こんにちは朱夏です。
WordPress公式テーマ登録に向けて、頑張っていきたいと思います。
公式テーマ公開までの手順はこちらです。
手順
1.ガイドラインを読む
2.テーマユニットテストを実施する
3.テーマ修正
4.テーマをアップロード(繰り返し)
5.審査待ち(繰り返し)
6.フィードバックを元にテーマ修正(繰り返し)
7.テーマ公開
前回、テーマのガイドラインで判明した課題がこちらです。
この中で今回は、コード品質について確認していきたいと思います。
WordPressのガイドラインでコード品質をクリアする1つ目の課題として、このようなことが描かれています。
こちらを満たしているか確認するためには、前回設定したデバッグモードでエラーが出ていないことがで確認ができるようです。

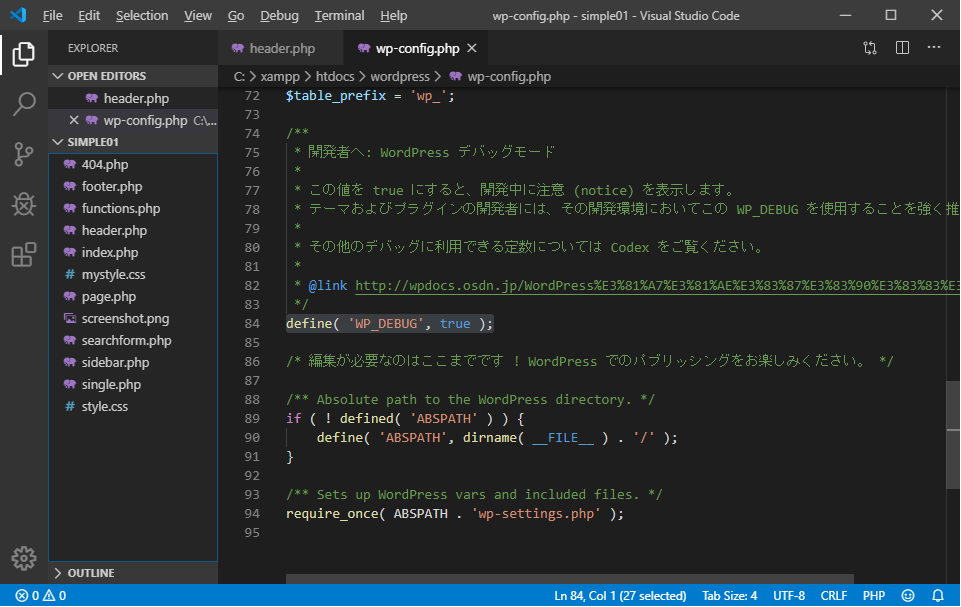
こんな感じで設定しました。
この状態でサイトを確認してみましたが、特に何も出ませんでした。
試しに、わざと変なコードを書いて読み込ませてみます。
適当に廃止されたタグを書き込んだり、”<“を一つ消してみたりしてわざとエラーを誘発するといったことを試しました。
おや・・・?
何故か何も返してくれないですね。
ブラウザによって使えないとかあるのでしょうか?
私はchromeを使用しているのですが、Edgeで試してみても何も反応はありませんでした。
コメントアウトにUTF8のBOMなしで保存する様記載があったのでそれも確認してみましたが、ちゃんとUTF8で保存されていました。
(”UTF8″か”UTF8 with BOM”の2択だったので間違っていないはずです。)
あれこれ考えても時間がかかるだけなので、もう一つのデバッグ方法、プラグインでデバッグしていきます。
プラグインの情報はこちら。
えと・・・詰みました(汗
“対応バージョン: WordPress 4.1 (注) まで”とのこと。
もう一つ紹介されていたプラグインも5.3には対応していませんでした。
もう一度標準のデバッグモードで表示させる方法をググって調べてみました。
すると、こんなページを見つけました。
こちらを見ると、デバッグのログを吐き出す方法がある模様。
その中に画面表示を非表示にする記述がありました。
これを「表示する」に指定してやれば表示できるようになるかもしれません。
というわけで、コードを以下の様に修正しました。
ログファイルがどのように生成されるのかも確認しておきたかったので、ログの掃き出しも有効にしてみました。
* 修正前 define( 'WP_DEBUG', false ); * 修正後 define( 'WP_DEBUG', true ); define( 'WP_DEBUG_DISPLAY', true ); define( 'WP_DEBUG_LOG', true );
これでエラーがあれば画面に表示されるし、ログも吐き出されるはずです。
しかし・・・全く反応がありませんでした。
ログも吐き出されていないみたいです。
WordPress5.3でデバッグモードが正常に動かない事例も検索してみましたが、見つけることは出来ませんでした。
まさかとは思いますが、インストール前に有効にしておかないといけないといったことは無いですよね・・・?
色々時間を取られ過ぎてしまったので、今回はここまでにします。
次回、テーマの再インストールなど試してみて、無理そうならどこかで質問投げてみたいと思います。
今回はここまでです。
次回もよろしくお願いします。


