こんにちは朱夏です。
今回は、ブログサイトの要とも言える投稿ページを追加してみたいと思います。
ファイルを開いてタグ打ちでサイト更新をしていた時代の私からすると、実装するのにどんな複雑なことをするんだろうと思ってましたが、やることは次の3ステップで完結しました。
- index.phpからsingle.phpを複製
- single.phpの中身の書き換え
- index.phpに投稿一覧を表示
それではやってみましょう。
1.index.phpからsingle.phpを複製
index.phpファイルをコピペしてリネームするだけです。
他に語ることはありません。
2.single.phpの中身の書き換え
書き換え部分はシンプルにタイトルと本文の2つだけ取得する様にしています。
変更後はこちらです。
<!-- ヘッダー -->
<?php get_header(); ?>
<!-- ヘッダー -->
</div>
<div class="row bg-dark">
<div class="col-sm-8">
<nav class="my-2 bg-warning">
<a href="">メニュー1</a>
<a href="">メニュー1</a>
<a href="">メニュー1</a>
<a href="">メニュー1</a>
</nav>
<div class="bg-light">
<!-- 投稿記事確認 -->
<?php if (have_posts()) :
while (have_posts()) : the_post(); ?>
<h1><?php the_title(); ?></h1><!-- タイトル取得 -->
<div>
<?php the_content(); ?><!-- 本文取得 -->
</div>
<?php endwhile;
endif; ?>
<!-- 投稿記事確認 -->
</div>
</div>
<!-- サイドバー -->
<?php get_sidebar(); ?>
<!-- サイドバー -->
</div>
<div class="row">
<!-- フッター -->
<?php get_footer(); ?>
<!-- フッター -->
コメントの<!– 投稿記事確認 –>の間が投稿した情報を取得する部分です。
取得しているのはタイトルと本文です。
3.index.phpに投稿一覧を表示
最後に、index.phpに投稿記事の一覧を表示させます。
こんな感じになります。
<!-- ヘッダー -->
<?php get_header(); ?>
<!-- ヘッダー -->
</div>
<div class="row bg-dark">
<div class="col-sm-8">
<nav class="my-2 bg-warning">
<a href="">メニュー1</a>
<a href="">メニュー1</a>
<a href="">メニュー1</a>
<a href="">メニュー1</a>
</nav>
<div class="mb-2 bg-danger">
<!-- 投稿記事確認 -->
<?php if (have_posts()) :
while (have_posts()) : the_post(); ?>
<div>
<?php the_time('Y/n/j'); ?> <?php the_time('G:i'); ?><!-- 投稿日時取得 -->
<h4>
<a href="<?php echo get_permalink(); ?>"><?php the_title(); ?></a><!-- タイトルとリンク取得 -->
</h4>
<p></p>
</div>
<?php endwhile;
endif; ?>
<!-- 投稿記事確認 -->
</div>
</div>
<!-- サイドバー -->
<?php get_sidebar(); ?>
<!-- サイドバー -->
</div>
<div class="row">
<!-- フッター -->
<?php get_footer(); ?>
<!-- フッター -->
今回取得しているのは投稿日、投稿時間、タイトル、投稿ページのリンク先URLの4つです。
これで投稿ページの実装が出来ました。
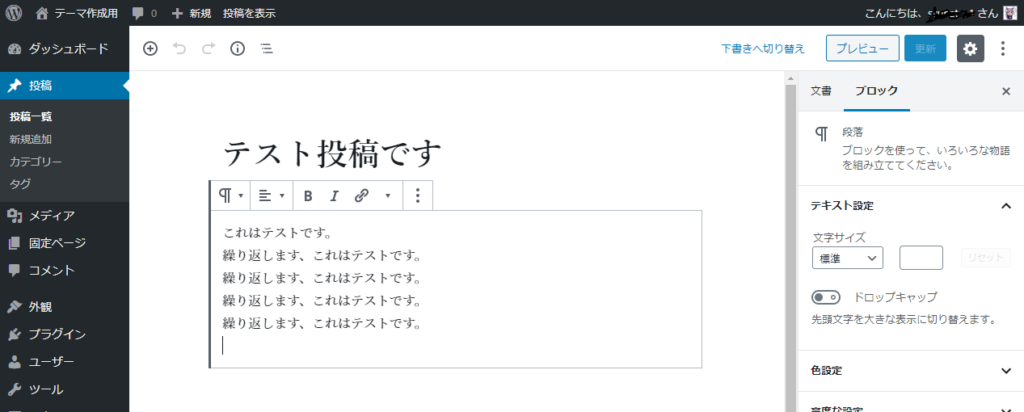
では、実際に投稿してテストしてみます。
先ずテストで投稿です。

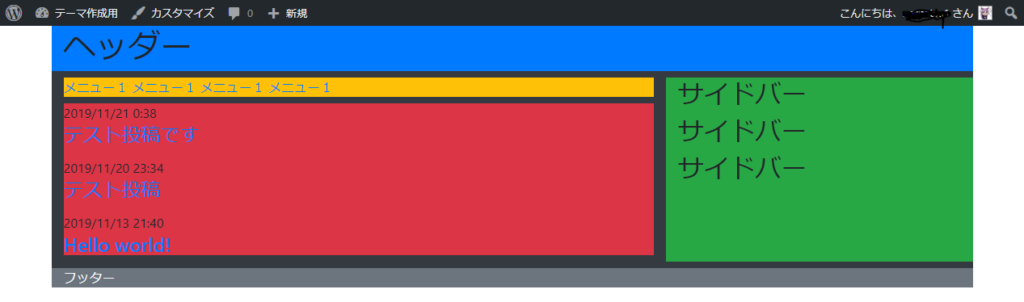
トップページに投稿一覧が表示されました!
試行錯誤していた時の名残とWordPressのデフォルト投稿がいい感じに賑やかしになってます。

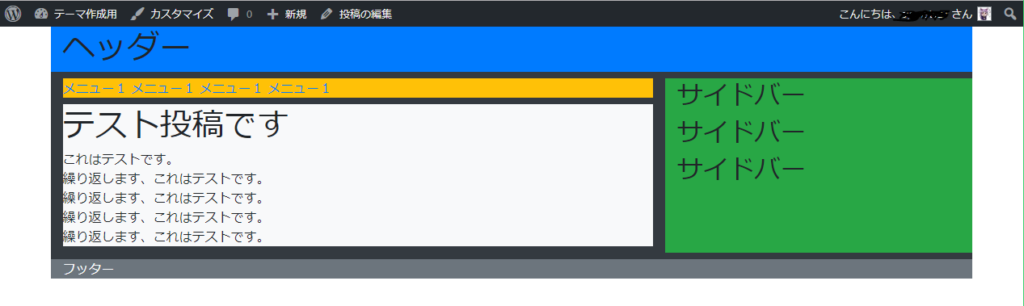
そして、タイトルのリンクをクリックすると・・・

投稿成功です!
これでWordPressで記事を書けるようになりました。
今回はほぼ最小構成での実装になります。
実際に使えるテーマを作成するときには、投稿一覧にはアイキャッチを含めたリンクカードを配置したり出来るようにしたりすると思うのですが、今回は仕組みを理解したかったので、なるべく余分なものは除外して作りました。
本格的にデザインしていく段になったら、その辺りもやっていきたいと思います。
今回はここまでです。

