こんにちは朱夏です。
今回はWordPressの管理画面を使いやすいように改造していきたいと思います。
先日こんなツイートを発見しました。
これを見て、WordPressの管理画面は自分で編集できたのか、と衝撃を受けました。
確かに、自作テーマを作っていた時と、このブログを書いている時のUIがかなり違っているなーと思っていましたが、自分の手で改造できるものだったとは思っていませんでした。
というわけで、今回から自作テーマの管理画面を改造していきたいと思います。
もくじ
- 方向性を決める
- 管理画面の編集を可能にする
- 要らないメニューを非表示にしよう
- ダッシュボードにボタン追加
- まとめ
改造するにあたって、このサイトを参考にさせていただきました。

それではやっていきたいと思います。
まずは改造するにあたって方向性を決めたいと思います。
方向性は、テーマの方針と同じく、「シンプルで解りやすい」物を作っていこうと思います。
直感的に操作できるような管理画面に出来たら理想ですね。
管理画面を編集可能にするには、functions.phpを編集する必要があるみたいです。
追加するコードは参考サイトからそのままコピペしました。
一応コード貼っておきますね(怒られたら消します)。
<?php
add_action( 'admin_enqueue_scripts', 'enqueue_admin_style_script' );
function enqueue_admin_style_script() {
// CSS
wp_enqueue_style( 'admin-style', get_template_directory_uri() . '/admin/style.css' );
// JavaScript
wp_enqueue_script( 'admin-script', get_template_directory_uri() . '/admin/script.js', array(), '1.0.0', true );
}
?>
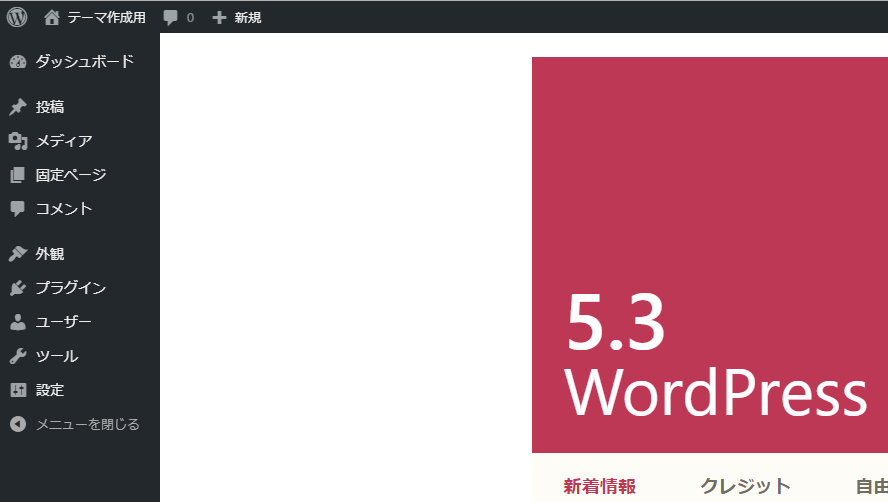
管理画面の左側に表示されるメニューから、使わないメニューをけす事が出来る様です。
同じくfunctions.phpに追記していきます。
書くコードはこちら。
<?php
function remove_menus () {
remove_menu_page ('index.php'); // ダッシュボード
remove_menu_page ('edit.php'); // 投稿
remove_menu_page ('upload.php'); // メディア
remove_menu_page( 'edit.php?post_type=page' ); // 固定ページ
remove_menu_page ('edit-comments.php'); // コメント
remove_menu_page ('themes.php'); // 外観
remove_menu_page ('plugins.php'); // プラグイン
remove_menu_page ('users.php'); // ユーザー
remove_menu_page ('tools.php'); // ツール
remove_menu_page ('options-general.php'); // 設定
}
add_action('admin_menu', 'remove_menus');
?>
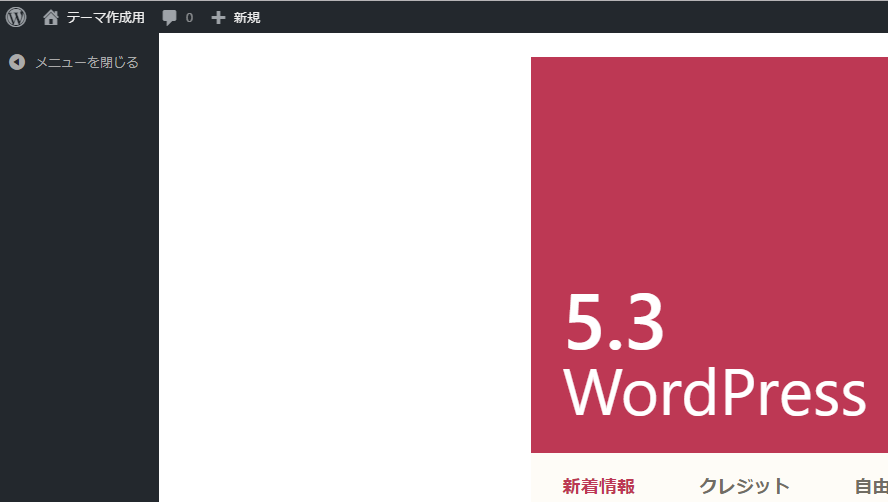
これで、表示されるメニュー項目が全部消えた状態になりました。
Before

After

ここから、必要なメニューをコメントアウトして残します。
…と思ったのですが、現状削っても問題ないメニューが解らなかったので、すべて表示させておくことにしました。
というわけですべてコメントアウトしました。
ダッシュボードに投稿一覧と新規投稿のボタンを追加してみます。
これまたfunctions.phpへの追記でやっていきます。
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
<?php
remove_action( 'welcome_panel', 'wp_welcome_panel' );
add_action( 'welcome_panel', 'add_links_welcome_panel' );
function add_links_welcome_panel() {
?>
<h2>投稿ページ</h2>
<div class="row justify-content-start m-0 px-0 py-2">
<div class="col-1 p-1"><a href="post-new.php?post_post_new" class="btn btn-primary">投稿<br>新規追加</a></div>
<div class="col-1 p-1"><a href="edit.php?post_type=post" class="btn btn-primary">投稿<br>記事一覧</a></div>
<div class="col-1 p-1"><a href="post-new.php?post_type=page_new" class="btn btn-info">固定ページ<br>新規追加</a></div>
<div class="col-1 p-1"><a href="edit.php?post_type=page" class="btn btn-info">固定ページ<br>記事一覧</a></div>
</div>
<?php
}
?>
最初にダッシュボードでBootstrapを使用するための情報を書きます。
次に、従来のダッシュボード情報を消します。
そして、編集後のダッシュボード情報の読み込みをします。
最後に、読み込ませるダッシュボード情報の内容を書きます。
これを反映させると、画面はこんな感じになります。

ボタンが表示されました。
それぞれ、投稿ページの新規、投稿ページ一覧、固定ページ新規、固定ページ一覧の4つに移動できます。
今回はダッシュボードにリンクボタンを追加してみました。
よく使う新規投稿ページなどのリンクをまとめてダッシュボードに並べておくだけでも、使い勝手が良くなりそうです。
アクセス履歴なども見れるようにすることも出来そうなので、色々実装してみるのも面白そうです。
今回は以上です。

