こんにちは朱夏です。
今回は、導入したばかりのSCSSを使ってWebサイトのテンプレートを簡単に作ってみました。
その中で実際にSCSSで書いたコードと、コンパイル後のCSSのコードを比較してみてみたいと思います。
THMLコード
ベースとなるHTMLのコードです。
簡単にタイトルとメニュー、コンテンツの枠を3つほど作っただけのものです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>タイトル</title>
<link rel="stylesheet" href="css/style.css">
<script src="js/sample.js"></script>
</head>
<body>
<!----- ヘッダー ----->
<header>
<div class="header">
<h1 class="sitetitle">サイトタイトル</h1>
</div>
<nav class="navi">
<ul>
<li><a href="#">メニュー1</a></li>
<li><a href="#">メニュー2</a></li>
<li><a href="#">メニュー3</a></li>
</ul>
</nav>
</header>
<!----- ヘッダー END ----->
<!----- メインコンテンツ ----->
<div class="main">
<div class="content">
<h2>コンテンツタイトル</h2>
<p>コンテンツの内容</p>
</div>
<div class="content">
<h2>コンテンツタイトル2</h2>
<p>コンテンツの内容</p>
</div>
<div class="content">
<h2>コンテンツタイトル3</h2>
<p>コンテンツの内容</p>
</div>
</div>
<!----- メインコンテンツ END ----->
<!----- フッター ----->
<footer>
<p class="copy">(c)2020syunatsu</p>
</footer>
<!----- フッター END ----->
</body>
</html>
こちらのHTMLにスタイルをあてていきます。
SCSSコード
SCSSで書いたコードはこんな感じです。
入れ子が使えるのは便利です。
body {
background-color: #efefef;
}
.header {
background-color: #555555;
padding: 25px;
.sitetitle {
color: #dedede;
}
}
.navi {
ul {
list-style: none;
text-align: center;
li {
padding-left: 25px;
padding-right: 25px;
display: inline-block;
}
}
}
.main {
margin-left: auto;
margin-right: auto;
width: 80%;
padding: 15px;
.content {
background-color: #ffffff;
padding: 10px;
margin-bottom: 10px;
}
}
.copy {
text-align: center;
}
基本的にはCSSと同じ感じになりました。
CSSコード
コンパイルされたCSSコードです。
body {
background-color: #efefef;
}
.header {
background-color: #555555;
padding: 25px;
}
.header .sitetitle {
color: #dedede;
}
.navi ul {
list-style: none;
text-align: center;
}
.navi ul li {
padding-left: 25px;
padding-right: 25px;
display: inline-block;
}
.main {
margin-left: auto;
margin-right: auto;
width: 80%;
padding: 15px;
}
.main .content {
background-color: #ffffff;
padding: 10px;
margin-bottom: 10px;
}
.copy {
text-align: center;
}
/*# sourceMappingURL=style.css.map */
こんな感じになりました。
行数にすると同じくらいですね。
セレクタの書き方が長くなる分CSSの方が文字数的に多少多くなりますが、そこまで大きな違いはありませんでした。
私の場合、CSSのセレクタを書くのに階層が深いと毎回書き方を迷うので、入れ子で書けるのは便利に感じました。
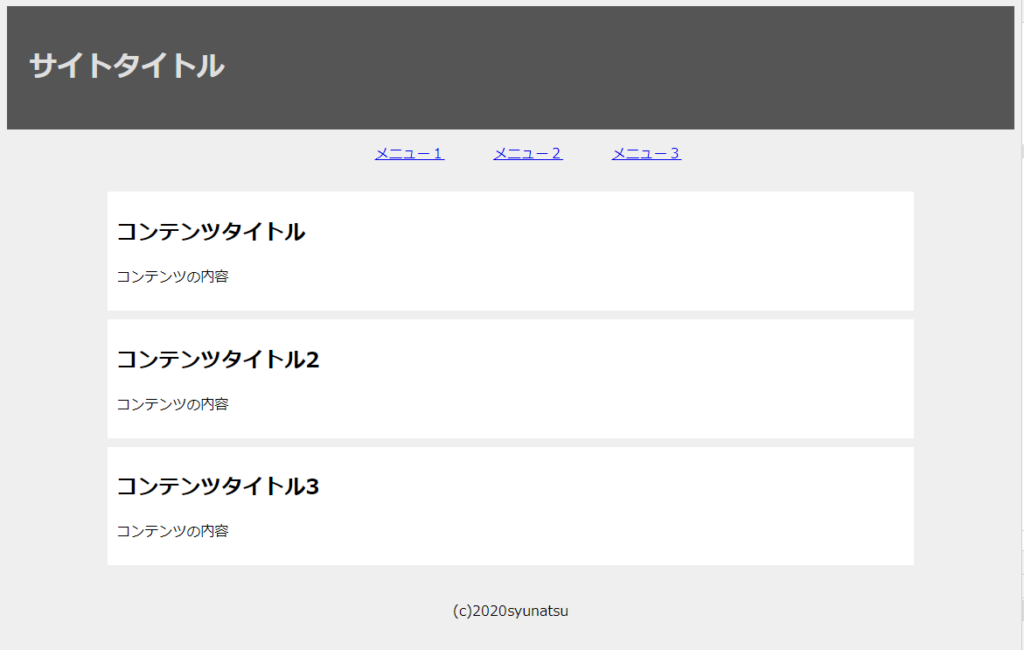
実行結果
作成したテンプレートを表示するとこんな感じになりました。

あとがき
今回はSCSSを使ってサイトテンプレートを作ってみました。
使ってみた感想としては、慣れれば早く書けそう、といったところです。
まとめるとこんな感じ。
- コンパイルしていると感じない(koalaのおかげ)
- コーディングの文字数は多少減る
- 入れ子のおかげで直感的に書ける
- if文などの使い道は見出せなかった
結論として、そこまで必須といったものではないのかな?というのが正直な感想です。
案件で必要になったら使える程度に知識として持っておく程度にとどめておこうと思いました。
今回は以上です。
次回もよろしくお願いします。


