こんにちは朱夏です。
今回は、CSSでレスポンシブ対応する方法を書いていきたいと思います。

PCとスマホで表示が変わるものがあるけど、
どうやってやってるんだろう?
いつもはBootstrapを使ってやっていましたが、今回は基本に立ち戻ってCSSを使ってレスポンシブ対応をやっていきたいと思います。
コード紹介
CSSの解説
実行結果
あとがき
コード紹介
今回はレスポンシブで表示が切り替わるのでcodepenは使わずに紹介したいと思います。
今回は例として横並びで手順を表示するコードを書いていきます。
先ずはHTML
<div class="manual-box"> <div class="manual"><p>手順1</p></div> <div class="arrow"></div> <div class="manual"><p>手順2</p></div> <div class="arrow"></div> <div class="manual"><p>手順3</p></div> </div>
次にCSS
.manual-box {
text-align: center;
padding: 20px;
}
@media screen and (min-width:579px) {
.manual {
text-align: center;
display: inline-block;
vertical-align: middle;
width: 28vw;
height: 300px;
background-color: #ccf;
}
.arrow {
display: inline-block;
vertical-align: middle;
border-top: solid 50px transparent;
border-bottom: solid 50px transparent;
border-left: solid 2vw #0d0;
}
}
@media screen and (max-width:580px) {
.manual-box {
text-align: center;
}
.manual {
display: inline-block;
text-align: center;
vertical-align: middle;
width: 90vw;
height: 200px;
background-color: #ccf;
}
.arrow {
display: inline-block;
vertical-align: middle;
border-top: solid 25px #0d0;
border-right: solid 50px transparent;
border-left: solid 50px transparent;
}
}
こんな感じです。
PC版では手順1~手順3を横並びに表示します。
スマホ版では、手順1~手順3を縦並びに表示します。
また、手順の間の矢印をPC版では横向き、スマホ版では縦向きに変更しています。
次の項で、詳しくCSSの解説をしていきます。
CSSの解説
今回のレスポンシブ対応を行う上で重要なポイントになっているのは「@media」です。
メディアクエリと呼ばれるもので、基本的に画面の横幅サイズを指定してい表示を切り替える事が出来ます。
今回はスマホ対応ということで、以下の2つでスタイルを切り替えることにしました。
画面横幅759pxまではこの中に描かれたスタイルを適用
画面横幅780px以上はこの中に描かれたスタイルを適用
この2つのスタイルを指定する事で、HTMLは同じでも、見た目をPC版とスマホ版でかなり変更する事が出来ます。
2つ目のポイントとしては、三角の矢印をスタイルの変更のみで右向きから下向きへ変更しています。
PC版は以下のスタイル
以下を「@media screen and (min-width:579px){~}」の中に書き込んでいます。
.arrow {
display: inline-block;
vertical-align: middle;
border-top: solid 50px transparent;
border-bottom: solid 50px transparent;
border-left: solid 2vw #0d0;
}
スマホ版は以下のスタイル
こちらは、以下を「@media screen and (max-width:580px){~}」の中に書き込んでいます。
.arrow {
display: inline-block;
vertical-align: middle;
border-top: solid 25px #0d0;
border-right: solid 50px transparent;
border-left: solid 50px transparent;
}
三角の作り方は、以前書いたこちらの記事を確認してみてください。
実行結果
それでは実行結果をご覧ください。
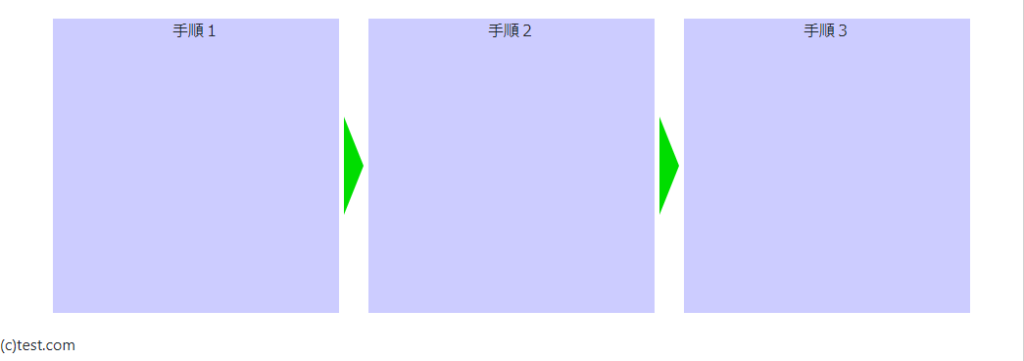
先ずはPC版の表示から。

横並びの表示になっています。
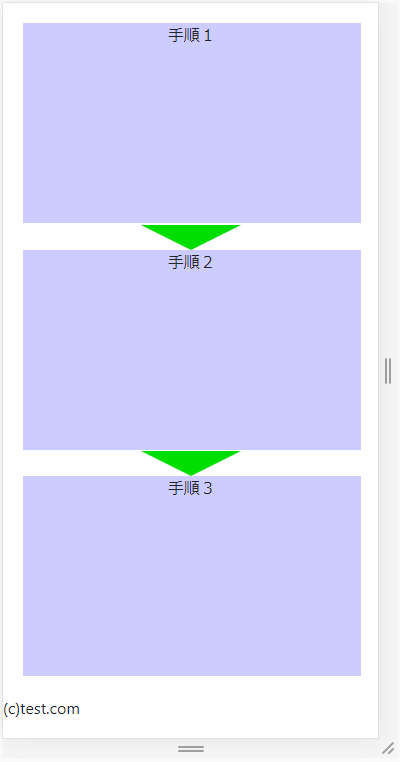
これをスマホ表示で見てみると、以下の様に表示されます。

縦並びの表示に切り替わりました。
あとがき
というわけで、CSSでレスポンシブ対応をしてみました。
今回のまとめはこちら
- 「@media」で適用するスタイル切替
- スタイル変更で見た目を変更
- HTMLはそのまま
これで、レスポンシブ対応する方法をまた一つ身に付ける事が出来ました。
今回はここまでです。
次回もよろしくお願いします。