こんにちは朱夏です。
今回は、全体的なデザインを考えていこうと思います。
テーマのコンセプトをいくつか決めていきます。
- シンプル
- これからWordPressを勉強する人向け
- 解りやすいデザイン
こんな感じで進めていきたいと思います。
テーマを元にやることを決めます
これからWordPressの勉強をする人向けに、扱いやすいテンプレートを目指します。
まず、情報量を増やしすぎると解りづらくなるので、なるべく最小構成で作ります。
ここまでの作成で追加されているテスト表記などは削除します。
配色について、部位ごとに色分けした方が解りやすいかと思ったのですが、作業しててとても目が疲れました。
白、水色をベースに配色していきたいと思います。
レスポンシブ対応で体裁が崩れいてた部分を修正します。
これは配布する事を目標にしているためですね。
勉強する人にとってわかりやすいデザインになる様に、コードへのコメントアウトを増やします。
なるべくごちゃっとしないように気を付けます。
そして、テンプレートの説明用固定ページを追加します。
作成方法としてはこんなところでしょうか。
では実際にやっていきます。
最初に、全体的なフォントの設定をしていきます。
前回使用可能になったmystyle.cssにフォントの設定情報を追記しました。
/* 全体のフォントスタイル */
body {
font-family: 'Comic Sans MS';
font-size: 15px;
}
/* 見出しのスタイル */
h1 {
font-size: 40px;
}
h2 {
font-size: 35px;
}
h3 {
font-size: 30px;
}
h4 {
font-size: 25px;
}
h5 {
font-size: 18px;
}
/* リンクのスタイル */
a {
color: #333333;
text-decoration: none;
}
/* マウスオーバー時のリンクのスタイル */
a:hover {
color: #333333;
text-decoration: none;
}
/* ナビゲーションバーの位置調整 */
nav div ul li {
padding: 5px 10px;
}
これで全体的なサイズバランスが取れたと思います。
次に、メイン部分のindex.phpを修正します。
この部分は、表示画面の横幅が狭くなった時に、アイキャッチと記事タイトルが重なってしまう現象が起きたので、それを回避する様コードを修正します。
あと、全体背景を青、投稿記事の背景を白に変更します。
<!-- ヘッダー -->
<?php get_header(); ?>
<!-- ヘッダー -->
<div class="row justify-content-around bg-primary">
<div class="col-md-8 my-3">
<!-- 投稿記事確認 -->
<?php if (have_posts()) :
while (have_posts()) : the_post(); ?>
<div class="row py-2 mb-3 bg-light">
<!-- ここから取得内容 -->
<div class="col-lg-4">
<?php the_post_thumbnail( 'thumbnail' ); ?><!-- アイキャッチの取得 -->
</div>
<div class="col-lg-8">
<h5><a href="<?php echo get_permalink(); ?>"><?php the_title(); ?></a></h5><!-- タイトルとリンク取得 -->
<?php the_time('Y/n/j'); ?> <?php the_time('G:i'); ?><!-- 投稿日時取得 -->
</div>
<!-- 取得内容ここまで -->
</div>
<?php endwhile;
endif; ?>
<!-- 投稿記事確認ここまで -->
</div>
<!-- サイドバー -->
<?php get_sidebar(); ?>
<!-- サイドバー -->
</div>
<div class="row">
<!-- フッター -->
<?php get_footer(); ?>
<!-- フッター -->
これでindex.phpの修正は終了です。
次にheader.phpを修正します。こちらは色の修正と、タイトル部分の修正もしていきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8"> <!-- 文字コード指定 -->
<title><?php echo wp_get_document_title(); ?></title> <!-- サイトのタイトル -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- ディスクリプションとキーワード -->
<meta name="description" content="サイトキャプションを入力">
<meta name="keywords" content="サイトキーワードを,で区切って入力">
<!-- CSSやJSの読み込み -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/mystyle.css?<?php echo filemtime( get_stylesheet_directory() . '/mystyle.css'); ?>">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<!-- CSSやJSの読み込みここまで -->
<!-- 旧ブラウザ(IE9)で開いた時の動作 -->
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->
<?php wp_head(); ?>
<!-- 管理画面を呼び出すタグです。</head>タグの直前に追加します。 -->
</head>
<body style="background-color: #ddeeff;"><!-- bodyで全体背景水色を指定 -->
<div class="container">
<div class="row">
<!-- タイトル表示 -->
<header class="col d-flex align-items-center justify-content-center m-0 p-0 bg-light" style="height: 200px;">
<h1><?php echo wp_get_document_title(); ?></h1>
</header>
<!-- タイトル表示ここまで -->
<!-- ナビゲーションバー -->
<nav class="col-12 navbar navbar-expand-lg m-0 p-1 navbar-light bg-light" style="border: solid 2px #aaaaaa; border-top-left-radius: 5px; border-top-right-radius: 5px;">
<strong>
<a class="navbar-brand" href="#">メニュー</a>
</strong>
<!-- 画面が小さいときのメニューボタン -->
<button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="レスポンシブ">
<span class="navbar-toggler-icon"></span>
</button>
<!-- 画面が小さいときのメニューボタンここまで -->
<div class="collapse navbar-collapse" id="navbarNav">
<!-- メニュー項目 -->
<?php
wp_nav_menu( array(
'menu_class' => 'nav navbar-nav',
) );
?>
<!-- メニュー項目ここまで -->
</div>
</nav>
<!-- ナビゲーションバーここまで -->
</div>
WordPressのメニューから入力したタイトルが表示されるようになりました。
次はsidebar.phpです。
ここでは検索バーのスタイルと区切り線も変更したいと思います。
PHPファイル自体の変更は少ないですが、CSSの追記やsearchform.phpを新たに作成するなどの手間がありました。
まずはsidebar.phpです。
<div class="col-md-3 my-3 bg-light">
<?php if ( is_active_sidebar('sidebar-widget') ) : ?>
<ul class="col sidebar-menu" style="list-style: none;">
<?php dynamic_sidebar('sidebar-widget'); ?>
</ul>
<?php endif; ?>
</div>
ここは背景色の色変えのみなので一瞬でした。
次は、検索フォームのスタイル変更です。
ウィジェットから呼び出しているものに対してスタイルの修正をかける方法が解らなかったため、こちらのサイトを参考にさせていただきました。
先ずは、searchform.phpを作成します。
<form method="get" class="searchform" action="<?php echo esc_url( home_url('/') ); ?>">
<input type="text" placeholder="" name="s" class="searchfield" value="" />
<input type="submit" value="" alt="検索" title="検索" class="searchsubmit">
</form>
そして、検索ボタンを表示させるためにヘッダーに1行追加します。
<link href="//netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
検索フォームのスタイルをテーマ側で変更する準備ができました。
次はCSSへの追記です。
/* 検索バーのスタイルここから */
.searchform {
position: relative;
}
.searchfield {
font-size: 12px;
width: 90%;
margin: 3px;
padding: 5px;
border: solid 1px #bbb;
border-radius: 4px;
background-color: #efefef;
}
.searchsubmit {
font-family: FontAwesome;
font-size: 1.4em;
position: absolute;
top: 0;
right: 12%;
margin-top: 2px;
padding: 0;
cursor: pointer;
color: #6297f5;
border: none;
background: transparent;
}
.searchsubmit:hover {
opacity: .6;
}
/* 検索バーのスタイルここまで */
これで作業完了です。
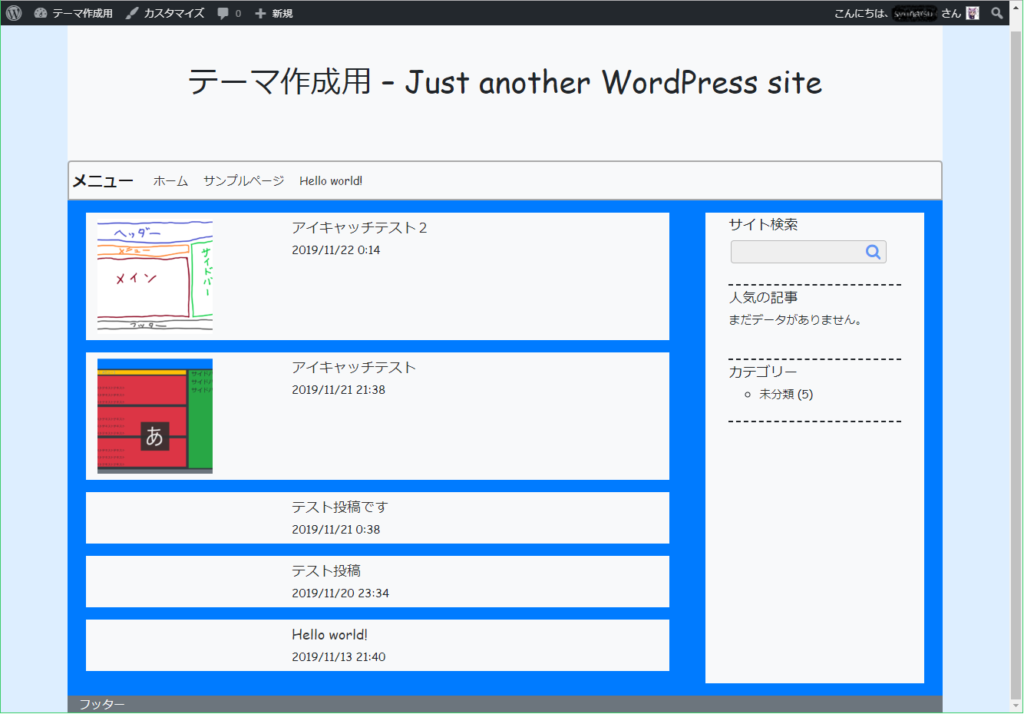
実際に画面を確認してみます。

こんな感じになりました。
勉強中に比べてかなり落ち着いた感じになったと思います。
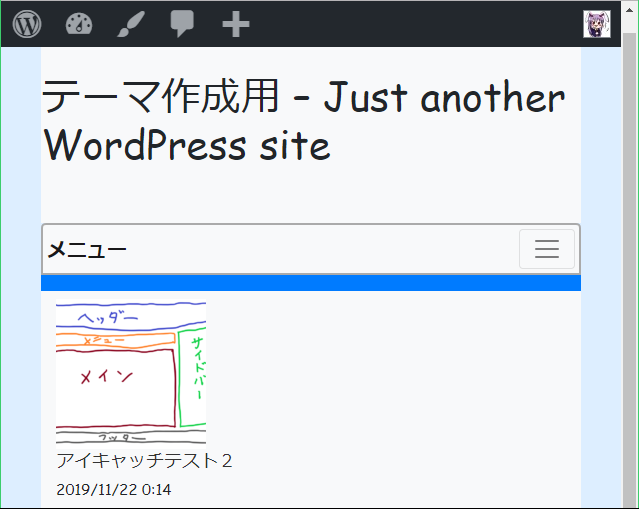
次にレスポンシブ対応ができているかも見てみます。

多少の見栄えの良し悪しはありますが、要素が重なったり、枠からはみ出したりすることは無くなりました。
footer.phpについては、表示テキストの内容と位置を変更するにとどめたので割愛します。
今回の作業で、大幅に見た目が変わりました。
次回、残っている余分な投稿などを削除し、テーマ説明用の固定ページやトップページを作成していきます。
今回はここまでです。


