こんにちは朱夏です。
今回は、Webサイトの模写で出てきたjQueryのスライダーについて調べてみました。
模写したサイトでは、「slick」というスライダープラグインが使われていたので、使い方について詳しく紹介していきたいと思います。
こちらのサイトを参考にしました。
こちらのサイトでは、使い方の詳細は詳しく描かれていたのですが、導入方法の部分は初心者では解り難かったので、自分なりに分かりやすくまとめてみました。
まずはプラグインを使用するための準備をします。
準備作業は次の3ステップで行います。
-
- プラグインファイルのダウンロード
- ダウンロードしたファイルの配置
- HTMLファイルでの読み込み
順番にやっていきましょう。
1.プラグインファイルのダウンロード
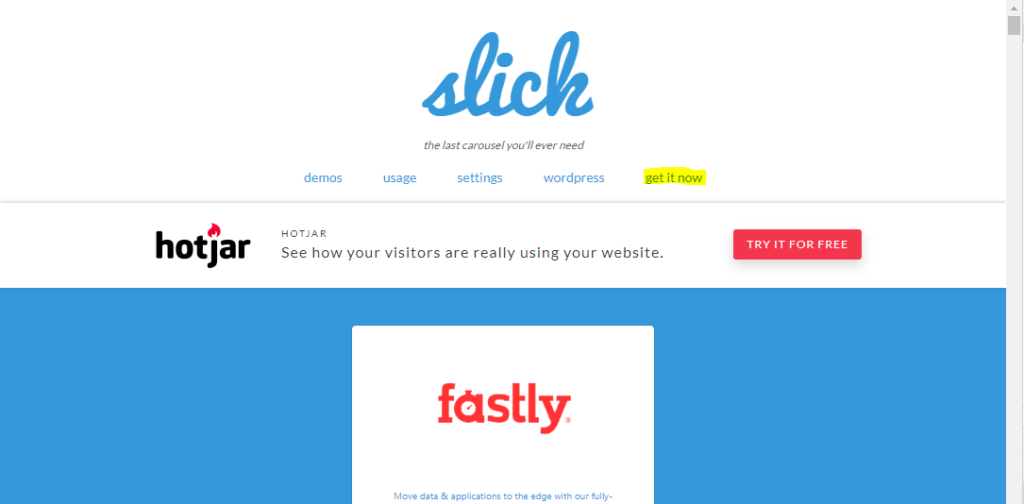
ダウンロードは以下のサイトから行えます。
トップページ上部にある「get it now」をクリックします。

「Download Now」ボタンをクリックしてファイルをダウンロードします。

「slick-x.x.x(バージョン)」の.zipファイルをダウンロード出来たらOKです。
2.ダウンロードしたファイルの配置
ダウンロードしたファイルの配置方法について説明します。
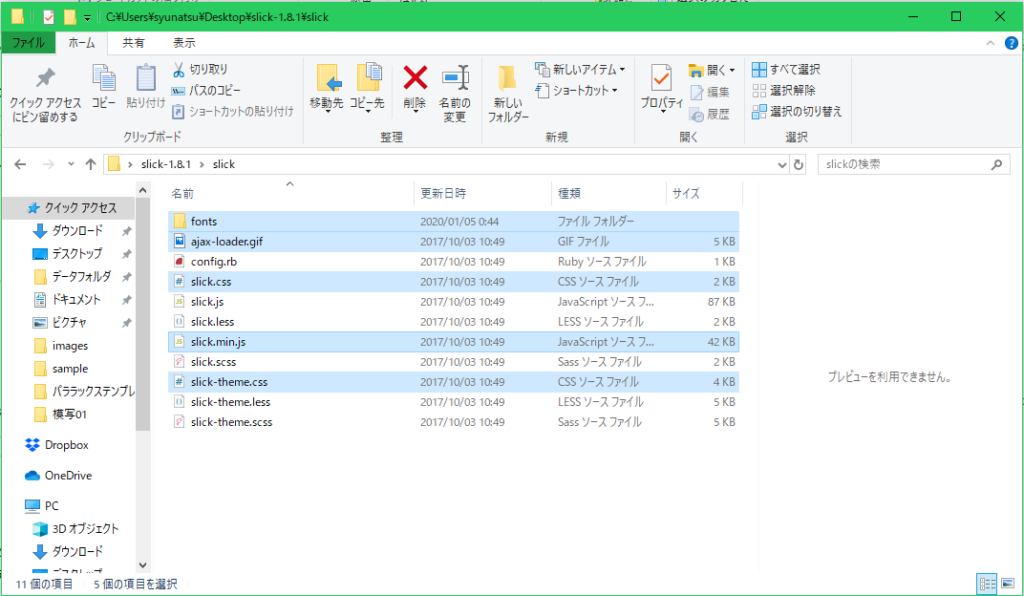
.zipファイルを解凍してください。
解凍して出来たフォルダ内の、下記1フォルダ、4ファイルをコピーします。

-
- フォルダー
- font
- ファイル
- ajax-loader.gif
- slick.js
- slick.min.js
- slick-theme.css
- フォルダー
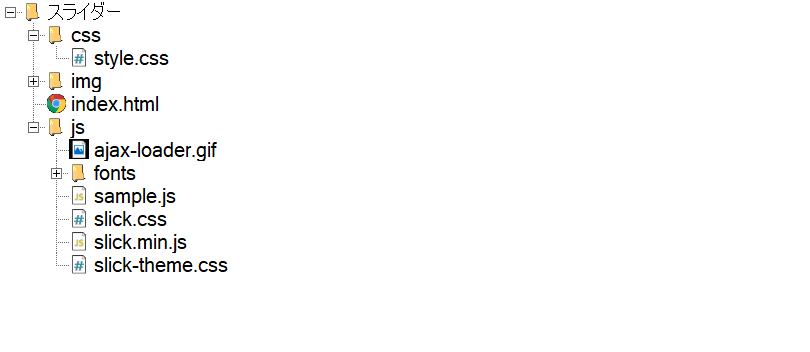
コピーしたファイルを配置します。
ここでは、jsフォルダを作成してその配下に配置することにします。

フォルダ構成がこんなかんじになっていればOKです。

3.HTMLファイルでの読み込み
配置したファイルをHTMLファイルから読み込みます。
同時に、jQueryの読み込みも行います。
読み込みは<head>~</head>内にコードを書いて行います。
<head> <meta charset="UTF-8"> <title>タイトル</title> <link href="js/slick-theme.css" rel="stylesheet" type="text/css"> <link href="js/slick.css" rel="stylesheet" type="text/css"> <link href="css/style.css" rel="stylesheet" type="text/css"> <script src="https://cdn.jsdelivr.net/npm/jquery@3/dist/jquery.min.js"></script> <script type="text/javascript" src="js/slick.min.js"></script> <script src="js/sample.js"></script> </head>
これで準備完了です。
次に、実際の使用方法を説明していきます。
HTMLのポイント以下の2つです。
-
- 画像リストの作成
- 画像リストにclass名を付ける
コードはこんな感じになります。
<body>
<!----- ヘッダー ----->
<header>ヘッダー</header>
<nav>ナビ</nav>
<!----- ヘッダー END ----->
<!----- メインコンテンツ ----->
<div class="">
<ul class="slider">
<li><a href="#"><img src="img/01.jpg" alt="image01"></a></li>
<li><a href="#"><img src="img/02.jpg" alt="image02"></a></li>
<li><a href="#"><img src="img/03.jpg" alt="image03"></a></li>
<li><a href="#"><img src="img/04.jpg" alt="image04"></a></li>
<li><a href="#"><img src="img/05.jpg" alt="image05"></a></li>
<li><a href="#"><img src="img/06.jpg" alt="image06"></a></li>
<li><a href="#"><img src="img/07.jpg" alt="image07"></a></li>
<li><a href="#"><img src="img/08.jpg" alt="image08"></a></li>
</ul>
</div>
<!----- メインコンテンツ END ----->
<!----- フッター ----->
<footer>
<p class="">(c)test.com</p>
</footer>
<!----- フッター END ----->
</body>
メインコンテンツ内に書いたものがスライダー部分になります。
画像リストは<ul>を使って作成します。
各<li>タグ内で<img>タグを使用して画像を読み込んでします。
class名は<ul>タグに付ければOKです。
JavaScriptのコードを見ていきます。
jQuery(function($){
$('.slider').slick({
autoplay:true,
autoplaySpeed:5000,
dots:true,
slidesToShow:3,
slidesToScroll:1
});
});
2行目にある「$(‘.slider’)」の部分で、HTMLの<ul>タグに記載したclassを指定しています。
3~7行目が、スライダーの動作オプションになります。
-
- autoplay:true, 自動でスライドさせるかの設定(ON)
- autoplaySpeed:5000, 自動でスライドさせる時間(5000ms)
- dots:true, ドットのインジケーター(画像の下に出ている点)を使用するか(ON)
- slidesToShow:3, 1画面に表示させる画像の枚数(3枚)
- slidesToScroll:1 1回のスライドで切り替える画像の枚数(1枚)
スライダーとしてはここまでで機能しているかと思います。
CSSでは、スライダーの見た目や画像のサイズ統一を行っていきます。
先にCSSのコードを置いておきます。
.slick-prev:before,
.slick-next:before {
color: #000000;
}
.slider {
width: 80%;
margin: 100px;
padding: 50px;
background-color: #555555;
}
.slider img {
width: 300px;
height: 300px;
object-fit: cover;
}
CSSで行っているのは以下の3つです。
-
- 進む、戻るボタンの色を黒にする
- スライダーの全体サイズ指定
- 画像サイズ指定
進む、戻るボタンはデフォルトの色が白になっているので、色を変更しています。
スライダー全体のサイズ指定は、上記の進む、戻るボタンは含まれていないことに注意が必要です。
進む、戻るボタンが配置される部分を考慮して、widthは80%に指定しています。
実行結果はこのようになりました。
今回は、スライダーの実装方法について解説してみました。
Bootstrapのカルーセルと同様の機能ですが、こちらの場合、1画面の表示画像数の変更ができたり、ドットインジケーターの代わりにサムネイルを配置出来たりなど、自由度が高いみたいです。
その分、実装方法には手間がかかりますが、それをやる価値は十分にありそうです。
今回は以上となります。
次回もよろしくお願いします。