こんにちは朱夏です。
今回は、作成したテンプレートHTMLをWordPressに取り込んでいきます。
といっても、サーバにアップしたWordPressで取り込んで作業するのも大変なので、ローカルに作業環境を構築していきたいと思います。
準備するのは2つです。
WordPress
MAMP
MAMPをインストールして起動、その後MAMP上でWordPressをインストールします。
詳しい方法は「MAMP WordPress」などで検索すればいっぱい出てきます。
MAMPは基本英語なので、インストーラのチェック項目などは確認しながらやった方がいいと思います。
次に、WordPressでテーマを適用します。
手順は大まかにこんな感じです。
- テンプレートを格納するフォルダの準備
- “index.html”を”index.php”へ拡張子の変更
- “style.css”を作成
- テーマのサムネイル作成
- 作成したテーマフォルダの配置
- テーマの適用
順番に行きます。
1.テンプレートを格納するフォルダの準備
テンプレートファイルをまとめておくための親フォルダを用意します。
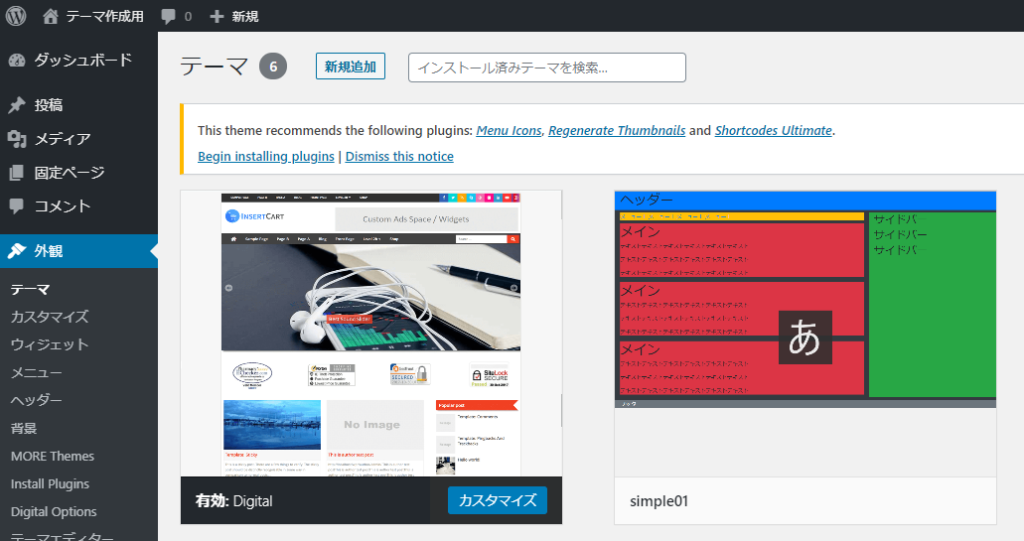
とりあえず練習なので”simple01″というフォルダを準備しました。
2.”index.html”を”index.php”へ拡張子の変更
作成した”index.html”はそのままだと認識されないようです。
拡張子をPHPへ変更するだけでいいので、ためらわずやってしまいます。
3.”style.css”を作成
テーマの管理情報を格納するための必須ファイルになります。
ここで作成して情報を入力しておきます。
入力できる情報は、主にこんなものがあります。
/* Theme Name : テーマ名を入力 Theme URL : テーマを公開しているサイトのURL Description : テーマの説明を入力 Version : バージョン Author : 作者の名前 */
他にも、WordPress上でのテーマ公開を目指した場合、検索に使われるタグの指定が出来たり、ライセンス情報を記載できたりします。
必要に応じて削ったり追加したりは可能ですが、テーマ名だけは必須なので注意が必要です。
4.テーマのサムネイル作成
WordPressでテーマを読み込んだ時、テーマ選択画面などで表示されるサムネ画像を作ります。
とりあえずは作成したテーマの表示画面をキャプチャしてPNG画像を作りました。
ファイル名は”screenshot.png”固定の様です。
画像の表示サイズは880*660pxです。
5.作成したテーマフォルダの配置
テーマフォルダをフォルダごと配置します。
配置先は、windowsのデフォルトなら”C:\MAMP\htdocs\wordpress\wp-content\themes”になると思います。
私の場合は”C:\MAMP\htdocs\wp01\wp-content\themes”となっています。
6.テーマの適用
MAMP上にインストールしたWordPressをブラウザで開きます。
URLは”http://localhost/<WordPressをインストールしたフォルダ名>/”です。
左のメニューから 外観 > テーマ を選択すると・・・

出てきました。
これを有効化すれば、テーマ読み込み完了です。
次回は、読み込んだテーマをWordPress用に書き換えていきます。
今回は以上です。



