こんにちは朱夏です。
今回もパララックスサイトを作っていきます。
今回追加した内容はこちらです。
-
- スクロールスパイ
- ナビゲーションバーのフェードイン
今回変化させたのはナビゲーション部分のみです。
初めに、bodyタグを書き換えます。
<body data-spy="scroll" data-target="#Navbar">
次は<nav>タグ内を書き換えます。
<!-- 折り畳みナビゲーション -->
<nav class="navbar navbar-expand-lg navbar-light bg-light sticky-top navibar">
<button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#Navbar" aria-controls="Navbar" aria-expanded="false" aria-label="レスポンシブ対応ナビ">
<span class="navbar-toggler-icon"></span>
</button>
<div class="text-center collapse navbar-collapse" id="Navbar">
<ul class="nav nav-pills navbar-nav mr-auto fustify-content-center">
<li class="nav-item active p-2 border-left border-right"><a class="nav-link" href="#top">トップ</a></li>
<li class="nav-item active p-2 border-left border-right"><a class="nav-link" href="#area1">リンク1</a></li>
<li class="nav-item active p-2 border-left border-right"><a class="nav-link" href="#middlearea">中間エリア</a></li>
<li class="nav-item active p-2 border-left border-right"><a class="nav-link" href="#area2">リンク2</a></li>
</ul>
</div>
</nav>
<!-- 折り畳みナビゲーション END -->
最後にCSSの追記をします。
.nav-pills .nav-link.active {
background-color: #bbbbbb;
transition: 1s;
}
.navibar {
animation-name: navibar;
animation-duration: 8s;
animation-timing-function: iase-in;
animation-iteration-count: 1;
animation-fill-mode: forwards;
}
@keyframes navibar {
0% {opacity: 0;}
100% {opacity: 1;}
}
それでは、ナビゲーションバーにスクロールスパイを実装するところから解説していきたいと思います。
data-spy=”scroll” と data-target=”#Navbar”
<body>タグにこの二つを入れておくことが、Bootstrapのスクロールスパイを動かすための条件になります。
class=”nav nav-pills”
<ul>タグに追加するclassになります。
これも<body>タグと同様に、動作させるのに必要なものになります。
追加しなければならないのは、これだけです。
あとはナビゲーションのリンクで指定したアンカーと連動してアクティブなナビゲーションが切り替わっていきます。
.nav-pills .nav-link.active {~}
スクロールスパイでアクティブになるナビゲーションリンクのカラーを変更しています。
あと、切り替わりにかかる時間を1秒取ることで、少しゆっくり切り替わる様にしました。
スクロールスパイを使ったことある人なら解るかもしれませんが、スクロールスパイの初期カラーはprimary(#428bca)なんですよね。
しかも、自分でclassを追加してCSSでアクティブ時の背景の色を変更しようとしても変わらないなんてことが起こるんですよね。
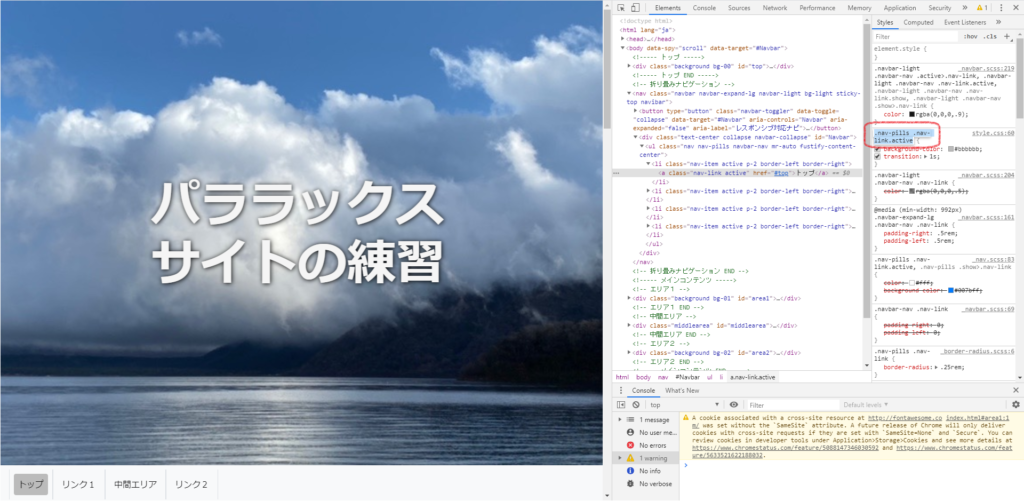
この問題を解決してくれたのが、GoogleChromeのデベロッパーモードです。
こんな感じで要素を検証してスタイルを指定しているセレクターを特定しました。
それをCSSファイルから強引に書き換えています。
独学でたどり着いた答えなので、もっと良い方法があるかもしれませんが、今の私の最適解です。
.navibar {~}
ナビゲーションバーを初回読み込み時にフェードインさせています。
塊で見ると、aniation-~といった同じようなことが書かれていて訳が分からなくなりそうですが、1つ1つ意味を確認していくのが苦手克服の方法でした。
1行だけなら理解しようと思えばそこまで難しくないですし、それを一つずつ繰り返していく作業をしていけば、思ったより簡単に理解が進みます。
@keyframes
以前にも出てきたアニメーションさせる内容、動きの部分をを書くときに使います。
アニメーションの進捗を%で表して、0%の時のスタイル、100%の時のスタイルを指定しています。
今回はここまでです。
実装した昨日は2つだけなのですが、実は裏でスクロールスパイの実装にかなり手間取っていました。
ナビゲーションバーがハンバーガーメニューの状態でスクロールスパイを実装させると、具体的にはnavbar-navをnav-pillsに書き換えると、ハンバーガーメニューが出てこないといった状態になってしまい、色々試してみて、最終的に両方のclassを書いておくことで、スクロールスパイもレスポンシブ対応も両立させる事が出来ると解りました。
一度学習した事でも、応用編になるとまた難易度が変わって来るなと実感しました。
といったところで、今回はここまでです。
次回もよろしくお願いします。
