こんにちは朱夏です。
WordPressテーマ作成やっていきます。
遂に、完成版として公開しようと思ったのですが、一つ問題が発生しました。
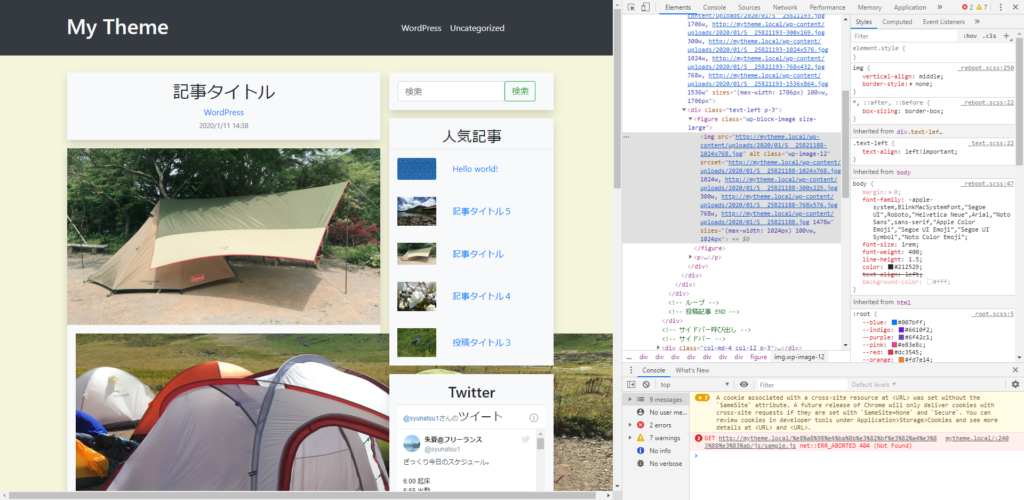
それがこれです。

上の画像がアイキャッチ画像、下の画像は投稿記事の本文内に貼り付けた画像です。
大幅に表示枠をはみ出してしまっています・・・。
これは固定ページでも同じことが起こっていまして、この問題を解決しないと公開は難しいかなと考えています。
というわけで、以下の問題解決やっていきます。
それでは、やっていきます。
まず、画像のソースコードを見てみます。
自分が書いたコードではなく、ブラウザに表示されているページに使われているコードです。
<figure class="wp-block-image size-large"> <img src="http://mytheme.local/wp-content/uploads/2020/01/S__25821188-1024x768.jpg" alt="" class="wp-image-12" srcset="http://mytheme.local/wp-content/uploads/2020/01/S__25821188-1024x768.jpg 1024w, http://mytheme.local/wp-content/uploads/2020/01/S__25821188-300x225.jpg 300w, http://mytheme.local/wp-content/uploads/2020/01/S__25821188-768x576.jpg 768w, http://mytheme.local/wp-content/uploads/2020/01/S__25821188.jpg 1478w" sizes="(max-width: 1024px) 100vw, 1024px" /> </figure>
<img>タグを見てみると、scrsetという属性が付いていて、サイズごとに画像を切り替えて表示する仕様になっている様です。
これ、CSSでスタイルを強引に上書きできないかというのを試してみたいと思います。
ここで、style.cssが今回初登場します。
まず、style.cssを読み込めるように、header.phpを書き換えます。
<!-- 修正前 --> <link rel="style.css"> <!-- 修正後 --> <link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/style.css">
次に、style.cssにスタイルを書き込んでいきます。
.wp-block-image > img {
max-width: 100%;
height: auto;
}
該当の画像を指定するのに、上位のタグ<figure>についているclass=”wp-block-image”を使用しています。
<img>タグに使用されているclassは、画像ごとにカウントされている数字が付与されたものだったので、今回れを直接指定するのは避けました。なので、言語化すると以下の様な指定の仕方になります。
-
- wp-block-imageの中のimgタグに付けるスタイルは、横幅は最大で枠内の100%、縦幅は自動変化に指定
こんな感じです。
これで完了です。
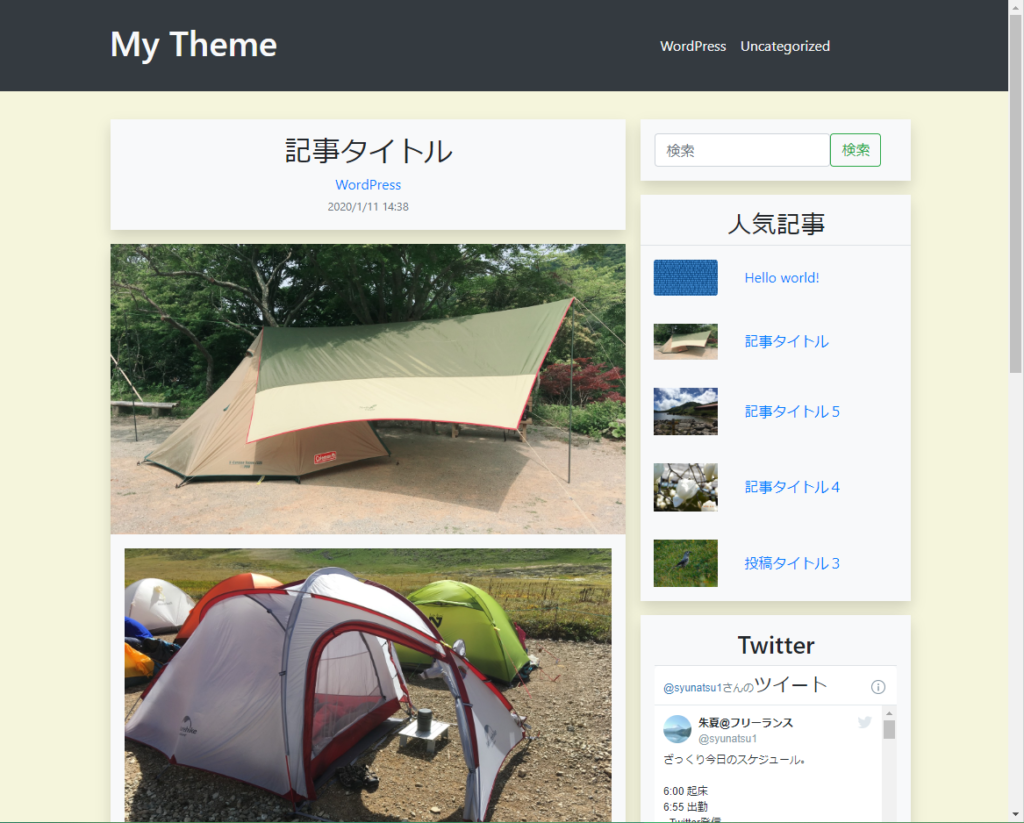
結果を見てみます。
修正結果がこちらです。

うまい具合に収まりましたね。
これにて問題解決です!
というわけで、CSSを使用して問題を解決しました。
この方法で解決できたメリットは、これだけの修正ですべての投稿記事の影響を抑えられたところですね。
これで次回、心おきなくテーマを公開する事が出来ます。
今回はここまでです。
次回もよろしくお願いします。