こんにちは朱夏です。
今回はwebページ上のフォームに入力した数値を、ボタンを押したら取得して画面に表示させるところまで作っていきます。

数値入力欄とボタンとJavaScriptを連携させなきゃいけない。
どうやって実現したらいいんだろう?
こんな問題を試行錯誤しながら解決しました。
JavaScript側よりも、フォームのプロパティで手間取った部分が大きかった気がします。
それではやっていきます。
フォームの作成
JavaScriptのコード
あとがき
フォームの作成
最初に入力フォームとボタンを作成します。
コードはこんな感じになりました。
<form>
<div class="form-group">
<p>1~100で入力してください</p>
<input type="number" min="1" max="100" value="" id="exampleInputNum" placeholder="1-100">
<button id="buttonsubmit" type="button">決定</button>
</div>
</form>
<div>
<p>あなたの回答:<span id="answer"></span></p>
</div>
初めはbootstrapのフォームを使って作ろうと思っていたのですが、デフォルトで付与されているclassなどが多すぎて混乱したので、必要ないと思ったものは軒並み削ってシンプルにしました。
それぞれのタグについて軽く説明しておきます。
<input>タグ
以下のプロパティを指定しました。
- type=”number” → 入力欄が数値入力用になります
- min=”1″ → 入力できる最小の数値
- max=”100″ → 入力できる最大の数値
- value=”” → デフォルトの値(今回は無し)
- id=”exampleInputNum” → 付与したID
- placeholder=”1-100″ → 入力欄がブランクの時に表示される値
数当てゲームを作成する事を考えて、入力欄は数字のみ受け付けるようにしました。
また、数字は1~100でしか入力できない様制限を付けました。
フォーム上部の説明文や入力欄内に表示させている「1-100」の表示などで、想定外の動作を事前に除外出来る様にしてみました。
<button>タグ
こちらのプロパティは以下の2つです。
- id=”buttonsubmit” → 付与したID
- type=”button” → buttonタイプに指定
JavaScriptと連携させるときは、typeプロパティをbuttonに指定するのが良い様です。
というのも、私は最初submitを指定していたのですが、ボタンを押すたびにページが再読み込みされた様にページの内容が点滅し、表示された数字が一瞬で消えるということが発覚しました。
<span>タグ
ここは、入力した数値を表示させるための枠を用意しました。
使っているプロパティは以下の1つだけです、
- id=”answer”
idの役割
それぞれのidにはJavaScriptとの連携で重要な役割があります。
idと役割を以下にまとめました。
- id=”exampleInputNum” → 入力した値を取得する
- id=”buttonsubmit” → 実行するためのトリガー
- id=”anser” → 取得した値を表示
この3つです。
どうやってやり取りしているのか、次はJavaScriptを見ていきます。
JavaScriptのコード
今回のコードはこんな感じになりました。
document.getElementById('buttonsubmit').addEventListener( 'click', () => {
document.getElementById('answer').innerText = document.getElementById('exampleInputNum').value;
});
変数を使わなかったのと、idを長い名前にしてしまったので、ちょっと読みづらくなってしまいました。
今回の学習では使いまわすことは無いかなと思ったので、とりあえずこのまま進めます。
ここでポイントになるのは以下。
これを使って要素を指定しています。
はじめのdocument.getElementById(‘buttonsubmit’)は、クリックするボタンに付与したidです。
その後に続く.addEventListener( ‘click’, () => {実行される内容});は、上記のボタンに対してイベントを追加しています。
実行トリガーにclickが指定されていますね。
他にもload、mouseover、scrollなどいくつかあります。
次に、{実行される内容}の中に書かれていたものを説明していきます。
document.getElementById(‘answer’).innerTextは、answerというidが付いた要素内に、テキストを表示する命令文ですね。
= の後に続くdocument.getElementById(‘exampleInputNum’).value;は、対象のidの要素から、value(値)を取得するという意味です。
これをanswer要素の中に表示するという流れで実行されます。
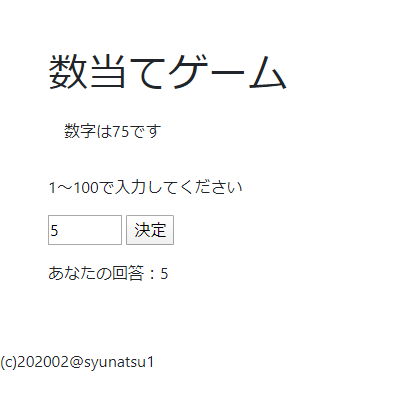
実際に表示させてみるとこんな感じになりました。

上手くいったみたいです。
あとがき
というわけで、入力フォームとボタンを作成、javascritとデータのやり取りを行い、ページ内に入力した数値を表示させるところまで作成できました。
今回の学習まとめはこちら。
- フォームのプロパティは多いのでコツコツ覚える
- document.getElementById(‘ここにid名’)で要素を特定する
- .addEventListener(~ で実行開始のトリガーを指定できる
次回はif文、条件分岐について学習していきたいと思います。
今回はここまでです。
次回もよろしくお願いします。