こんにちは朱夏です。
今回は、サイドバーの設定をしていきたいと思います。
今回、サイドバーに表示させる項目は次の3つにしました。
- 検索用ウィンドウ
- 人気記事一覧
- カテゴリ
実装手順はこんな感じでした。
- PHPファイルの修正
- プラグインのインストール
- ウィジェットの追加
デフォルトのウィジェットの中には人気記事を表示するものはなかったので、プラグインを使用して実装する事になりました。
それでは行きましょう。
1.PHPファイルの修正
修正するファイルは2つです。
- functions.php
- sidebar.php
function.phpにはこれを追記します。
<?php function sidebarwidget() {
// サイドバーウィジェット
register_sidebar( array(
'name' => 'Sidebar Widget',
'id' => 'sidebar-widget',
'before_widget' => '<li class="widget-container">',
'after_widget' => '<p class=" border-bottom border-dark"></p></li>',
'before_title' => '<h4>',
'after_title' => '</h4>',
) );
}
add_action( 'widgets_init', 'sidebarwidget')
?>
サイドバーの中身はウィジェットで追加することになります。
これを追記することにより、WordPressの外観にウィジェットという項目が追加されます。
アクションフックの動作が違うので、別のファンクションで記載しました。
パラメーターの中身はこれが参考になると思います。
それでは次に、sidebar.phpの中身を修正します。
<div class="col-md-3 my-3 bg-success">
<?php if ( is_active_sidebar('sidebar-widget') ) : ?>
<ul class="col sidebar-menu" style="list-style: none;">
<?php dynamic_sidebar('sidebar-widget'); ?>
</ul>
<?php endif; ?>
</div>
if文で設定したウィジェットの分だけ繰り返し読み込む様になっていますね。
参考にしたサイトに倣って、ul、liタグを使って編集していますが、若干スタイルを整えるのが難しく感じました。divタグを使う方が扱いやすいかもしれませんね・・・。
2.プラグインのインストール
今回インストールするプラグインはこちらです。
インストール後、有効化を忘れずにやっておきます。
すると、設定の中にwordpress popular postsの項目が表示されました。
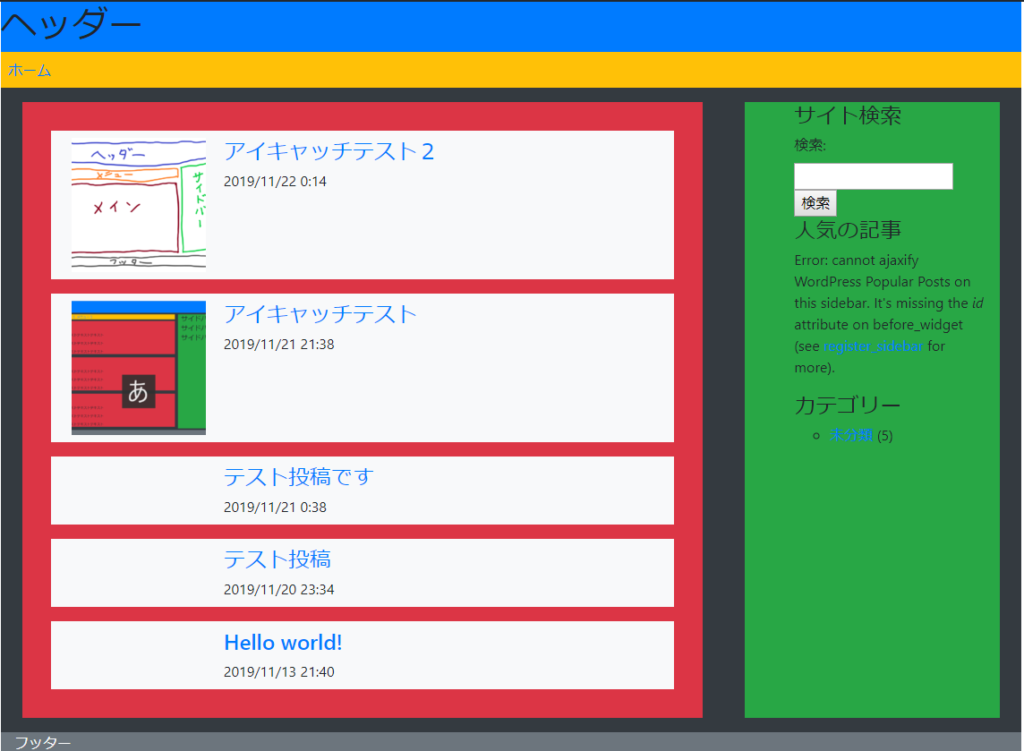
この中身を設定するのですが、「ウィジェットを AJAX 化」の項目は無効にしておくと良いと思います。
私の場合、こんなメッセージが出てうまく表示されませんでした。

3.ウィジェットに追加する
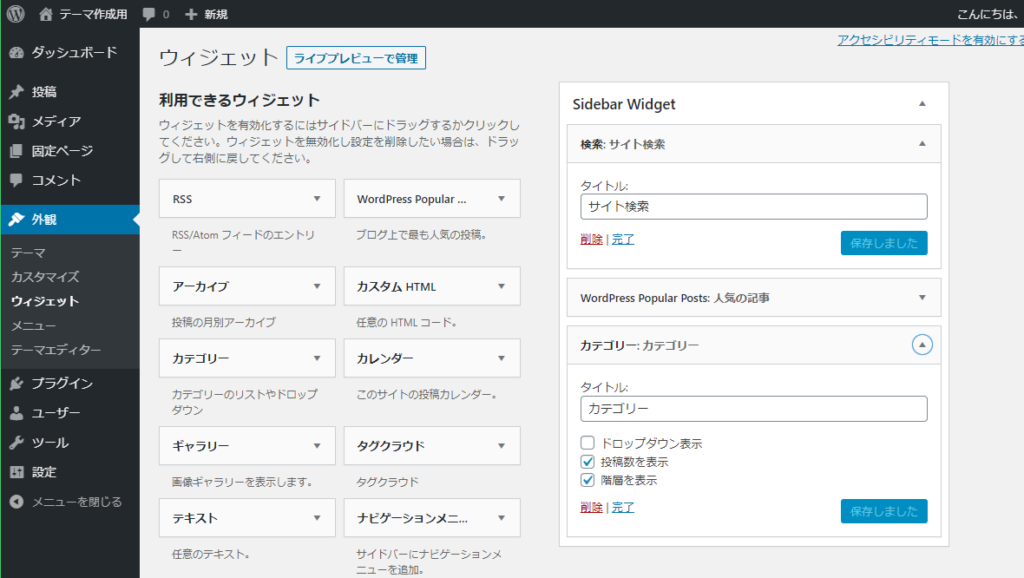
1で追加したメニュー 外観 > ウィジェット から、サイドバーに常時したいウィジェットを追加します。
追加したウィジェットは、タイトルや表示の設定をする事が出来ます。
また、追加したウィジェットはドラッグ&ドロップで表示の順番を入れ替える事が出来ます。
これで作業は終了です。
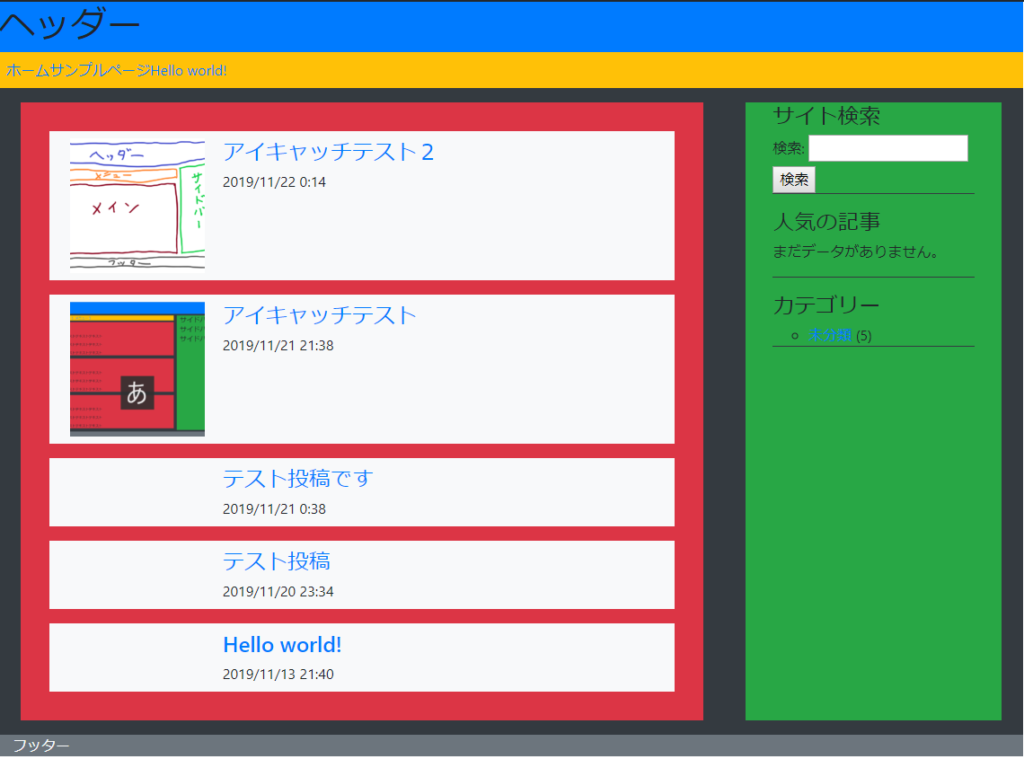
結果はこんな感じになりました。

無事に3つとも表示できました。
今回は、function.phpの記述を理解するのにかなり手間取りました。
アイキャッチ画像の設定をONにする時とはまた違っていて、表示するためのパラメーターでどのように書くと同表示されるのか、トライアンドエラーで1時間くらいかけて試行錯誤しました。
結果、どうにかまともな形になったので満足です。
今回はここまでになります。


