こんにちは朱夏です。
今回もWordPressテーマ作成やっていきます。
前回までで、トップページのデザインはほぼ完成しました。
今回は、投稿ページなどのリンク先が表示できるようにしてくところから始めます。
勉強させていただく動画はこちら。
それではやっていきます。
ヘッダー、フッターサイドバーの3つの部分を、他のページでも使いまわせるように別ファイルに分割します。
分割する時のファイル名などをまとめておきます。
| 場所 | ファイル名 | テンプレートタグ |
|---|---|---|
| ヘッダー | header.php | <?php get_header(); ?> |
| フッター | footer.php | <?php get_footer(); ?> |
| サイドバー | sidebar.php | <?php get_sidebar(); ?> |
ヘッダー部分をindex.phpから切り取って、header.phpへ張り付け、index.phpへは代わりにヘッダーのテンプレートタグを書きます。
フッター、サイドバーも同様に分割していきます。
1ファイルごとに確認しながら分割していくと、失敗した時修正が楽です。
プレビューで表示がおかしくなってなければ成功です。
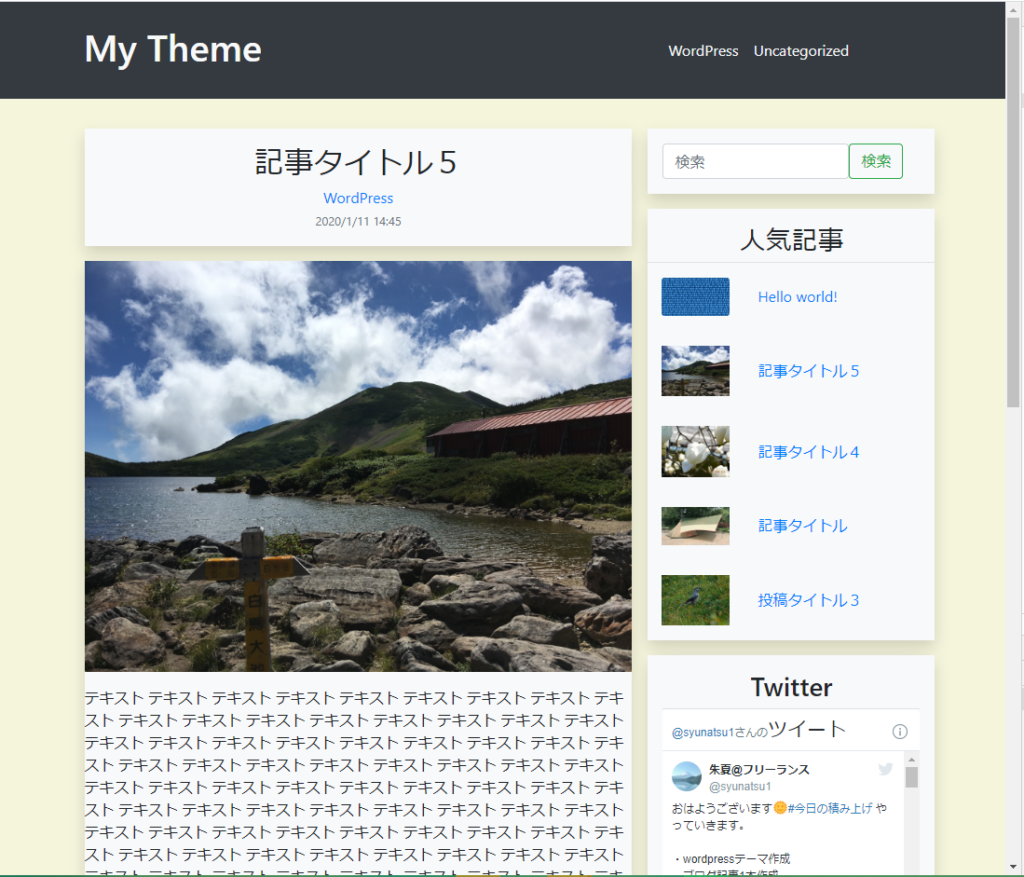
投稿記事を表示するためのsingle.phpの中身を書いていきます。
コードはこんな感じになりました。
<!-- ヘッダー呼び出し -->
<?php get_header(); ?>
<!-- ヘッダー呼び出し END -->
</header>
<!----- ヘッダー END ----->
<!----- メインコンテンツ ----->
<main class="" style="background-color: beige;">
<div class="container">
<div class="row py-3 m-0">
<div class="col-md-8 col-12 p-3">
<!-- 投稿記事 -->
<!-- ループ -->
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<div class="col-12 px-0">
<div class="p-3 bg-light shadow">
<!-- 記事タイトル -->
<h1 class="h2 text-center"><?php the_title(); ?></h1>
<!-- カテゴリー -->
<p class="text-center mb-0"><?php the_category( ' ' ); ?></p>
<!-- 日付 -->
<p class="text-center mb-0"><small class="text-muted"><?php the_time('Y/n/j'); ?> <?php the_time('G:i'); ?></small></p>
</div>
</div>
<div class="col-12 py-3 px-0">
<div class="bg-light shadow">
<div>
<?php if ( has_post_thumbnail() ) : ?>
<?php the_post_thumbnail( '', array( 'class' => 'img-fluid' ) ); ?>
<?php else : ?>
<img src="<?php echo get_template_directory_uri(); ?>/img/bg_digital_pattern_blue.jpg" class="card-img" alt="...">
<?php endif; ?>
<div class="text-left p-3"><?php the_content(); ?></div>
</div>
</div>
</div>
<?php endwhile; else : ?>
<p>記事がありません。</p>
<?php endif; ?>
<!-- ループ -->
<!-- 投稿記事 END -->
</div>
<!-- サイドバー呼び出し -->
<?php get_sidebar(); ?>
<!-- サイドバー呼び出し -->
</div>
</div>
</main>
<!----- メインコンテンツ END ----->
<!-- フッター呼び出し -->
<?php get_footer(); ?>
<!-- フッター呼び出し END -->
投稿記事を1ページ表示にして、ピックアップの項目を削っています。
表示するとこんな感じになります。

これを1つ作っておくだけで、投稿ページ毎に記事の内容を切り替えてくれます。
これで管理画面から投稿できるようになりました。
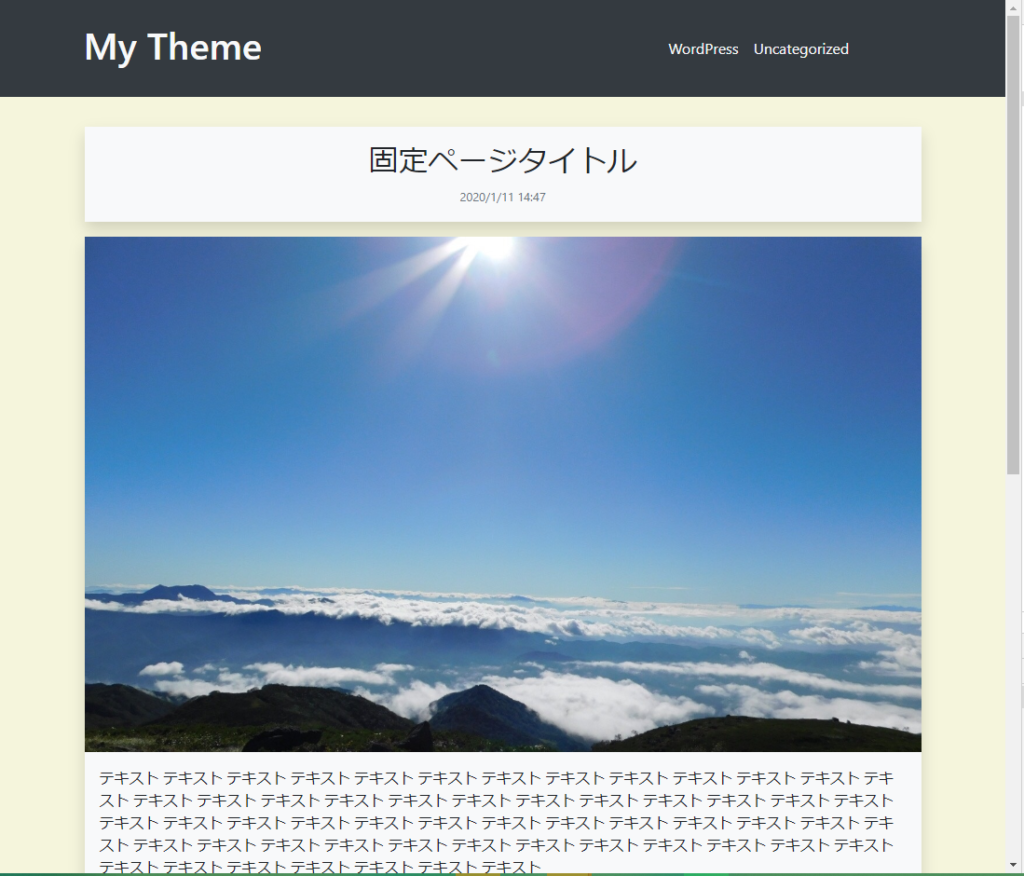
固定ページの表示はpage.phpを書き換えます。
コードはこちらです。
<!-- ヘッダー呼び出し -->
<?php get_header(); ?>
<!-- ヘッダー呼び出し END -->
</header>
<!----- ヘッダー END ----->
<!----- メインコンテンツ ----->
<main class="" style="background-color: beige;">
<div class="container">
<div class="row py-3 m-0">
<div class="col-12 p-3">
<!-- 投稿記事 -->
<!-- ループ -->
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<div class="col-12 px-0">
<div class="p-3 bg-light shadow">
<!-- 記事タイトル -->
<h1 class="h2 text-center"><?php the_title(); ?></h1>
<!-- カテゴリー -->
<p class="text-center mb-0"><?php the_category( ' ' ); ?></p>
<!-- 日付 -->
<p class="text-center mb-0"><small class="text-muted"><?php the_time('Y/n/j'); ?> <?php the_time('G:i'); ?></small></p>
</div>
</div>
<div class="col-12 py-3 px-0">
<div class="bg-light shadow">
<div>
<?php if ( has_post_thumbnail() ) : ?>
<?php the_post_thumbnail( '', array( 'class' => 'img-fluid' ) ); ?>
<?php else : ?>
<img src="<?php echo get_template_directory_uri(); ?>/img/bg_digital_pattern_blue.jpg" class="card-img" alt="...">
<?php endif; ?>
<div class="text-left p-3"><?php the_content(); ?></div>
</div>
</div>
</div>
<?php endwhile; else : ?>
<p>記事がありません。</p>
<?php endif; ?>
<!-- ループ -->
<!-- 投稿記事 END -->
</div>
</div>
</div>
</main>
<!----- メインコンテンツ END ----->
<!-- フッター呼び出し -->
<?php get_footer(); ?>
<!-- フッター呼び出し END -->
こちらは投稿ページと同じですが、サイドバーを削って、記事の部分の横幅を広げています。
実行結果はこんな感じです。

かなりシンプルなデザインになりました。
投稿ページと固定ページを作成しました。
これで、だいぶ完成に近づいてきました。
あと残っている作業は、細かい部分の作り込みや、検索結果の表示ページ、404ページを準備したりといったところでしょうか。
今回はここまでです。
次回もよろしくお願いします。

