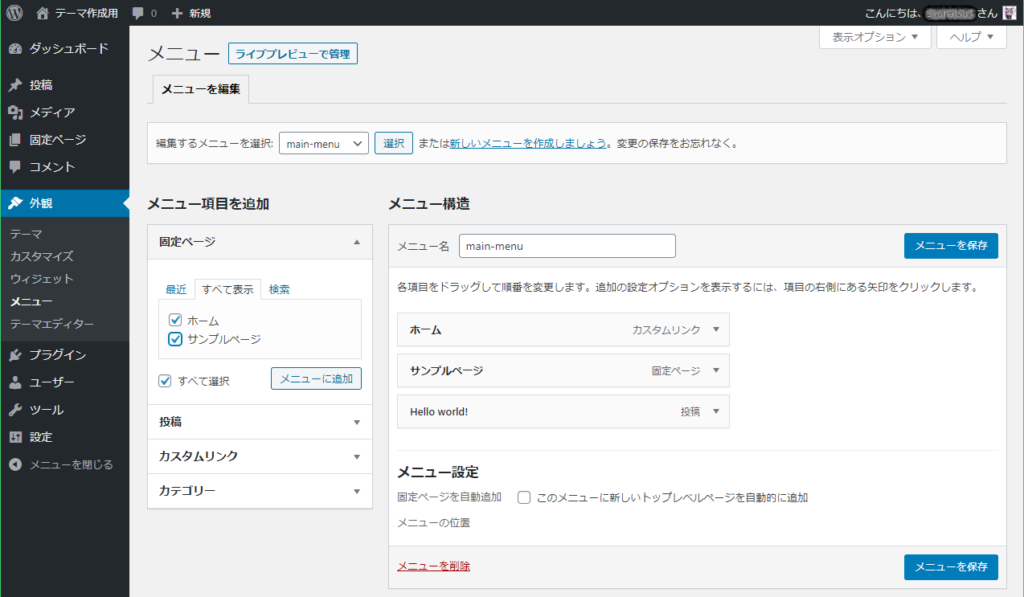
あとは、開いたメニュー画面から、追加したいメニュー項目を選べば、実際の表示画面にメニューのリンクが追加されます。

ここでは、ホーム、サンプルページを追加しています。
Hello world!はデフォルトで表示されていたものです。
次に、追加したメニューが表示されるように、header.phpを修正します。
修正箇所はこちらになります。
<!-- ここにメニュー項目 -->
<?php
$args = array( 'menu_class' => 'nav navbar-nav', 'container' => false, );
wp_nav_menu($args);
?>
<!-- メニュー項目ここまで -->
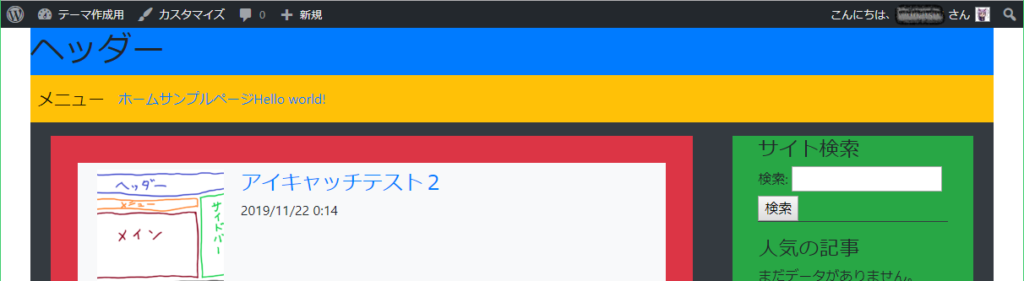
これを保存して、実際に画面を見てみます。

追加したメニューが表示されました。
これで、わざわざファイル内の記述を書き直さなくてもメニューを追加、削除できるようになりました。
見た目の改善
ここまででの部分はしっかり実装することができましたが、今の状態だとつながってしまってますし、いかにもwebページのリンクといった見た目です。これを改善したいと思います。
先ずはつながってしまっているのを間隔を開けて並べるようにしたいと思います。
これが今回の難問でした。
試してダメだったことを書いていきます。
- 外観>メニュー>表示オプション からCSSクラスを追加
- style.cssへの記述(追加CSSへのスタイル指定)
- mystyle.cssへの記述(追加CSSへのスタイル指定)
- PHPへの追記(メニューリンクをspanタグで囲ってclass指定)
- テーマファイルの記述全チェック
Google先生に頼りながらあれこれ調べて、Bootstrapの記述間違いがないかだとか、デフォルトで指定されているスタイルが無いかだとか、WordPress上からCSSカスタマイズしてみるだとか、どれもダメでした。
最後にたどり着いたのが、「テーマのカスタマイズ」でした。
こちらの記事を見て試していた時でした。

メニューの色を変更するところがあるかもとあったので、探しましたが一向に見つかりません。
どうやらデフォルトで入っているものではなさそうです。
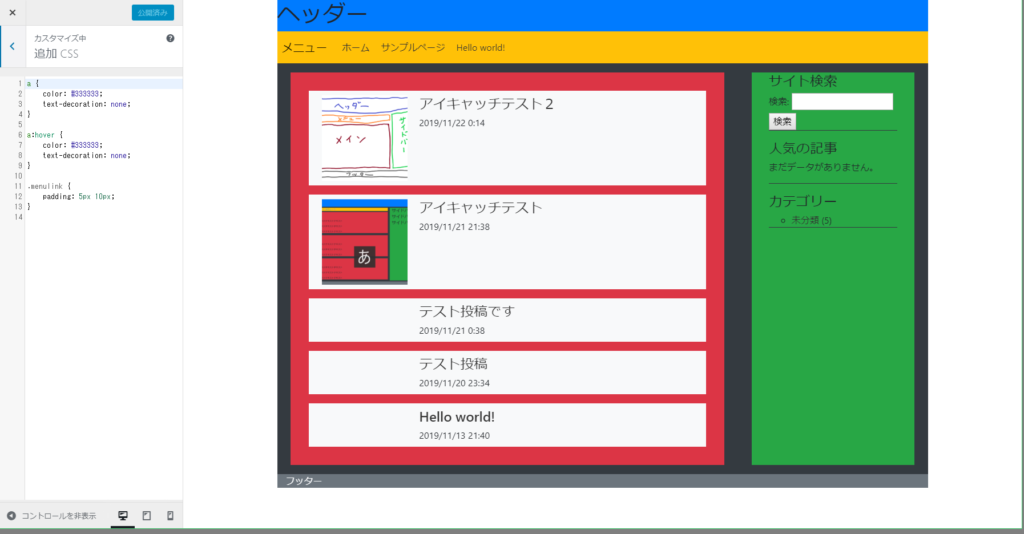
ここで見つけたのが、「追加CSS」の項目です。
まさかと思って書き込んでみると・・・

ここでした。
因みに書き込んだものはこちらです。
a {
color: #333333;
text-decoration: none;
}
a:hover {
color: #333333;
text-decoration: none;
}
.menulink {
padding: 5px 10px;
}
これを解決するのに4時間くらいかかってしまいましたが、なんとかやりたかったことは出来ました。
今回は、思ったより難易度が高かったです。
WordPress側から呼び出しているメニューやウィジェットにスタイルを指定したい場合の方法は、これが正しいのかまだ解っていません。
そもそも、何故style.cssの記述が反映されないのかという問題と、WordPress側での記述や設定は、テーマを公開する場合、反映させる事が出来るのかという問題が残りました。
この問題についても、調べてみたいと思います。
今回はここまでです。


