こんにちは朱夏です。
今回は、JavaScriptでソートできるテーブル(表)を作る方法を解説します。

テーブルだけなら作れるけど、ソートが出来るようにするにはどうしたらいいんだろう?
今回はJavaScriptのライブラリ「Datatables」を使って作っていきたいと思います。
「Datatables」の使い方についても解説していきます。
それではいってみましょう。
「Datatables」の紹介
テーブルの実装方法
あとがき
「Datatables」の紹介
今回使用するライブラリ「Datatables」を紹介します。
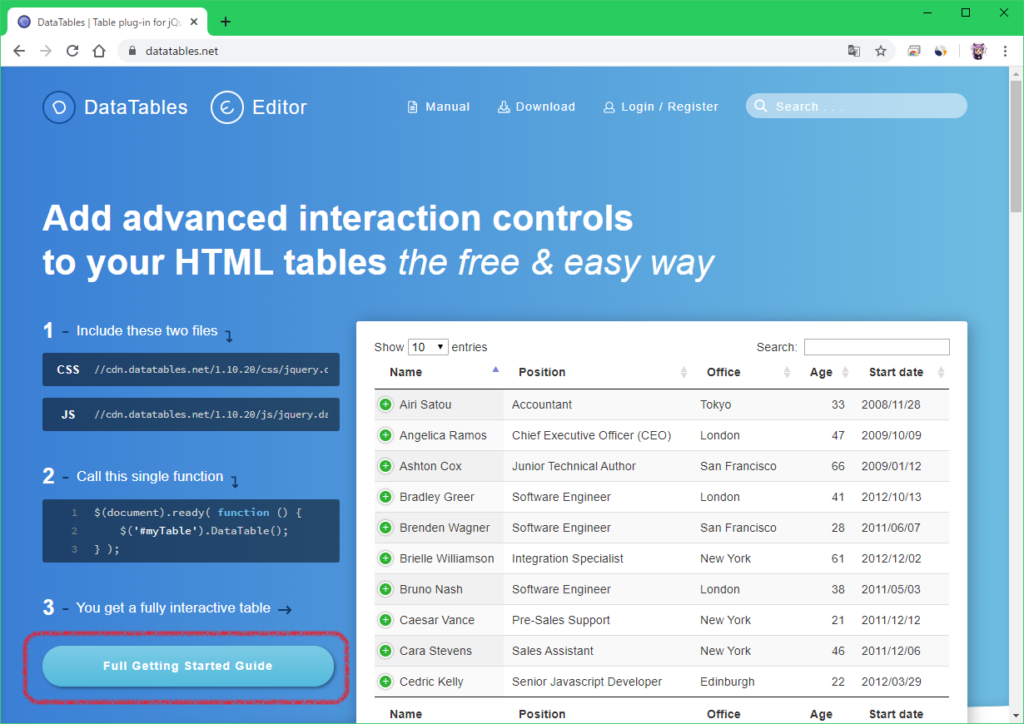
公式サイトはこちらになります。
トップページの「Full getting Started Guide」ボタンからスターターガイドが見れます。
英語なので翻訳してみると良いと思います。

テーブルの実装方法
テーブルの実装方法を解説していきます。
今回は例として、果物の種類と値段の一覧を作ってみます。
初めに上記で紹介した「Datatables」を導入します。
トップページにあるCSSとJavaScriptをHTMLから読み込みます。
コードはこちら。
<link rel="stylesheet" href="https://cdn.datatables.net/t/bs-3.3.6/jqc-1.12.0,dt-1.10.11/datatables.min.css"/> <script src="https://cdn.datatables.net/t/bs-3.3.6/jqc-1.12.0,dt-1.10.11/datatables.min.js"></script>
<head>~</head>タグの間に上記のコード2行を追記します。
次に、テーブルを作ります。
テーブルにはJavaScriptを呼び出すためにidを付けておきます。
コードはこちら。
<table id="table_id" class="display">
<thead>
<tr>
<th>#</th>
<th>名前</th>
<th>価格</th>
<th>備考</th>
</tr>
</thead>
<tbody class="table-body">
<tr>
<td>1</td>
<td>りんご</td>
<td>100</td>
<td></td>
</tr>
<tr>
<td>2</td>
<td>バナナ</td>
<td>120</td>
<td></td>
</tr>
<tr>
<td>3</td>
<td>みかん</td>
<td>150</td>
<td></td>
</tr>
<tr>
<td>4</td>
<td>いちご</td>
<td>500</td>
<td></td>
</tr>
<tr>
<td>5</td>
<td>キウイ</td>
<td>100</td>
<td></td>
</tr>
<tr>
<td>6</td>
<td>マスカット</td>
<td>300</td>
<td></td>
</tr>
<tr>
<td>7</td>
<td>スイカ</td>
<td>1000</td>
<td></td>
</tr>
<tr>
<td>8</td>
<td>メロン</td>
<td>3000</td>
<td></td>
</tr>
<tr>
<td>9</td>
<td>レモン</td>
<td>120</td>
<td></td>
</tr>
<tr>
<td>10</td>
<td>サクランボ</td>
<td>500</td>
<td></td>
</tr>
<tr>
<td>11</td>
<td>桃</td>
<td>200</td>
<td></td>
</tr>
<tr>
<td>12</td>
<td>梨</td>
<td>150</td>
<td></td>
</tr>
</tbody>
</table>
これでテーブルの準備が出来ました。
最後に、テーブルにソート機能を付けていきます。JavaScriptに以下のコードを書いていきます。
jQuery(function($){
$("#table_id").DataTable();
});
これで完成です。
CSSでテーブルが見やすいように枠や色を付けてています。
サンプルはこちら。
See the Pen
dyYzEPV by 朱夏 (@syunatsu1)
on CodePen.
こんな感じです。
各項目のソートボタンで昇順、降順に並べ替える事が出来る様になりました。
あとがき
というわけで、JavaScriptのライブラリ「Datatables」を使ってソートが出来るテーブルを作ってみました。
今回のまとめはこちら。
- CDNで「Datatables」を追加
- idでHTMLからJavaScriptを呼び出す
- JavaScriptにコードを書き込む
テーブルさえ作れれば実装は割と簡単にできるので、是非試してみてください。
今回は以上です。
次回もよろしくお願いします。