こんにちは朱夏です。
今回は、ランダムで取得した数値と入力した数値が同じかを、JavaScriptの条件分岐を使って確認できるようにしていきたいと思います。

条件によって実行される処理の内容を変えるにはどうしたらいいんだろう?
これを解決するのが条件分岐(if文)です。
今回は、if文で以下の様な条件分岐を作っていきたいと思います。
- ランダム数値と入力した数値が同じ → 「正解」と表示
- ランダム数値が入力した数値より大きい → 「もっと大きいよ」と表示
- ランダム数値が入力した数値より小さい → 「もっと小さいよ」と表示
というわけでやっていきます。
HTMLのコード
JavaScriptのコード
あとがき
HTMLのコード
今回の実装で、ある程度形が出来てきたので、HTML側の紹介をしておきます。
<!----- メインコンテンツ ----->
<div class="p-5">
<h1>数当てゲーム</h1>
<div class="p-3">
<p>数字は<span id="number"></span></p>
</div>
<form>
<div class="form-group">
<p>1~100で入力してください</p>
<input type="number" min="1" max="100" value="" id="exampleInputNum" placeholder="1-100">
<button id="buttonsubmit" type="button">決定</button>
</div>
</form>
<div>
<p>あなたの回答:<span id="answer"></span></p>
<div id="hintbox"></div>
</div>
</div>
<!----- メインコンテンツ END ----->
今回追加されたのは<div id=”hintbox”></div>の部分です。
ここに回答の履歴とヒントが表示されます。
JavaScriptのコード
JavaScriptのコード全体はこんな感じです。
'use strict';
var randomnumber = Math.floor(Math.random() * 100 + 1);
document.getElementById('number').innerText = randomnumber + 'です';
document.getElementById('buttonsubmit').addEventListener( 'click', () => {
var inputnum = document.getElementById('exampleInputNum').value;
var hint = document.getElementById('hintbox');
document.getElementById('answer').innerText = inputnum;
if(randomnumber == inputnum) {
hint.insertAdjacentHTML("beforeend", '<p>正解です</p>');
} else if(randomnumber > inputnum) {
hint.insertAdjacentHTML("beforeend", '<p>もっと大きいよ:回答' + inputnum + '</p>');
} else {
hint.insertAdjacentHTML("beforeend", '<p>もっと小さいよ:回答' + inputnum + '</p>');
}
});
追加したコードの解説をしていきます。
var hint = document.getElementById(‘hintbox’);
id=”hintbox”が付いている要素を特定する命令文を変数hintに代入しています。
if(randomnumber == inputnum)
条件分岐の書き始めの部分です。
if(条件内容) {~処理内容を書く~} と続いていきます。
条件内容は比較演算子というもので指定します。
この部分を翻訳すると、「もし、randomnumberとinputnumの値が同じだったら」となります。
※ここでの失敗談※
条件内容を以下の様に書いていた。
これだと代入になってしまうので、比較してくれません。
この状態で実行してしまうと、常に正解しか出なくなってしまいます。
hint.insertAdjacentHTML(“beforeend”, ‘<p>正解です</p>’);
randomnumberとinputnumの値が同じだった場合の処理内容です。
最初に指定した変数hintで指定した要素を特定し、そこにHTMLを追記するという命令文になります。
innerHTMLだと書き換えになってしまいますが、insertAdjacentHTMLの場合は追記なので、表示されたものが上書きされることはありません。
“beforeend”の部分では、実際に追記する場所を相対的に指定する事が出来ます。
指定方法は4パターンです。
- ‘beforebegin’ → 指定した要素の外側、直前に追記
- ‘afterbegin’ → 指定した要素内の最初に追記
- ‘beforeend’ → 指定した要素内の最後に追記
- ‘afterend’ → 指定した要素の外側、直後に追記
<!-- beforebeginはここ --> <div id="hintbox"> <!-- afterbeginはここ --> 要素内の内容 <!-- beforeendはここ --> </div> <!-- afterendはここ -->
今回は履歴を下へ下へと追記していきたいので’beforeend’を選択しました。
else if(randomnumber > inputnum)
2つ目の条件分岐です。
ここでは「もし、randomnumberがinputnumより大きい場合」という条件を指定しています。
else ifは何度でも繰り返して条件を指定出来るようです。
条件に使われている演算子は、左が大きい値の場合を指定する時に使うものですね。
hint.insertAdjacentHTML(“beforeend”, ‘<p>もっと大きいよ:回答’ + inputnum + ‘</p>’);
こちらはrandomnumberがinputnumより大きい場合の処理になります。
1つ目の処理内容との違いは、追記する内容だけです。
変数を組み合わせて、入力した数値も一緒に追記してみました。
else
条件分岐の一番最後はこれになります。
条件の意味としては「上記のどの条件にも当てはまらなかった場合」という意味になります。
今回の場合は、既に以下の条件が出ています。
- randomnumberとinputnumが同じ値の場合
- randomnumberがinputnumより大きい場合
なので、消去法で最後の条件は以下になります。
- randomnumberがinputnumより小さい場合
hint.insertAdjacentHTML(“beforeend”, ‘<p>もっと小さいよ:回答’ + inputnum + ‘</p>’);
最後の処理は2つ目の処理とほぼ同じです。
変更している部分はヒントのテキストだけですね。
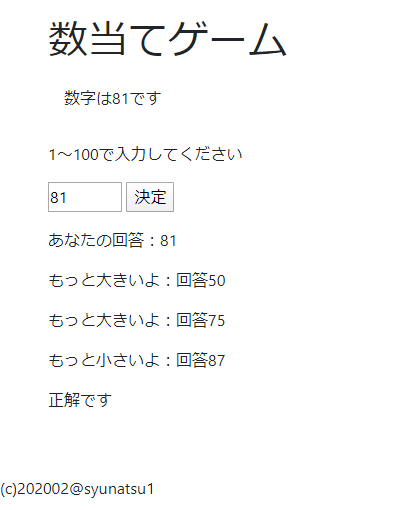
実行結果
実行結果は以下のようになりました。

※まだ作成中なので、一番最初に正解の数字が表示されています。
こんな感じで、数字を入力して決定を押すと、下に回答の履歴と、ヒントが追記されていくようになりました。
あとがき
というわけで条件分岐で正解かどうかの判定を実装しました。
まとめとしてはこんな感じ。
- 条件には比較演算子を使う
- 一致するかの確認は「==」
- else if {処理内容}はいくつでも使える
- 最後の条件は「それ以外全て」
- 追記する場合はinsertAdjacentHTML();
次回は、繰り返し(for文)を使って、回答回数をカウントしてみます。
回答回数を制限できれば、「5回以内に正解を当てろ」といったゲーム性が出てきます。
今回は以上です。
次回もよろしくお願いします。