こんにちは朱夏です。
今回は、SNSボタンの実装をやっていきます。
今更な感じもしますが、テーマを作り始めた当初は、ごちゃっとしそうだし、必要ないかなと思っていたのです。
しかし、最近Twitterなどの情報を見ると、ブログとSNSは切り離せない関係になりそうだなと思ったので、実装することにしました。
SNSの種類
実装方法
コード
実装結果
まとめ
というわけで、実際に作っていきたいと思います。
SNSボタンにはこんなものがあるようです。
- LINE
Instagramについては、画像メインのSNSなので、今回は実装しません。
他にもMixiやTiktokなどあるのですが、あまりボタンを設定しているのを見たことがないので主要なものだけにします。
- WordPressのブラグインで実装
- 自分でコードを書いて実装
どちらが良いかというと、おすすめは、「自分でコードを書いて実装」です。
何故かというと、自分の好きなボタンだけ配置出来る、自由にデザインできる、そして、サイトの表示速度を早くできる(プラグインと比べて)、といった理由からです。
そして、このサイトを見てくれている方だったら、既にある程度のWebサイト作成に関する知識を持っている可能性が高いと思ったからです。
少し調べれば、実装方法を紹介しているサイトはたくさん出てきましたし、コードもそれほど難しくありませんでした。
これで表示速度を落とさず、ボタンを自由にデザイン、配置出来るのであれば、自分でコードを書く方が良いのではないでしょうか。
とはいえ、プラグインで実装するのはお手軽ですし、WordPressのテーマには、SNSボタンが標準で実装されているものも多いです。
ブログは書くけどコーディングはしないよという人、例えばライターさんであれば、プラグインで実装の方が良いかもしれませんね。
それでは、たくさんあるプラグインの中でどれを使えばよいのか。
おすすめのプラグインを紹介しているサイトの記事を紹介します。
こちらのサイト、人気の5つのプラグインを紹介しているのですが、簡単に設定画面の説明や、実際に配置した時のスクリーンショットが貼られているので、雰囲気が掴めるのでとても良かったです。
自分でコードを書いて実装は、この後やっていきますので、ここでの紹介は割愛します。
今回参考にさせていただいたサイトはこちらになります。
Javascriptを使用しているのにタグの内容がシンプルでとても理解しやすかったです。
サイトのURLとタイトルを取得出来るのでとても助かります。
今回は丸いボタンで統一して作りたいと思います。
<button onclick="window.open('https://twitter.com/share?url=' + encodeURIComponent(window.location.href) + '&text=' + document.title, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');" class="btn btn-link" title="Twitterでシェア">
<span class="p-2 fa fa-twitter rounded-circle text-light bg-primary"></span>
</button>
<button onclick="window.open('https://www.facebook.com/sharer/sharer.php?u=' + encodeURIComponent(window.location.href), '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');" class="btn btn-link p-0 m-0" title="Facebookでシェア">
<span class="p-2 m-0 fa fa-facebook rounded-circle text-light" style="background-color: #5500cc; width: 30px; height: 30px;"></span>
</button>
LINE
<button onclick="window.open('https://social-plugins.line.me/lineit/share?url=' + encodeURIComponent(window.location.href) + '&text=' + document.title, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');" class="btn btn-link p-0 m-0" title="LINE">
<span class="p-2 my-1 fa fa-comment rounded-circle text-light" style="background-color: #00b900; width: 30px; height: 30px;"></span>
</button>
<button onclick="window.open('https://getpocket.com/edit?url=' + encodeURIComponent(window.location.href) + '&text=' + document.title, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');" class="btn btn-link p-0 m-0" title="LINE">
<span class="p-2 my-1 fa fa-get-pocket rounded-circle text-light" style="background-color: #ef3f56; width: 30px; height: 30px;"></span>
</button>
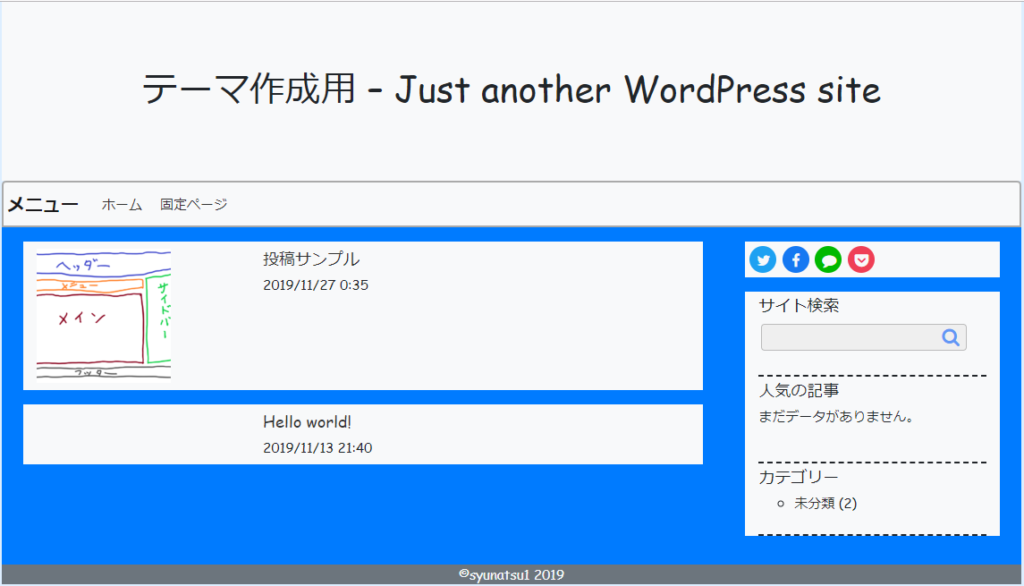
これで4つのシェアボタンが実装出来ました。
実際の画面ではこんな感じで表示されています。

サイドバー上部にボタンが追加されました。
作業はこれにて完了です。
今回はJavascriptを使用して、シェアするときにタイトルとURLを取得するようにしました。
WordPressの場合、独自の表記で取得する方法もあるようです。
WordPressで作成する場合は、後者の方が表示速度が速くなるのかなと思いました。
次回はいよいよ、公開する準備をします。
今回は以上になります。


