こんにちは朱夏です。
今回はSVGについて学んだことを書いていきたいと思います。

SVGってなんだろう?
JPEGやGIF画像と何が違うの?
こんな疑問を解決するため、初心者にわかりやすく解説していきます。
SVGってなんだろう?
SVGを使うメリット
SVGの導入方法
直接描画してみた
あとがき
SVGってなんだろう?
最初に答えを言っちゃいます。
SVGというのは、画像データです。
もっと詳しく説明すると、SVGはベクター画像データです。
ベクター画像というのは、たとえば一本の線を描く場合を考えると、始点と終点、直線か曲線か、線の太さや色などの情報を持っています。こういった線が持った情報の集合体、それがベクター画像です。
illustratorで描かれたイラストなどが有名ですね。
そして、比較対象として出てくるのがラスター画像です。
こちらの特徴としては、一つの点、ドットが情報を持っている画像になります。
代表的なものにBMPやJPG、GIFなどがあります。
これらラスター画像の特徴は、ドットの集合体で出来ているということです
SVGを使うメリット
SVGを使うメリットとしては、以下のようなものがあります。
- 拡大しても画像が綺麗
- 描画線の修正が楽
- HTMLファイルでコードを書いて図形を描画できる
こんな感じです。
デメリットとしてはこんなものがあります。
- コードが複雑、長くなりやすい
- 使いこなすにはある程度の知識が必要
メリットに、拡大しても画像が綺麗とありますが、何故これが実現可能かというと、先程出てきた、ベクター画像が線の集合体だからこそ実現できています。
ラスター画像には解像度という画像の密度を表す言葉があり、画像を拡大してサイズが大きくなっても、密度は変わらないので、ドット1つ1つも大きくなったりします。
ラスターレイヤーでこれを対策するには、サイズが大きい、解像度の高い画像を用意する必要があります。
SVGの導入方法
SVGの導入方法はいくつかありますが、主な方法を2つ紹介します。
- <img>タグでsvgファイルを読み込む
- <svg>タグを使って直接描画する
SVGファイルというのは、ベクター画像のファイルです。
こちらはJPG画像などと同じ導入方法ですね。
直接HTMLにコードで書き込む場合は<svg>タグを使って書いていきます。
直接描画してみた
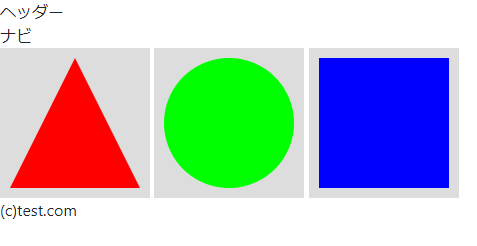
実際にHTMLにベクター画像の描画をしてみました。
今回は基本的な部分として、△、〇、□を描いてみました。
コードはこちらになります。
<body>
<!----- ヘッダー ----->
<header>ヘッダー</header>
<nav>ナビ</nav>
<!----- ヘッダー END ----->
<!----- メインコンテンツ ----->
<svg x=0 y=0 width=150 height=150 style="background-color: #ddd">
<polygon points="75 10, 140 140, 10 140" fill="#ff0000">
</svg>
<svg x=0 y=0 width=150 height=150 style="background-color: #ddd">
<circle cx="75" cy="75" r="65" fill="#00ff00">
</svg>
<svg x=0 y=0 width=150 height=150 style="background-color: #ddd">
<rect x="10" y="10" width="130" height="130" fill="#0000ff">
</svg>
<!----- メインコンテンツ END ----->
<!----- フッター ----->
<footer>
<p class="">(c)test.com</p>
</footer>
<!----- フッター END ----->
</body>
実行結果はこんな感じになりました。
※表示はイメージ画像です。

あとがき
今回は、SVGの基本的な部分と、どの様に導入すればいいのかといったところに焦点を当てて、初心者向けに書いてみました。
またスキルアップして、やれることが増えたら、テキストエフェクトの時の様に動きを付けていきたいと思います。
今回はここまでです。
次回もよろしくお願いします。

