こんにちは朱夏です。
今回は、CodePenを使ってみたので、その感想を書いていきます。

webプログラミング学習で調べものしていると、よく見かけるコードとプレビューが並んでいるあれ、どうやって使うんだろう?
つい1ヶ月ほど前の私の認識はこうでした。
ちょっと調べて、CodePenというweb上でコード編集ができるサービスであることが解りました。
これは、iPadでコーディングする時に重宝しそうです。
それではいってみましょう。
[もくじ]
CodePenとは
ユーザー登録してみた
CodePenで出来る事
サンプル表示
あとがき
CodePenとは
CodePenとは、web上でコードが書けるサービスです。
HTML、CSS、JavaScriptを書く事が出来て、プレビューがすぐに確認できるのが特徴です。
SCSSや、jQueryなどのライブラリーも使用可能なので、それらを学習した時にも使えそうですね。
Codepenは、基本無料で使用できますが、機能が制限されている様です。
制限なしで使用するには、有料版に切り替える必要がありますね。
料金は3コースに分かれていて、$8.00/月からになっていました。
基本的にはコードを保存できる容量の増加や、複数人で同時にコードを編集できる「Collab Mode」機能の解放、同時編集人数の増加などがあるみたいです。
私が想定している使い方は、「書いたコードの公開用」なので、特に有料版を使用する必要はなさそうですね。
先ず無料で試す → 必要になったら有料版に移行 これでいきます。
ユーザー登録してみた
実際にユーザー登録してみました。
手順は以下です。
手順(2020/02/22現在の情報です)
- サイトにアクセス
- サインアップ
- ログイン情報入力
- プロフィール情報入力(スキップ可)
- チュートリアル(スキップ可)
- 利用開始
1.サイトにアクセス
以下リンクからCodePenのサイトにアクセスします。
2.サインアップ
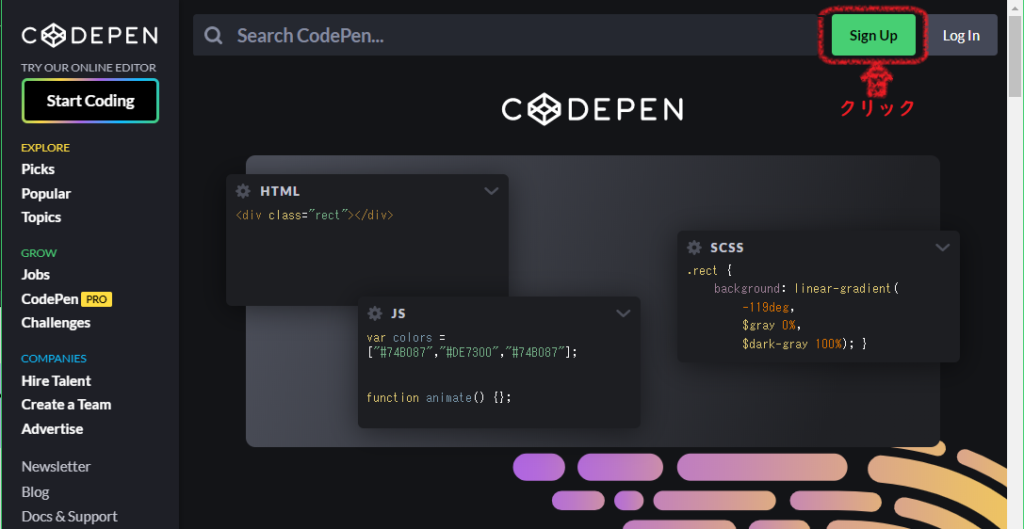
画面右上にある「Sign Up」をクリックします。

3.ログイン情報入力
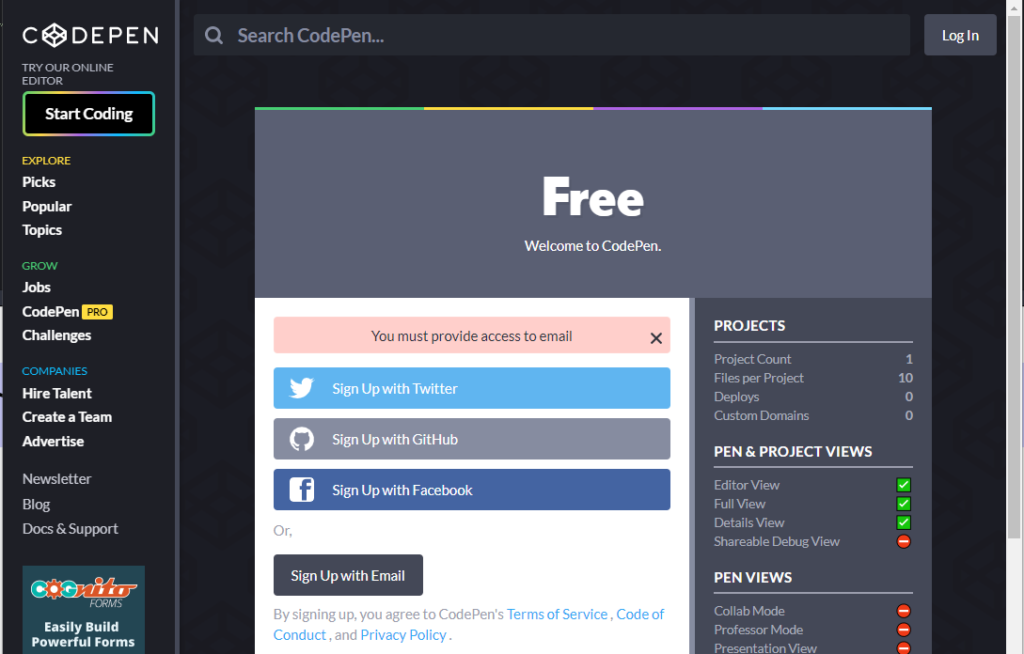
ログイン情報を入力していきます。
Twitterなどのアカウントと連携する場合でもメールアドレスの入力が必要な様です。
※画像はTwitter連携ボタンを押してみた結果

例)ログイン情報入力例

入力後、「Submit」をクリックします。
4.プロフィール情報入力(スキップ可)
プロフィール情報を入力します。
後で編集可能なので、「Save&Continue」をクリックして次の画面へ進みます。
※画像取り忘れました><;
5.チュートリアル(スキップ可)
CodePenの編集画面でチュートリアルが始まります。
スキップ出来ますが、1、2分で簡単な使い方が解るので見ても問題ないと思います。
チュートリアルが終わると編集画面で編集できます。

6.利用開始
これで利用開始です。
トップページの左上にある「Pen」をクリックして編集画面を開きます。

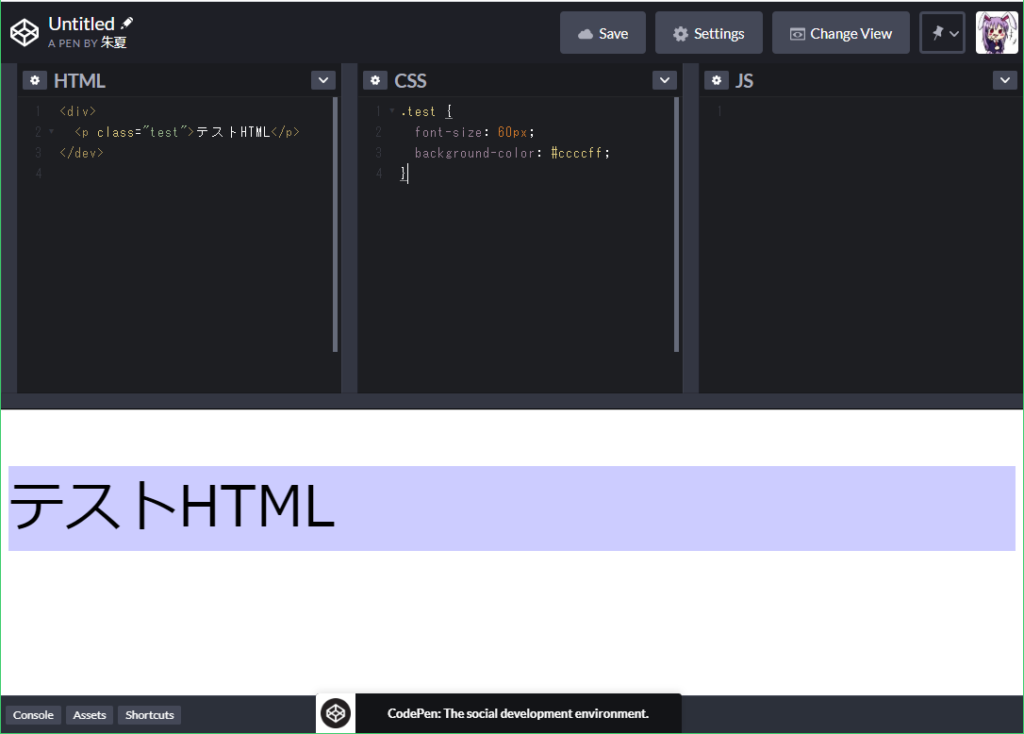
新規作成された初期画面です。
あとはここにHTML、CSS、JavaScriptを書いていくだけです!

CodePenで出来る事
CodePenで出来ることをまとめると以下の様なことができます。
併せて、CodePenを使う場合のデメリットというか、あまり向いていないなと思う使い方を以下に上げておきます。
基本的に大量のコードを書いていくと、画面の配置上見難くなってしまうので、部分的なパーツ毎の編集が向いていると感じました。
また、PHPなどが使える環境ではないため、フォームなどのサーバー側とのやり取りが発生するものには向かないなと感じました。
フロントエンド特化の開発環境ですね。
サンプル表示
折角なので、この記事にCodePenで編集したものを埋め込んでみたいと思います。
サンプルは、前回作成したテキストエフェクトを使っています。
See the Pen
NWqbRoK by 朱夏 (@syunatsu1)
on CodePen.
いい感じですね。
前回適用できていなかったwebフォントも問題なく使えているようです。
あとがき
というわけで、CodePenを使ってみました。
まとめとしてはこんな感じです。
- 即時性のあるプレビューが便利
- フロントエンドに特化
- 埋め込み共有が便利
日本語化出来ないけど気にならないのもポイント高いです。
個人的には記事への埋め込みや出先でiPadで作業したいときに使えそうだなと思いました。
書いたコードの実行結果を見てもらうのにどうしたら上手く見せられるか、いままで試行錯誤してましたが、CodePenなら簡単に見てもらう事が出来そうです。
今回は以上です。
次回もよろしくお願いします。