こんにちは朱夏です。
今回も続けてやっていきます。
前回話題にした、アイキャッチを投稿一覧に表示させたいと思す。
手順はこんな感じです。
- function.phpの作成
- 投稿ページにアイキャッチを指定する
- index.phpを修正
というわけで、やっていきます。
1.function.phpの作成
fuctions.phpを新規作成します。
今回はindex.phpを複製して作らなくていい様です。
ファイルを作成したら、中身を記載していきます。
<?php function simple01_setting() {
// ↓ここから設定
add_theme_support( 'post-thumbnails' );
// ↑ここまで設定
}
add_action( 'after_setup_theme', 'simple01_setting');
これで、WordPressの投稿画面からアイキャッチ画像を設定できるようになりました。
内容について簡単に説明します。
最初の行で設定する関数の名前を決めています。
今回は”sinple01_setting”という名前にしました。
次に、コメントで挟まれているところの記述が、今回追加したいアイキャッチ画像を指定する機能をONにする部分です。
最後の部分が、WordPress独特の記述で、設定した関数をフックに登録しますよというものです。
フックには、アクションフックとフィルターフックがあり、今回は”add_action”なのでアクションフックへの登録になります。
文章で表すと、「設定した関数”simple01_setting”を、”after_setup_theme”というアクションフックに登録します。」となります。
フックって何だろう?という方はこちら。
2.投稿ページにアイキャッチを指定する
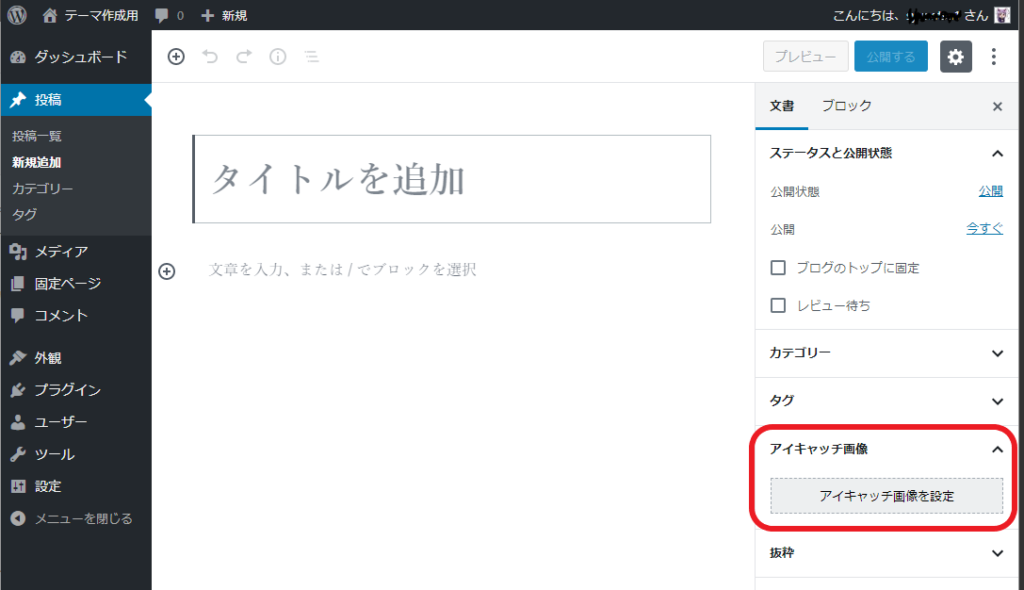
function.phpを作成すると、投稿ページにアイキャッチ画像を設定する項目が追加されます。

ここからアイキャッチに使用する画像を設定します。
「アイキャッチ画像を設定」ボタンを押したら、ドラッグアンドドロップで画像がアップロードされるので、それを選択します。
3.index.phpを修正
index.phpに、設定したアイキャッチ画像を取得する記述を追加します。
併せて、投稿一覧の表示デザインを見やすく変更する修正もしています。
Bootstrapほんとに便利です。
変更後のコードがこちらです。
<!-- ヘッダー -->
<?php get_header(); ?>
<!-- ヘッダー -->
</div>
<div class="row justify-content-around bg-dark">
<div class="col-sm-8 p-3 my-3 bg-danger">
<!-- 投稿記事確認 -->
<?php if (have_posts()) :
while (have_posts()) : the_post(); ?>
<div class="row p-2 mb-2 bg-light">
<!-- ここから取得内容 -->
<div class="col-sm-3">
<?php the_post_thumbnail( 'thumbnail' ); ?><!-- アイキャッチの取得 -->
</div>
<div class="col-sm-9">
<?php the_time('Y/n/j'); ?> <?php the_time('G:i'); ?><!-- 投稿日時取得 -->
<h4><a href="<?php echo get_permalink(); ?>"><?php the_title(); ?></a></h4><!-- タイトルとリンク取得 -->
</div>
</div>
<?php endwhile;
endif; ?>
<!-- 投稿記事確認 -->
</div>
<!-- サイドバー -->
<?php get_sidebar(); ?>
<!-- サイドバー -->
</div>
<div class="row">
<!-- フッター -->
<?php get_footer(); ?>
<!-- フッター -->
これで設定は完了です。
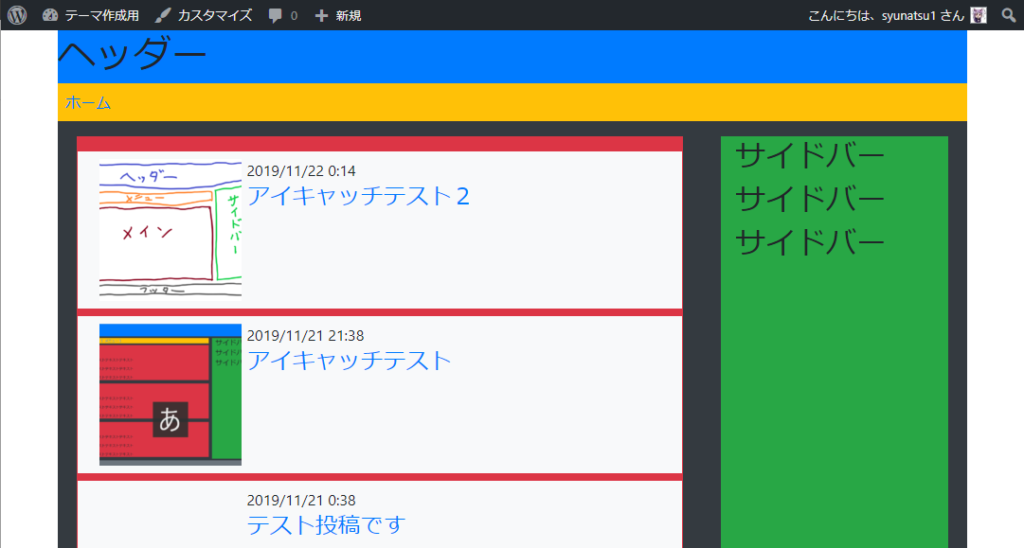
最後に、実際にトップページがどのように変化したか確認します。

うまく表示させる事が出来ました。
これで投稿一覧の作りこみはひとまず完了です。
今回は、前にやったことの発展だったので、割とスムーズに作業が進みました。
はじめてやることは、参考通りやっているはずなのにどうしても思った通りの結果が得られず四苦八苦しますが、何度か繰り返すうちに、だんだん思い通りに出来るようになってきました。
次回はナビゲーションバー、そしてサイドバーをやっていこうと思います。
今回は以上になります。


