こんにちは朱夏です。
今回は、初めてgridレイアウトを触ってみたのでその感想を書いていこうと思います。

glidレイアウトというものがあるらしいけど、どんなものなんだろう?
flex-boxと何が違うんだろうか。
はじめて触った感覚としては、エクセルのセルをいじっている様な感覚に近かったですね。
それではやっていきます。
とりあえず書いてみる
2つつなげた大きさにしてみる
あとがき
とりあえず書いてみる
先ずは、書いてみないと始まらないですね。
簡単に箱を4つ並べてみます。
See the Pen
gOaYBeR by 朱夏 (@syunatsu1)
on CodePen.
こんな感じになりました。
gridレイアウトを使う場合、flex-boxと同じ様に1つの要素に入れておく必要がある様です。
今回は、class=”grid-box”を付けたdivタグの中に、4つのdivを配置しました。
それではCSSを見ていきましょう。
.grid-box {
display: grid;
grid: 100px 50px / 50px 100px;
}
親となるclass=”grid-box”に対して書いたのはこの2行です。
「display: grid;」で中身をgridレイアウトとして扱いますよという宣言をしている様ですね。
次の「grid」プロパティでは、以下の様な指定が出来るようです。
これが基本的な部分ですかね。
残りのコードは、中の4つのdivに対して解りやすいように色を付けたりしている感じです。
今までの学習の成果か、ここまででは特に難しく感じる部分はありませんでしたね。
2つつなげた大きさにしてみる
次のステップとして、4つの箱のうち横並びの2つをつなげて1つの箱として表示させてみます。
こんな感じになりました。
See the Pen
XWmroZE by 朱夏 (@syunatsu1)
on CodePen.
1つ目のdivが横2つ分の大きさになって、2つ目のdivは左下に、そのままずれて3つ目が右へ。
4つ目は3行目にはみ出しました。
2つ分の大きさにするには、この部分を指定すると良いみたいです。
grid-row: 1 / 2;/* 右方向の配置 */
grid-column: 1 / 3;
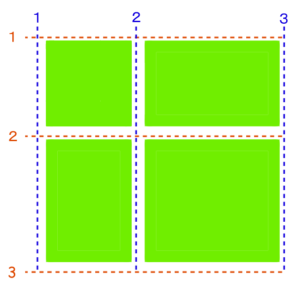
それぞれの数字が何を表しているかを、下の図を使って説明したいと思います。

赤字が下方向、青字が右方向です。
下方向へは1から2まで、右方向には1から3までを1つのエリアにしますよという設定方法です。
ということは、下方向を1から3までにすれば、縦に2つつながったエリアを作れるということですね。
この点線で表した部分を、gridでは「ライン」と呼ぶそうです。
ラインで位置を指定すれば、つなげて大きなエリアを作るだけでなく、特定のエリアを避けて要素を配置するといった事も可能な様です。
あとがき
というわけで、CSSのgridレイアウトを触ってみました。
今回のまとめはこちら。
- 「grid」は、指定した要素の子要素に対して影響する
- 何本目のラインかで要素の位置を指定する
- ラインの位置で大きさも変化させられる
flex-boxは要素を箱として並べていくイメージですが、「grid」は部屋を仕切りで区切って1つずつ割り当てるといったイメージですね。
新し目の技術なので、ちょくちょく触って学習していこうと思います。
今回は以上です。
次回もよろしくお願いします。