こんにちは朱夏です。
今回は変数で配列を扱う方法について書いていきたいと思います。

変数で配列を使うときの仕組みが良く解らない。
どういった時に使えるの?
配列という複数の値が並んでいる塊を変数で扱う方法について、解りやすくまとめていこうと思います。
それではいってみましょう。
コードの書き方
仕組みとを解説
具体的な使い方
あとがき
コードの書き方
変数に配列を入れる場合、次のようなコードを書きます。
// 月の呼称の配列を取得 const month = ["睦月", "如月", "弥生", "卯月", "皐月", "水無月", "文月", "葉月", "長月", "神無月", "霜月", "師走"];
※配列を誤って書き換えられない様にconstで宣言しています。
配列を書くときは、[](カギカッコ)の中に書きます。
配列は、値を”,”(カンマ)区切りでいくつでも書く事が出来ます。
配列として書いた値の一つ一つを「要素」と呼びます。
HTMLの要素とは別なので要注意。
今回の例では、月の呼称「睦月~師走」までの12個の要素を配列として書きました。
仕組みと使い方を解説
それでは仕組みについて書いていきます。
最初に疑問になるのが以下の様なことだと思います。

変数「month」しか宣言していないのに、配列内の値をどうやって使うのかな?

それは、変数の後ろにインデックスという番号を付けて呼び出すんだよ。

インデックス?

そう。
配列で書いた値は左から0、1、2・・・と番号が割り振られていて、それぞれインデックス番号と連動しているんだ。

ということは、配列に描いた12個のうち1つだけ取り出して使うことが可能って事か!

そう!
インデックス番号付きで変数を使うときは「month[0]」といった具合に書くんだよ。
会話形式で書いてみました。
因みに、「month[0]」には”睦月”が代入されています。
変数を配列で宣言した場合、イメージとしては以下の様に代入されていると考えると解りやすいです。
// イメージ month[0] = "睦月"; month[1] = "如月"; month[2] = "弥生"; month[3] = "卯月"; month[4] = "皐月"; month[5] = "水無月"; month[6] = "文月"; month[7] = "葉月"; month[8] = "長月"; month[9] = "神無月"; month[10] = "霜月"; month[11] = "師走";
今回の場合、この12個の変数を宣言、代入したのと同じ琴を行でやっていたのです。
具体的な使い方
次に変数の使い方についてですが、何故、配列が必要なのでしょうか?
上のイメージの様に12個変数を宣言して代入するのでは代用できないのでしょうか?
結論を言うと、配列を扱う変数でしか出来なことがあるからです。
ポイントは、インデックス番号の部分です。
実はこのインデックス番号、変数で指定する事が出来るのです。
書き方は「month[n]」といった具合になります。
例として、以下の様なJavaScriptコードを書いていみました。
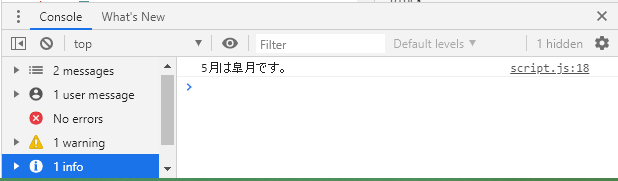
const month = ["睦月", "如月", "弥生", "卯月", "皐月", "水無月", "文月", "葉月", "長月", "神無月", "霜月", "師走"]; var n = 5; console.log(n + "月は" + month[n-1] + "です。");
Chromeのデベロッパーツールで表示すると、コンソールにこのように表示されます。

インデックス番号を変数で指定できるということは、サイトを見に来たユーザに入力してもらった値を使って配列から呼び出したり、現在時刻を取得してその値を使って曜日の配列から呼び出したりすることが可能になります。
あとがき
というわけで、変数で配列を扱う方法をまとめてみました。
今回のまとめはこちら
- 配列の値は要素とも呼ばれる
- インデックス番号で変数が分身
- インデックス番号に変数を指定できる
配列を使えるようになれば、日付表示で曜日を使えるようになったり、プログラミングの幅が広がるのでぜひ覚えてみてください。
今回はここまでです。
次回もよろしくお願いします。