こんにちは朱夏です。
今回は、GoogleChromeのデベロッパーツールの使い方を学習してきました。
学習サイトはこちら。
デベロッパーツール自体は主にpaddingやmarginの確認に使うくらいでしたが、使いこなせばこれだけで開発する事も可能なツールだということが解りました。
というわけでやっていきましょう。
デベロッパーツールとは
基本操作
便利な使い方
あとがき
デベロッパーツールとは
デベロッパーツールとは、GoogleChromeの機能の1つで、開発者向けの検証ツールです。
デベロッパーツールの主な機能は以下のです。
- ソースコードの確認
- ソースコードの編集
- コンソールの確認
表示されたソースコードを確認、編集すると、実際のブラウザ画面の表示もそれに合わせて変化します。
実際にブラウザで表示される画面を確認しながらソースを編集する事が出来ます。
コンソールはJavaScriptの開発などではお世話になる場所です。
任意で書きだしたメッセージの他、警告やエラーのメッセージを確認する事が出来ます。
基本操作
基本操作を説明します。
1.起動
起動方法は以下の2パターン存在します。
- 表示したいページを 右クリック > 検証
- 見たいページを表示して F12 キーを押下
また、MacだとComand + Option + i キーを押下、
WindowsだとCtrl + Shift + i キーを押下でも起動できます。
2.コードの確認
HTMLコードにマウスカーソルを当てると、ページで表示されている部分がハイライトされます。
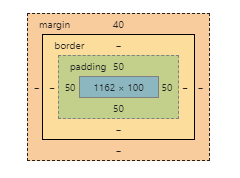
ハイライト表示はそれぞれ以下の画像の様に色分けされています。

外側から順に、以下の領域を確認する事が出来ます。
- オレンジ:margin
- 黄色:border
- 緑色:padding
- 青色:要素本体
3.ソースコードの編集
編集したい場合の操作方法は以下です。
■HTMLの場合■
- 編集したいコードをダブルクリック
- 内容を編集
- Enter キーを押下
■CSSの場合■
CSSの編集は2パターンあります。
1.スタイルのON、OFFを切り替える
- チェックボックスクリック
2.スタイルの編集(色の変更やサイズの変更など)
- 編集したいスタイルをダブルクリック
- 編集
- Enter キーを押下
4.保存
編集したコードを保存する事が出来ます。
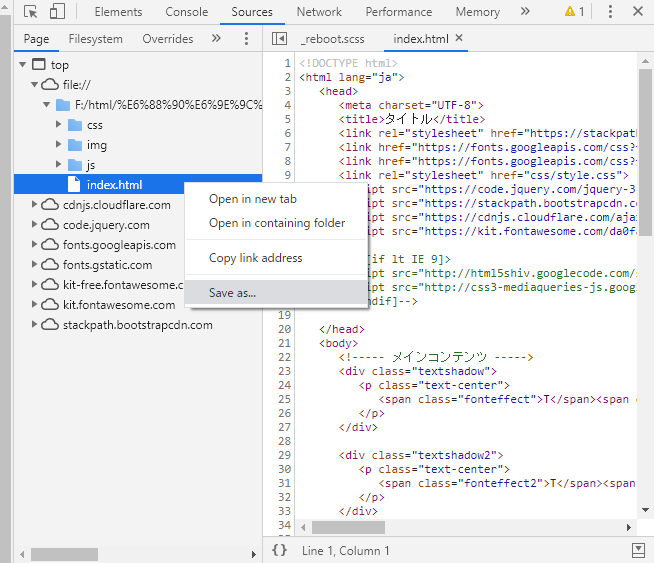
手順は以下の画像を参考に説明します。
- Sourcesタブをクリック
- ツリーから編集したファイルを右クリック
- Save as…をクリック
これで保存完了です。
基本的な操作はこんな感じです。
編集後は、リアルタイムにブラウザ表示を確認できます。
便利な使い方
学習していく中で、便利だなと思った使い方を紹介します。
1.コンソールの確認
これは、JavaScriptの学習中に便利だと感じました。
基本的な警告やエラーはサイトが問題なく表示できているかの確認に使います。
更に、JavaScriptの学習の場合では。変数に代入した値をコンソールに表示させて値の取得状態を確認するのに使えます。
2.スマホ対応画面の確認
スマホやタブレットなどのモバイル表示確認ができる機能も搭載しています。
モバイル表示を確認するには以下の画像にあるアイコンをクリックします。

すると、ページ表示がスマホサイズでの表示に切り替わります。
いくつかの対象機種が選択できるほか、オリジナルの表示サイズを指定する事も出来ました。
あとがき
というわけで、デベロッパーツールの使い方を学習しました。
まとめはこんな感じです。
- GoogleChromeの標準機能
- ソースコードの閲覧、編集、保存が可能
- コンソールを活用すると便利
ページビューを見ながらコードの編集ができるのはとても便利です。
そして、モバイル表示も確認できるのはとてもありがたいです。
今回は以上になります。
次回もよろしくお願いします。