こんにちは朱夏です。
今回はWordPressのブロックエディター「Gutenberg」を使ってみた感想を語ってみたいと思います。
一言で言うと、スタイル編集が得意なエディターといった感じがしました。
今、私が描いているブログはCocoonテーマを使わせてもらっているのですが、こちらはクラシックエディタなので、自作テーマの方で色々いじってみました。
自作テーマを作っている時に、テストで投稿記事を書いたのが、「Gutenberg」とのはじめての出会いでした。
最初に見た時の感想は、「初期のエディターだから機能がまっさらなんだろうな。Cocoonのエディタはプラグインも入れたし色々機能がついてて使いやすいもんな」といったものでした。
今日、改めて触ってみたところ、見た目に反してとても多くの機能を持っているエディタであることが解りました。
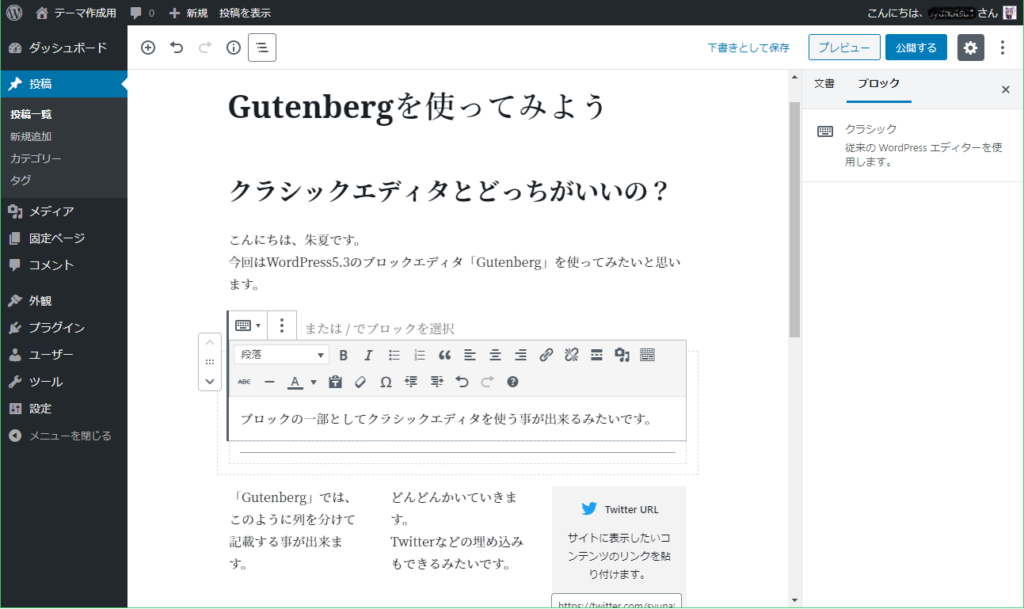
簡単にいくつかの機能を使って記事の内容を書いてみました。

こんな感じで、実際のスタイルを見ながら記事を編集していくイメージです。
編集箇所がブロックと呼ばれる四角い枠で区切られていて、そのブロックごとに機能を付与できるといった仕様の様です。
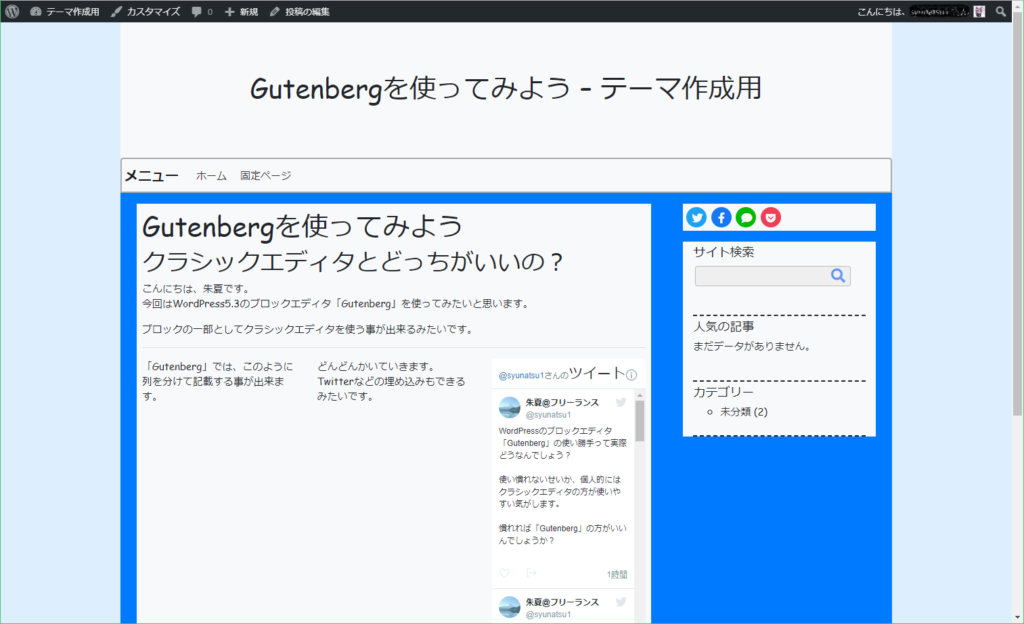
こちらをプレビューするとこんな感じになります。

使い慣れていないので、操作に慣れるのまでは時間がかかりそうですが、記事の見た目の自由度がかなり上がるかと思います。
簡単に触ってみた感じですが、実際に使い始めたら多用しそうな機能をいくつか紹介しておきたいと思います。
クラシックエディタ
一番嬉しいのは、ブロックをクラシックエディタで編集できる機能が用意されていることですね。
やはり、部分的に文字色を変えたり、強調表示にしたりするのにはクラシックの方が使いやすい気がします。
カラム
あと、よく使いそうな機能としては、投稿記事内で2カラム、3カラムの編集ができる機能です。
2カラム編集にして、左側に写真、右側に説明文など、
Twitter埋め込み
TwitterのつぶやきなどをURLで埋め込みできるのはとても助かります。
Twitter以外にもFacebookやYouTubeなど色々ななものが対応しているので、引用の貼り付けなどでとても助けられそうです。
カバー
カバーは、画像やカラー背景の上に文字を書ける機能です。
画像を背景に文字を書けるのは、お洒落なデザイン以外にも、画像の上で説明を書き込むというような使い方も出来そうですね。
表
表機能も付いていました。
行、列を指定して簡単に表を作れました。
自分はあまり使わないかもですが、一般的に使う人が多そうな機能なのでピックアップしてみました。
試してみた結果、色々と使えそうな機能があり面白そうだなと思いました。
ただ、現状ブログを書いているこのサイトはクラシックエディタになっているので、無理に「Gutenberg」に変更する必要もないかなといった感じです。
クラシックエディタ自体のサポートは2021年までなので、早めに切り替えておくのが良いのかもしれません。
今回は以上となります。
それではまた。